1.代码
1.1服务代码
const express = require("express");
const app = express();
app.get("/server", (request, response) => {
response.setHeader('Access-Control-Allow-Origin','*');
response.send("HELLO EXPRESS");
});
app.listen(8000, () => {
console.log("服务已经启动,8000端口监听中……");
});
1.2前端代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>AJAX GET 请求</title>
<style>
#result{
width: 200px;
height: 100px;
border: solid 1px #90b;
}
</style>
</head>
<body>
<button>点击发送请求</button>
<div id="result"></div>
</body>
<script>
const btn = document.getElementsByTagName('button')[0];
const result = document.getElementById('result');
btn.onclick = function(){
const xhr = new XMLHttpRequest();
xhr.open('GET',"http://127.0.0.1:8000/server")
xhr.send();
xhr.setRequestHeader('name','Tom')
xhr.onreadystatechange = function(){
if(xhr.readyState === 4){
if(xhr.status >= 200 && xhr.status < 300){
console.log(xhr.status)
console.log(xhr.statusText)
console.log(xhr.getAllResponseHeaders())
console.log(xhr.response)
result.innerHTML = xhr.response;
}else{
}
}
}
}
</script>
</html>
2.代码讲解、
2.1服务代码讲解
- 使用npm init --yes和npm i express安装express框架
const express = require("express");
- 导入express
const app = express();
- 根据express创建app应用对象
app.get("/server", (request, response) => {
response.setHeader('Access-Control-Allow-Origin','*');
response.send("HELLO EXPRESS");
});
- 根据expressss创建的对象有一个get方法,用于接收get请求的请求结果
- get方法有一个字符串参数:"/server",会影响之后发送请求到该服务时的请求路径
- setHeader方法用于设置响应头,(‘Access-Control-Allow-Origin’,’*’)这个响应头用于设置允许跨域
- send方法用于设置响应体
app.listen(8000, () => {
console.log("服务已经启动,8000端口监听中……");
});
- listen方法用于监听端口启动服务,8000代表使用该服务的端口号。
2.2前端代码讲解
const xhr = new XMLHttpRequest();
- 创建一个XMLHttpRequest对象,用于想服务器发送请求
xhr.open('GET',"http://127.0.0.1:8000/server")
- 通过XMLHttpRequest的open方法将XMLHTTPRequest对象初始化,设置请求方法和URL
xhr.send();
- send方法用于发送请求
xhr.onreadystatechange = function(){
if(xhr.readyState === 4){
if(xhr.status >= 200 && xhr.status < 300){
console.log(xhr.status)
console.log(xhr.statusText)
console.log(xhr.getAllResponseHeaders())
console.log(xhr.response)
result.innerHTML = xhr.response;
}else{
}
}
}
- XMLHttpRequest有一个setRequestHeader的方法,用于设置响应头
- XMLHttpRequest有一个readyState属性,这个readyState属性有五个值(0,1,2,3,4)对应着此对象的五个状态,每当这个属性值改变时,就会运行onreadystatechange函数
- XMLHttpRequest有一个states属性,代表状态码,比如(200,403,404,500)
- XMLHttpRequest有一个statusText属性,代表状态字符串,比如(OK)
- XMLHttpRequest有一个getAllResponseHeaders方法,返回所有的响应头
- XMLHttpRequest有一个response属性,返回响应体
xhr.open('GET',"http://127.0.0.1:8000/server")
- get请求,请求参数写在路径后面,如http://127.0.0.1:8000/server?a=1&b=2
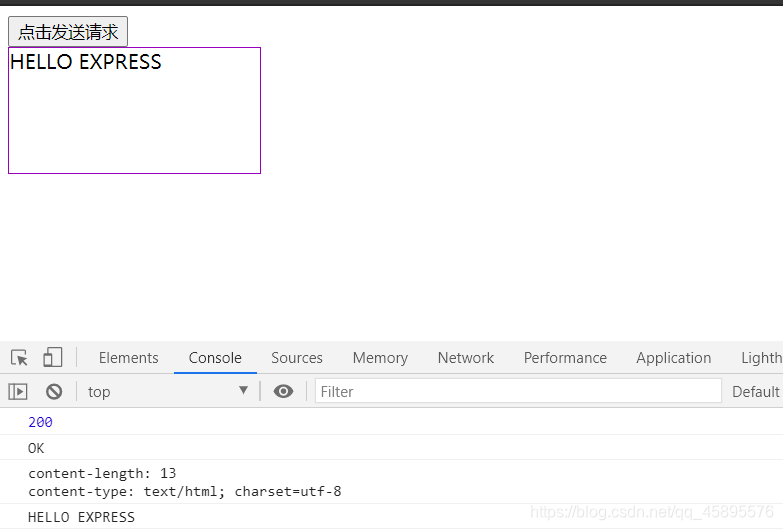
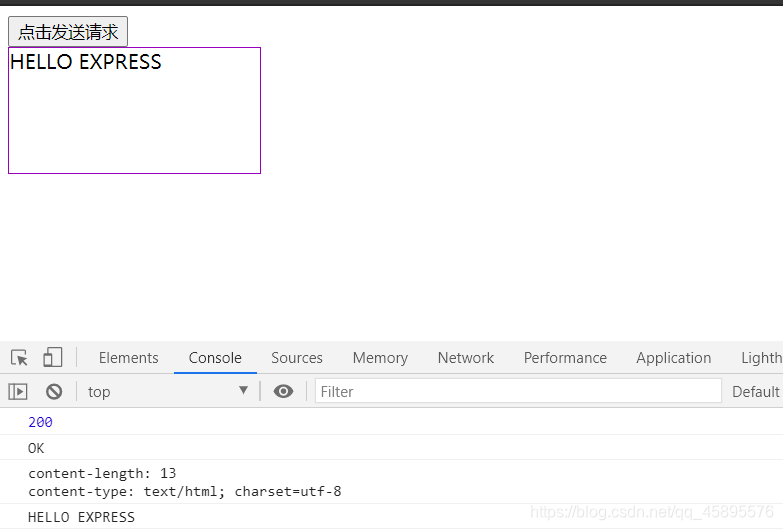
3.运行结果