一、组件化

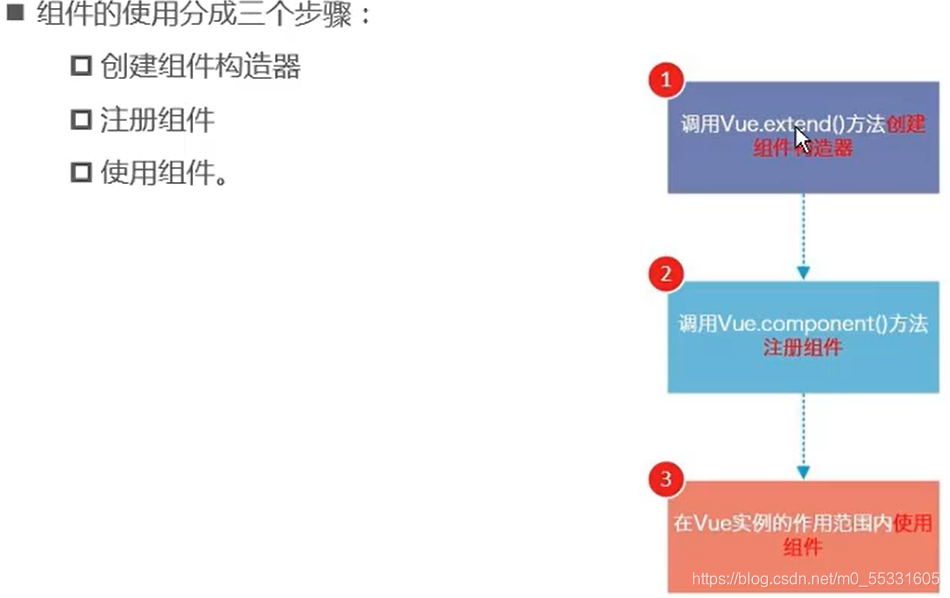
组件使用分为三个步骤:
- 创建组件容器
- 注册组件
- 使用组件
二、代码
<!--作者:ikunsdc-->
<!--开发时间:2021/02/27 11:47-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<div>
<h2>我是标题</h2>
<p>我是内容,Blockchain</p>
<p>我是内容,Key</p>
</div>
<hr>
<!-- 3.使用组件-->
<my_cpn></my_cpn>
<my_cpn></my_cpn>
<my_cpn></my_cpn>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
//ES6新特性 :定义字符串,可不换行
// 1.创建组件构造器
const cpnC = Vue.extend({
template:`<div>
<h2>我是标题</h2>
<p>我是内容,Blockchain</p>
<p>我是内容,Key</p>
</div>`
})
// 2.注册组件
// 格式:component('组件标签名',组件构造器名) 组件标签名是使用时引入时的html标签名
Vue.component('my_cpn',cpnC)
const app = new Vue({
el:"#app",
data:{
}
})
</script>
</body>
</html>
三、运行