首先进入这个网站:https://www.51qianduan.com
搜索验证码 网站为https://www.51qianduan.com/article/10774.html
如图

点击下载解压后如图:

在项目中导入css文件js文件image文件
图片可以自己选择没有要求注意图片格式要一直
创建jsp文件代码为:
<%--
Created by IntelliJ IDEA.
User: Lenovo
Date: 2020/2/12
Time: 17:14
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>滑动图片验证码</title>
<link rel="stylesheet" type="text/css" href="css/verify.css"/>
<script src="js/jquery.min.js" type="text/javascript" charset="utf-8"></script>
<script src="js/verify.js" type="text/javascript" charset="utf-8"></script>
<style type="text/css">
#btnOK{
border: none;
color: gray;
padding: 5px 10px;
text-align: center;
display: inline-block;
font-size: 16px;
}
</style>
</head>
<body>
<form method="post" action="success.jsp">
<div>
<label>验证:</label>
<div id="slider"></div>
</div>
<div>
<input type="submit" value="登录" id="btnOK" disabled="disabled" />
</div>
<script type="text/javascript">
$('#slider').slideVerify({
type : 2, //类型
vOffset : 5, //误差量,根据需求自行调整
vSpace : 5, //间隔
imgName : ['1.jpeg', '2.jpeg'],
imgSize : {
width: '400px',
height: '200px',
},
blockSize : {
width: '40px',
height: '40px',
},
barSize : {
width : '400px',
height : '40px',
},
ready : function() {
},
success : function() {
$("#btnOK").prop("disabled", "");
$("#btnOK").css("background-color", "#5cb85c");
//......后续操作
},
error : function() {
// alert('验证失败!');
}
});
</script>
</form>
</body>
</html>
验证成功跳转页面
<%--
Created by IntelliJ IDEA.
User: Lenovo
Date: 2020/2/9
Time: 12:29
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>验证码输入成功</title>
</head>
<body>
<h2>验证码输入成功</h2>
</body>
</html>
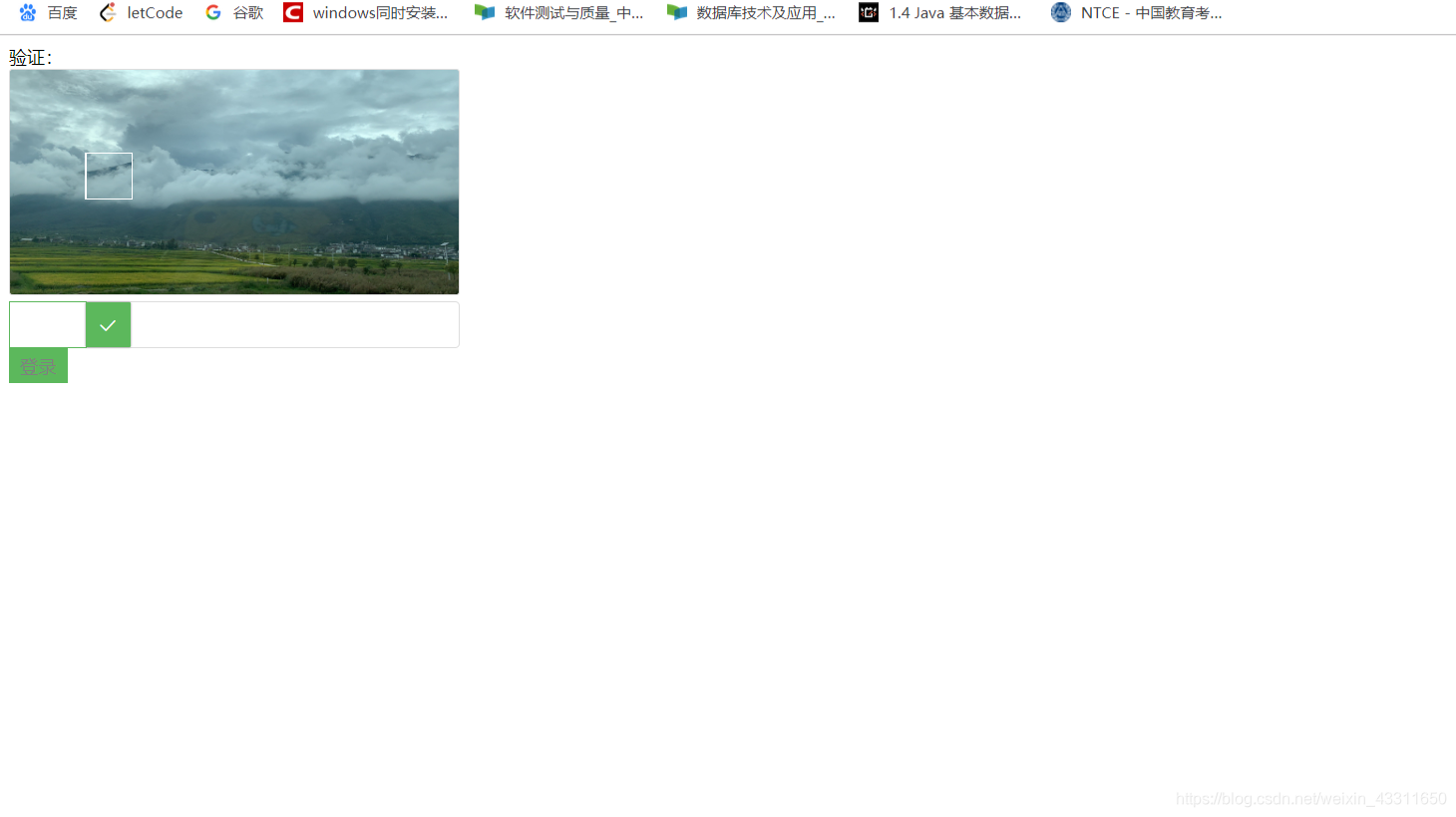
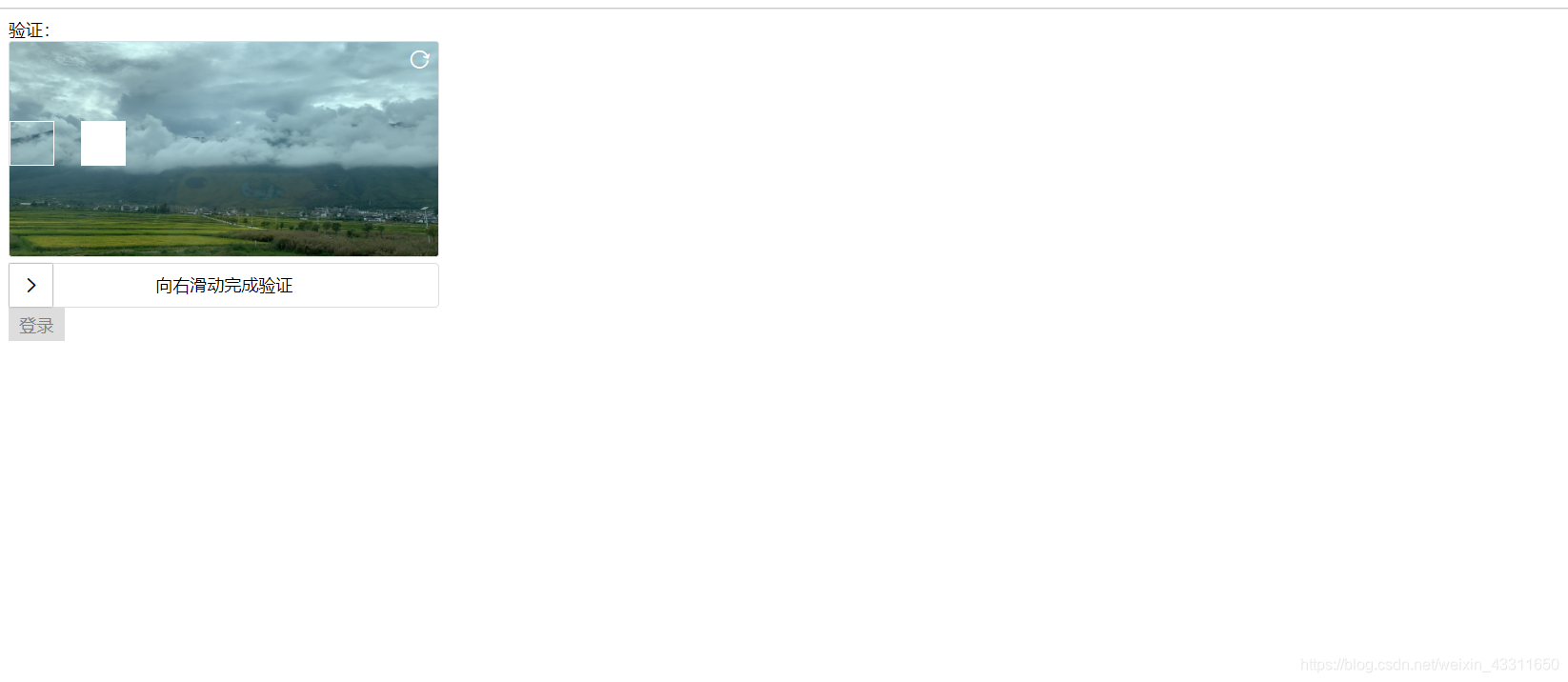
效果如图:

验证成功的结果: