webpack是打包工具
vue/react都是基于webpack进行打包的,现在来讲webpack是最主流的打包工具。
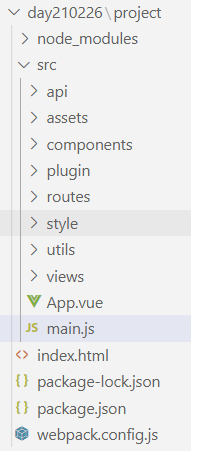
接下来我们使用webpack搭建一个vue项目。
去vue官网借鉴Vue Loader :https://vue-loader.vuejs.org/zh/
webpack中所有的loader都是去处理不同后缀名的文件的。
- 起步
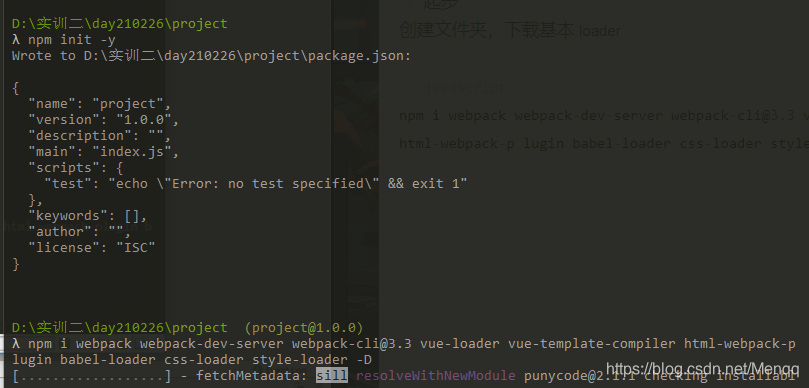
创建文件夹,下载基本loader
npm i webpack webpack-dev-server webpack-cli@3.3 vue-loader vue-template-compiler html-webpack-p lugin babel-loader css-loader style-loader -D

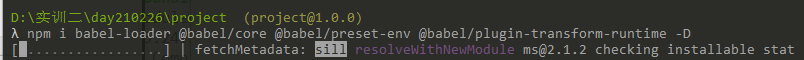
npm i babel-loader @babel/core @babel/preset-env @babel/plugin-transform-runtime -D

以及,它在支持vue语法时vue的包:
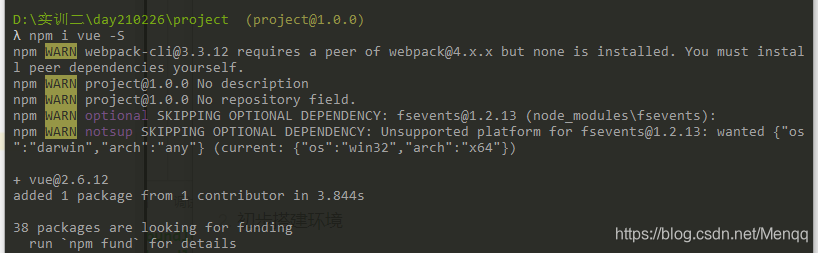
npm i vue -S

- 初步搭建环境

webpack.config.js文件
let HtmlWebpackPlugin = require('html-webpack-plugin')
let path = require('path')
//必须引入的 用作将定义过的其他规则(babel,css之类的) 复制到 .vue这个插件插件
// 没有这个插架就不会被转码
const VueLoaderPlugin = require('vue-loader/lib/plugin')
module.exports = {
mode: 'production',//development
entry: './src/main.js',//入口文件
output: {
//hash 线上的时候要有hash
// 客户端通过一个网址已经浏览了一个网页了,假设网页更新了他怎么知道你更新了,
// 如果不设置hash值它加载的js文件 会有一个缓存,就是大家看到的的有一个304的缓存
// 如果它缓存了的话更新了它不能继续收到 因为它加载的时候以 这个文件的名字 为主
// 就是他根据域名进行缓存的 客户端之所也没有更新他的网页是因为他有缓存 要想它更新就加一个hash就行
// hash值它生成的时候是根据 文件名字和内容生成的
// 所以说 只要有更新 线上的文件名字就一定会发生改变 改变了之后 在客户端浏览网页的时候 就不会请求缓存
// filename: "[name][hash:8].js",//生成的路径
filename: "[name].js",//生成的路径
path: path.join(__dirname, './dist')
},
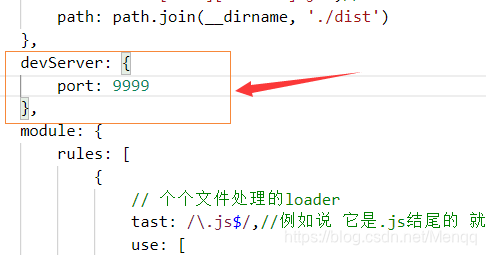
devServer: {
port: 9999,
progress: true,//进度条
// compress: true,//Gzip压缩
// contentBase: './dist'
},
module: {
rules: [
{
// 个个文件处理的loader
test: /\.js$/,//例如说 它是.js结尾的 就可以用js结尾的loader
use: [
{
loader: 'babel-loader',
options: {
//options是一个配置项
// "preset": ['@babel/preset-env'],//配置它的预设
// "plugin": ['@babel/plugin-transform-runtime']
}
}
]
},
{
// 个个文件处理的loader
test: /\.css$/,//例如说 它是.js结尾的 就可以用js结尾的loader
use: [//style-loader
// loader加载顺序是由后向前
'vue-style-loader', 'style-loader', 'css-loader'
]
},
{
test: /\.vue$/,
use: [
{
loader: 'vue-loader',
options: {
compiler: require('vue-template-compiler'),
transformAssetUrls: {
video: ['src', 'poster'],
source: 'src',
img: 'src',
image: ['xlink:href', 'href'],
use: ['xlink:href', 'href']
}
}
}
],
include: path.join(__dirname, './src'),
exclude: /node_modules/
}
]
},
resolve: {
alias: {
'vue$': 'vue/dist/vue.esm.js',
'@':path.join(__dirname,'./src')
}
},
plugins: [
// 请确保引入这个插件!
new VueLoaderPlugin(),
new HtmlWebpackPlugin({
filename: 'index.html',
template: './index.html'
})
]
}
main.js文件
import Vue from 'vue'
// 导入app.vue文件
import App from './App.vue'
new Vue({
// el: "#app",//挂载到app
template: '<App></App>',
// 引入组件
components: {
App
}
}).$mount('#app')
App.vue文件
<template>
<div class="box">
你好
</div>
</template>
<script>
export default {
name: "App",
};
</script>
<style scoped>
.box{
width: 200px;
height:200px;
background-color: beige;
}
</style>
接下来 配置build进行打包:
"scripts": {
"build": "webpack",
"dev": "webpack-dev-server"
},
去webpack.config.js配置dev

- 打包
npm run build
npm run dev
- 成功在浏览器运行