我们需要实现的效果,父路由默认选中第一个子路由,切换子路由让父路由高亮不会消失.
在实际开发中,可能遇到了当前路由下(父路由)在点击它的子路由时,他的(父路由)选中状态消失了
原因:
1、子路由router-link加了exac精确匹配路由
解决办法
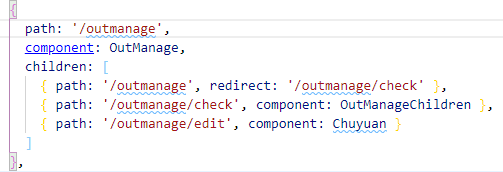
一、在子路由前面加上父路由路径

path: '/outmanage',
component: OutManage,
children: [
{ path: '/outmanage', redirect: '/outmanage/check' },
{ path: '/outmanage/check', component: OutManageChildren },
{ path: '/outmanage/edit', component: Chuyuan }
]
},