vue-computed计算属性
计算属性
官方文档场景解释:
模板内的表达式非常便利,但是设计它们的初衷是用于简单运算的。在模板中放入太多的逻辑会让模板过重且难以维护。例如:
<div id="example">
{
{
message.split('').reverse().join('') }}
</div>
在这个地方,模板不再是简单的声明式逻辑。你必须看一段时间才能意识到,这里是想要显示变量 message 的翻转字符串。当你想要在模板中的多处包含此翻转字符串时,就会更加难以处理。
所以,对于任何复杂逻辑,你都应当使用计算属性。
基础例子
<div id="example">
<p>Original message: "{
{ message }}"</p>
<p>Computed reversed message: "{
{ reversedMessage }}"</p>
</div>
var vm = new Vue({
el: '#example',
data: {
message: 'Hello'
},
computed: {
// 计算属性的 getter
reversedMessage: function () {
// `this` 指向 vm 实例
return this.message.split('').reverse().join('')
}
}
})
结果:
Original message: “Hello”
Computed reversed message: “olleH”
这里我们声明了一个计算属性 reversedMessage。我们提供的函数将用作 property vm.reversedMessage 的 getter 函数:
console.log(vm.reversedMessage) // => 'olleH'
vm.message = 'Goodbye'
console.log(vm.reversedMessage) // => 'eybdooG'
你可以打开浏览器的控制台,自行修改例子中的 vm。vm.reversedMessage 的值始终取决于 vm.message 的值。
你可以像绑定普通 property 一样在模板中绑定计算属性。Vue 知道 vm.reversedMessage 依赖于 vm.message,因此当 vm.message 发生改变时,所有依赖 vm.reversedMessage 的绑定也会更新。而且最妙的是我们已经以声明的方式创建了这种依赖关系:计算属性的 getter 函数是没有副作用 (side effect) 的,这使它更易于测试和理解。
☆实践:
<template>
<div class="hello">
<div class="demo">{
{
changeNum}}</div>
<button @click="plus">按钮</button>
</div>
</template>
export default {
data() {
return {
num: 0,
}
},
computed:{
changeNum(){
return this.num;
}
},
methods: {
plus() {
this.num += 10;
}
},
}



这里,changeNum不需要在data内声明。
computed内的getter函数
Vue中,computed的属性可以被视为是data一样,可以读取和设值。因此,在computed中可以分为getter和setter,一般情况下,是没有setter的,computed只是预设了setter
computed:{
changeNum(){
return this.num;
}
},
等价于
computed:{
changeNum:{
get: function(){
console.log("computed");
return this.num;
}
}
},
当模板中不使用changeNum,即使num发生变化,也不会走computed。


不是说更改了getter中使用的变量(依赖的属性),就会触发computed的更新,前提是computed里的值必须要在模板中使用才可以。但是会触发生命周期的upadted().
computed内的setter函数
当赋值给计算属性的时候,将调用setter函数。多用于在模板组件中需要修改计算属性自身的值的时候。
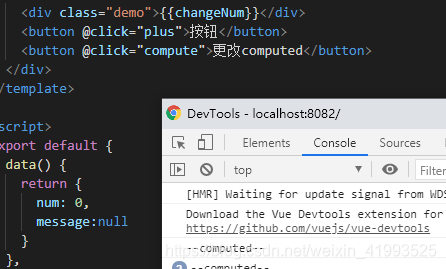
<template>
<div class="hello">
<div class="demo"></div>
<button @click="plus">按钮</button>
<button @click="compute">更改computed</button>
</div>
</template>
export default {
data() {
return {
num: 0,
message:null
}
},
computed:{
changeNum:{
get: function(){
console.log("--computed--get--");
return this.num;
},
set: function(newVal){
this.message = newVal;
console.log("--computed--set--",this.message);
}
}
},
methods: {
plus() {
this.num += 10;
},
compute(){
this.changeNum = 'hask';
}
},
}