文章目录
前端基础之BOM和DOM
BOM:Browser object Model,浏览器对象模型,使JavaScript有能力与浏览器进行“对话”。
DOM:Document Object Model,文档对象模型,通过它,可以访问HTML文档的所有元素。
BOM
window对象
自定义的变量都归属于window对象:
var a = 10
undefined
window.a
10
window,innerHeight // 浏览器窗口的内部高度
927
window.innerWidth // 内部宽度
1086
window.open() //打开一个新窗口
window。close() // 关闭
window的子对象
navigator对象
navigator.appName // Web浏览器全称
navigator.appVersion // Web浏览器厂商和版本的详细字符串
navigator.userAgent // 客户端绝大部分信息
navigator.platform // 浏览器运行所在的操作系统
location对象
window.location 对象用于获得当前页面的地址 (URL),并把浏览器重定向到新的页面。
location.href //获取当前URL
location.href="URL" // 跳转到指定页面
location.reload() //重新加载页面,就是刷新一下页面
弹出框
// 警告框
alert("你看到了吗?");
// 确认框
confirm("你确定吗?")
// 提示框
prompt("请在下方输入","你的答案")
计时相关(异步计时器)
setTimeout() // 一段时间后做一些事情
var t=setTimeout("JS语句",毫秒) // 第一个参数js语句多数是写一个函数,不然一般的js语句到这里就直接执行了,先用函数封装一下,返回值t其实就是一个id值(浏览器给你自动分配的)
// clearTimeout()
clearTimeout(setTimeout_variable)
// 在指定时间之后执行一次相应函数
var timer = setTimeout(function(){
alert(123);}, 3000)
// 取消setTimeout设置
clearTimeout(timer);
//setInterval() 每隔一段时间做一些事情,返回一个可以传递给 Window.clearInterval() 从而取消对 code 的周期性执行的值。
setInterval("JS语句",时间间隔)
//clearInterval() 取消由 setInterval() 设置的 timeout,参数必须是由 setInterval() 返回的 ID 值。
clearInterval(setinterval返回的ID值)
// 每隔一段时间就执行一次相应函数
var timer = setInterval(function(){
console.log(123);}, 3000)
// 取消setInterval设置
clearInterval(timer);
DOM
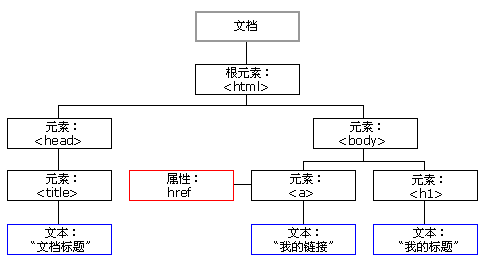
HTML DOM 树

DOM标准规定HTML文档中的每个成分都是一个节点(node):
- 文档节点(document对象):代表整个文档
- 元素节点(element 对象):代表一个元素(标签)
- 文本节点(text对象):代表元素(标签)中的文本
- 属性节点(attribute对象):代表一个属性,元素(标签)才有属性
- 注释是注释节点(comment对象)
JavaScript 可以通过DOM创建动态的 HTML:
- JavaScript 能够改变页面中的所有 HTML 元素
- JavaScript 能够改变页面中的所有 HTML 属性
- JavaScript 能够改变页面中的所有 CSS 样式
- JavaScript 能够对页面中的所有事件做出反应(鼠标点击事件,鼠标移动事件等)
查找标签
//直接查找
document.getElementById('cc'); //根据ID获取一个标签
document.getElementsByClassName //根据class属性获取(可以获取多个元素,所以返回的是一个数组)
document.getElementsByTagName //根据标签名获取标签合集
//间接查找
parentElement //父节点标签元素
children //所有子标签
firstElementChild //第一个子标签元素
lastElementChild //最后一个子标签元素
nextElementSibling //下一个兄弟标签元素
previousElementSibling //上一个兄弟标签元素
结点操作
//创建节点(标签)
//createElement(标签名)
var divEle = document.createElement("div");
//添加节点
//somenode.appendChild(newnode);
//somenode.insertBefore(newnode,某个节点);
var imgEle=document.createElement("img");
imgEle.setAttribute("src", "http://image11.m1905.cn/uploadfile/s2010/0205/20100205083613178.jpg");
var d1Ele = document.getElementById("d1");
d1Ele.appendChild(imgEle);
//删除节点:somenode.removeChild(要删除的节点)
//获得要删除的元素,通过父元素调用该方法删除。
//替换节点:somenode.replaceChild(newnode, 某个节点);
//somenode是父级标签,然后找到这个父标签里面的要被替换的子标签,然后用新的标签将该子标签替换掉
// 属性节点
var divEle = document.getElementById("d1")
divEle.innerText #输入这个指令,一执行就能获取该标签和内部所有标签的文本内容
divEle.innerHTML #获取的是该标签内的所有内容,包括文本和标签
var divEle = document.getElementById("d1")
divEle.innerText="1"
divEle.innerHTML="<p>2</p>" #能识别成一个p标签
属性操作
//Attribute
var divEle = document.getElementById("d1");
divEle.setAttribute("age","18") #比较规范的写法
divEle.getAttribute("age")
divEle.removeAttribute("age")
//获取值操作
var iEle = document.getElementById("i1");
console.log(iEle.value);
类的操作
className //获取所有样式类名(字符串)首先获取标签对象
标签对象.classList.remove(cls) //删除指定类
classList.add(cls) //添加类
classList.contains(cls) //存在返回true,否则返回false
classList.toggle(cls) //存在就删除,否则添加,toggle的意思是切换,有了就给你删除,如果没有就给你加一个
CSS操作
//无中横线的直接写
obj.style.margin
obj.style.width
obj.style.left
obj.style.position
//有中横线的去掉,然后后边的字母大写
obj.style.marginTop
obj.style.borderLeftWidth
obj.style.zIndex
obj.style.fontFamily
事件
事件触发浏览器中的动作(action),比如当用户点击某个 HTML 元素时启动一段 JavaScript。下面是一个属性列表,这些属性可插入 HTML 标签来定义事件动作。
onclick 当用户点击某个对象时调用的事件句柄。
ondblclick 当用户双击某个对象时调用的事件句柄。
onfocus 元素获得焦点。 // 练习:输入框
onblur 元素失去焦点。 应用场景:用于表单验证,用户离开某个输入框时,代表已经输入完了,我们可以对它进行验证.
onchange 域的内容被改变。 应用场景:通常用于表单元素,当元素内容被改变时触发.(select联动)
onkeydown 某个键盘按键被按下。 应用场景: 当用户在最后一个输入框按下回车按键时,表单提交.
onkeypress 某个键盘按键被按下并松开。
onkeyup 某个键盘按键被松开。
onload 一张页面或一幅图像完成加载。
onmousedown 鼠标按钮被按下。
onmousemove 鼠标被移动。
onmouseout 鼠标从某元素移开。
onmouseover 鼠标移到某元素之上。
onselect 在文本框中的文本被选中时发生。
onsubmit 确认按钮被点击,使用的对象是form。
绑定事件
//方式一:
<div id="d1" onclick="changeColor(this);">点我</div>
<script>
function changeColor(ths) {
ths.style.backgroundColor="green";
}
</script>
//方式二:
<div id="d2">点我</div>
<script>
var divEle2 = document.getElementById("d2");
divEle2.onclick=function () {
//console.log(this)
this.innerText="呵呵"; #哪个标签触发的这个事件,this就指向谁
}
</script>