首先使用maven搭建web项目导入一下servlet依赖
<!-- servlet依赖的jar包start -->
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>javax.servlet-api</artifactId>
<version>3.1.0</version>
</dependency>
<!-- servlet依赖的jar包start -->
<!-- jsp依赖jar包start -->
<dependency>
<groupId>javax.servlet.jsp</groupId>
<artifactId>javax.servlet.jsp-api</artifactId>
<version>2.3.1</version>
</dependency>
<!-- jsp依赖jar包end -->
<!--jstl标签依赖的jar包start -->
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>jstl</artifactId>
<version>1.2</version>
</dependency>
<!--jstl标签依赖的jar包end -->
第二步前端页面有点简陋自己用到时改一下根据自己的页面就行了,页面代码
<%--
Created by IntelliJ IDEA.
User: Lenovo
Date: 2020/2/8
Time: 15:28
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<title>验证码</title>
<style type="text/css">
.code_a {
color: #0000ff;
font-size: 12px;
text-decoration: none;
cursor: pointer;
}
#imgCode {
cursor: pointer;
}
</style>
<script type="text/javascript">
function changeCode() {
var imgCode = document.getElementById("imgCode");
imgCode.src="codeImage?"+Math.random();
}
</script>
<body>
<form action="vail" method="post">
<label>验证码:</label>
<input type="text" id="inputCode" name="inputCode" placeholder="输入验证码,大小写无关"/>
<%--此处src的名称codeImage与web.xml中配置的<url-pattern>/codeImage</url-pattern>名称相同--%>
<img src="codeImage" id="imgCode" align="center" onclick="changeCode()"/>
<a class="code_a" onclick="changeCode()">看不清!切换一张</a><br>
<input type="submit" value="登录">
</form>
<div style="color: #ff0000;">${errMsg}</div>
</body>
</html>
最重要的配置web.xml配置此处小心
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://java.sun.com/xml/ns/javaee"
xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_3_0.xsd" id="WebApp_ID" version="3.0">
<display-name>Archetype Created Web Application</display-name>
<servlet>
<!--名字随便起为了方便与类名相同-->
<servlet-name>codeServlet</servlet-name>
<!--servlet类所在的位置即生成验证码代码的类-->
<servlet-class>demo1.servlet.CodeServlet</servlet-class>
</servlet>
<servlet-mapping>
<!--与上面的<servlet-name></servlet-name>名字相同此处-->
<servlet-name>codeServlet</servlet-name>
<!--生成验证码的servlet路由路径此处与页面处 <img src="codeImage" id="imgCode" align="center"/>src的名称保持相同否则报错-->
<url-pattern>/codeImage</url-pattern>
</servlet-mapping>
<servlet>
<servlet-name>vailServlet</servlet-name>
<servlet-class>demo1.servlet.VailServlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>vailServlet</servlet-name>
<url-pattern>/vail</url-pattern>
</servlet-mapping>
<!--<welcome-file-list>
<welcome-file>index.jsp</welcome-file>
</welcome-file-list>-->
</web-app>
生成验证码的servlet代码
package demo1.servlet;
import javax.imageio.ImageIO;
import javax.servlet.ServletException;
import javax.servlet.ServletOutputStream;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.awt.*;
import java.awt.image.BufferedImage;
import java.io.IOException;
import java.util.Random;
/**
* package_name:demo1.servlet
* Author:徐亚远
* Date:2020/2/8 15:20
* 项目名:code-projects
* Desription:
**/
public class CodeServlet extends HttpServlet {
private int width = 100; //宽度
private int height = 40; //高度
private int fontsize = 22; //字体大小
private Random random = new Random(); //随机数对象
private String str = "0123456789qazwsxedcrfvtgbyhnujmikolpQAZWSXEDCRFVTGBYHNUJMIKOLP"; //从str中随机生成字符
//返回一个四个字符的字符串
//生成最少四个字符的字符串
public String randomCode(int lng){
if (lng<4){
lng=4;
}
String code = "";
//修改字符串宽度
width = 5+fontsize*lng;
for (int i = 0;i<lng;i++){
code += str.charAt(random.nextInt(str.length()));
}
return code;
}
//返回一个四个字符的字符串
/* public String randomCode(){
String code = "";
for (int i = 0;i<4;i++){
code += str.charAt(random.nextInt(str.length()));
}
return code;
}*/
//返回随机颜色
private Color randColor() {
int r = random.nextInt(256);
int g = random.nextInt(256);
int b = random.nextInt(256);
return new Color(r, g, b);
}
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
this.doPost(req, resp);
}
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
//一:创建画板:new Bufferedimage()
BufferedImage img = new BufferedImage(width, height, BufferedImage.TYPE_INT_RGB);
//二:创建画笔:画板.getGaphics()
Graphics2D pen = (Graphics2D) img.getGraphics();
//三:随机生成内容:不同颜色的字符此处可以定义生成字符的个数这个是生成六个字符的验证码
String code = randomCode(4);
//保存在session中
req.getSession().setAttribute("vailCode",code );
//四:绘制内容:画笔.drawString()
// 4.1设置绘制区域
pen.fillRect(0, 0, width, height);
//4.2设置字体
pen.setFont(new Font("微软雅黑", Font.BOLD, fontsize));
//4.3生成随机内容
for (int i = 0; i < code.length(); i++) {
pen.setColor(randColor());
//绘制字符
pen.drawString(code.charAt(i) + "", 5 + i * fontsize, (fontsize + height) / 2);
}
//4.4绘制噪音线
for (int i=0;i<2;i++){
//随机生成噪音线的颜色
pen.setColor(randColor());
//噪音线的像素
pen.setStroke(new BasicStroke(3));
pen.drawLine(random.nextInt(width/2),random.nextInt(height) , random.nextInt(width),random.nextInt(height) );
}
//五:存为图片发送:ImageIo.wreite(画板,图片类型,输出流)
ServletOutputStream out = resp.getOutputStream();
ImageIO.write(img, "png", out);
out.flush();
out.close();
}
}
验证servlet代码的验证是否正确
package demo1.servlet;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
/**
* package_name:demo1.servlet
* Author:徐亚远
* Date:2020/2/9 12:17
* 项目名:code-projects
* Desription:
**/
public class VailServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
this.doPost(req,resp );
}
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
//得到数据转化为小写
String inputCode = req.getParameter("inputCode").toString().toLowerCase();
String vailCode = req.getSession().getAttribute("vailCode").toString().toLowerCase();
//验证是否一致
if (inputCode.equals(vailCode)){
resp.sendRedirect("success.jsp");
}else {
req.getSession().setAttribute("errMsg","验证码输入错误,请重新输入" );
//返回上一页
resp.sendRedirect("index.jsp");
}
}
}
验证码输入正确的页面
<%--
Created by IntelliJ IDEA.
User: Lenovo
Date: 2020/2/9
Time: 12:29
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>验证码输入成功</title>
</head>
<body>
<h2>验证码输入成功</h2>
</body>
</html>
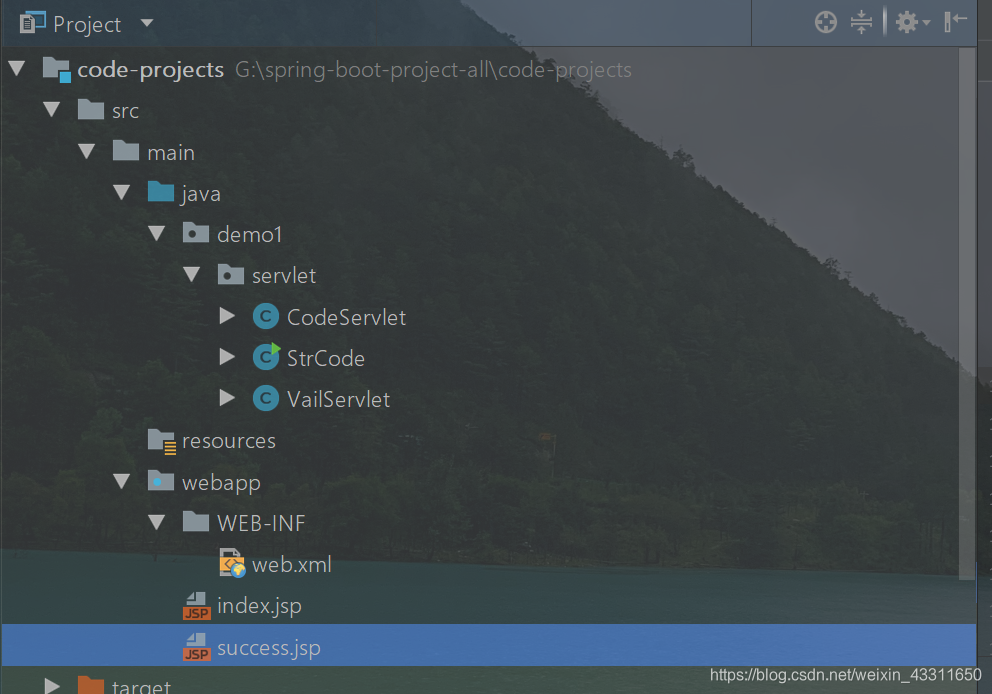
目录结构

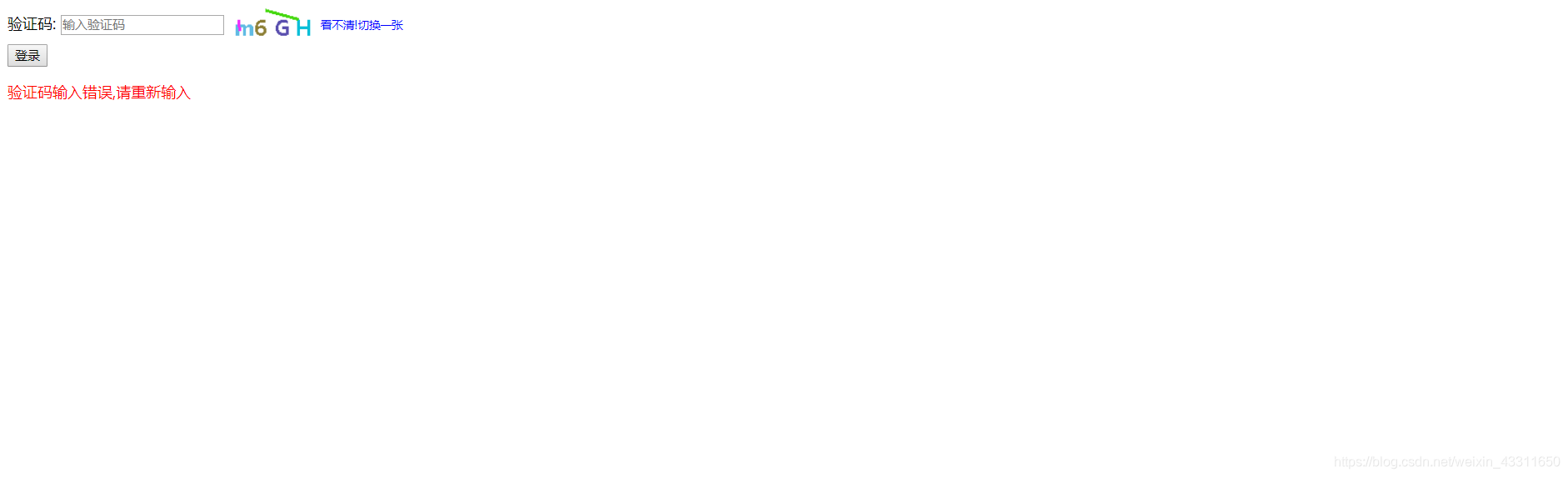
验证码输入错误时:

验证码输入正确时: