一.小程序生命周期
1.应用生命周期
App() 必须在 app.js 中调用,必须调用且只能调用一次,app.js中定义了一些应用的生命周期函数
(1)onLaunch: 初始化小程序时触发,全局只触发一次
(2)onShow: 小程序初始化完成或用户从后台切换到前台显示时触发
(3)onHide: 用户从前台切换到后台隐藏时触发
(4)onError: 小程序发生脚本错误,或者 api 调用失败时,会触发 onError 并带上错误信息
后台: 点击左上角关闭,或者按了设备 Home 键离开微信,并没有直接销毁,而是进入后台
前台:再次进入微信或再次打开小程序,相当于从后台进入前台。
2.页面生命周期
js文件中定义了一些页面生命周期函数,下面简述下这些生命周期函数的方法作用
(1)onLoad:页面加载时触发。一个页面只会调用一次,可以在 onLoad 的参数中获取打开当前页面路径中的参数。
(2)onShow:加载完成后、后台切到前台或重新进入页面时触发
(3)onReady:页面首次渲染完成时触发。一个页面只会调用一次,代表页面已经准备妥当,可以和视图层进行交互。
(4)onHide:从前台切到后台或进入其他页面触发
(5)onUnload:页面卸载时触发。页面卸载时触发。如wx.redirectTo或wx.navigateBack到其他页面时
二.页面栈

详细参考-》微信官网
三、父子组件间的通信
在小程序中,组件间的基本通信方式有以下几种
- wxml数据绑定:用于父组件向子组件指定属性设置数据(以后会单独做一小节的,本篇不涉及)
- 事件: 用于子组件向父组件传递数据,可以传递任意数据(监听事件是组件通信的主要方式之一,自定义组件可以触发任意的事件,引用组件的页面可以监听这些事件,监听自定义组件事件的方法与监听基础组件事件的方法完全一致)
- 如果上面两种方式都无法满足,在父组件中还可以通过this.selectComponent(“类名或ID”)方法获取子组件的实例对象,这样在父组件中不必通过event.detail的方式获取,可以直接访问子组件任意的数据和方法(后面也会提到)
、
1.2方式参考:
父子组件间通信
3.获取组件实例
可在父组件里调用 this.selectComponent ,获取子组件的实例对象。(插件的自定义组件将返回 null)
调用时需要传入一个匹配选择器 selector,如:this.selectComponent(".my-component")。
// 自定义组件 my-component 内部
Component({
behaviors: ['wx://component-export'],
export() {
return { myField: 'myValue' }
}
})
<!-- 使用自定义组件时 -->
<my-component id="the-id" />
// 父组件调用
const child = this.selectComponent('#the-id') // 等于 { myField: 'myValue' }
4、小程序参数传递的几种方式
- 方法一:使用全局变量
- 方法二:使用本地缓存
- 方法三:父级往子级页面(模板)的数据传递
wx.navigateTo和 wx.redirectTo不允许跳转到 tab 所包含的页面,只能用 wx.switchTab跳转。需要注意的是, wx.switchTab中的 url不能传参数。
参考:小程序参数传递的几种方式
参考:微信小程序页面间通信的5种方式
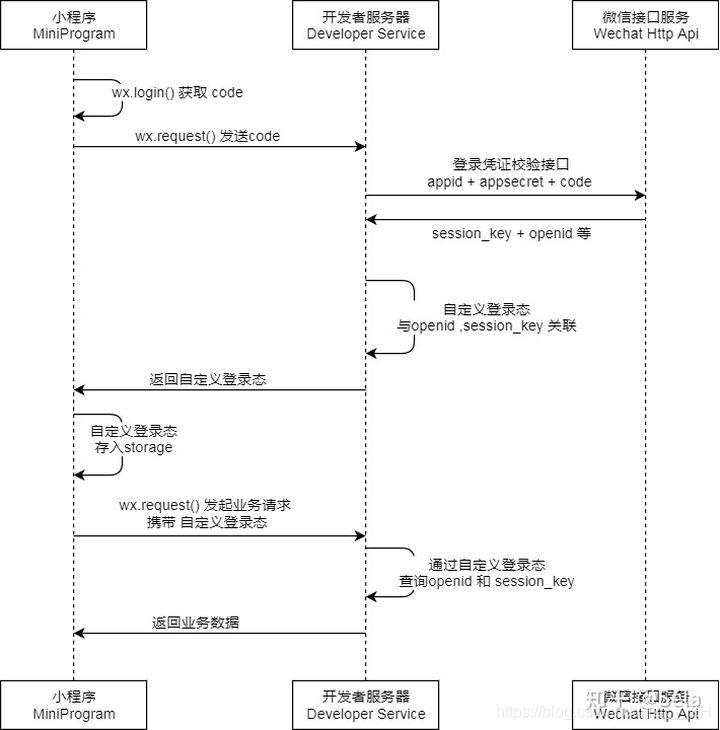
5.登录流程

参考:微信小程序登录流程整理