代码
.clearfix::before,.clearfix::after{
content:'';
display:table;
clear:both;
}
- 需要解决高度塌陷和外边距重叠的问题时,在标签的class中增加clearfix即可
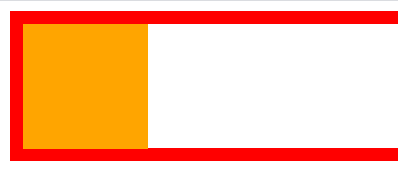
<head>
<style>
.outer{
border: red 10px solid;
}
.inner{
width: 100px;
height: 100px;
background-color: orange;
float: left;
}
.clearfix::before,.clearfix::after{
content:'';
display:table;
clear:both;
}
</style>
</head>
<body>
<div class="outer clearfix">
<div class="inner">
</div>
</body>

- ::before处理的是外边距重叠,::after处理的是高度塌陷
- display属性设置为table
