data
final String data / The text to display(要显示的文本)
Text('final String data / The text to display')
TextSpan
final InlineSpan textSpan / The text to display as a [InlineSpan]Text.rich(TextSpan(text: 'final InlineSpan textSpan / The text to display as a [InlineSpan]'))
style
final bool inherit
Text('final String data / The text to display', style: TextStyle(inherit: true), )/// If this is false, properties that don't have explicit values will revert /// to the defaults: white in color, a font size of 10 pixels, in a sans-serif /// font face. 如果为false,则没有显式值的属性将还原默认值:白色,字体大小为10像素,无衬线字体。Text( 'TextStyle(inherit: true)', style: TextStyle(inherit: true), ),
Container( color: Colors.blue, child: Text( 'TextStyle(inherit: true)', style: TextStyle(inherit: false), ), ),
final Color? color (颜色)
Text( 'TextStyle(inherit: true)', style: TextStyle(inherit: true,color: Colors.blue), ),
final Color? backgroundColor (背景颜色)Text( 'TextStyle(inherit: true)', style: TextStyle( inherit: true, color: Colors.white, backgroundColor: Colors.red), ),
final double? fontSize (字体大小)Text( 'TextStyle(inherit: true)', style: TextStyle( inherit: true, color: Colors.white, backgroundColor: Colors.red, fontSize: 22.0), )
final FontWeight? fontWeight (字体粗细)Text( 'TextStyle(inherit: true)', style: TextStyle( inherit: true, color: Colors.white, backgroundColor: Colors.red, fontSize: 22.0, fontWeight: FontWeight.bold), )
Text( 'TextStyle(inherit: true)', style: TextStyle( inherit: true, color: Colors.white, backgroundColor: Colors.red, fontSize: 22.0, fontWeight: FontWeight.w200), )
final double? letterSpacing(字体间水平距离、可以是正数也可以是负数)Text( 'TextStyle(inherit: true)', style: TextStyle( inherit: true, color: Colors.white, backgroundColor: Colors.red, fontSize: 22.0, fontWeight: FontWeight.w200, letterSpacing: 10.0), )
final double? wordSpacing (用于增大空白的距离)Text( 'TextStyle(inherit true)', style: TextStyle( inherit: true, color: Colors.white, backgroundColor: Colors.red, fontSize: 22.0, fontWeight: FontWeight.bold, wordSpacing: 0.0)
final TextBaseline? textBaselineText( '大GgYy1991', style: TextStyle( inherit: true, color: Colors.white, backgroundColor: Colors.red, fontSize: 66.0, fontWeight: FontWeight.bold, textBaseline: TextBaseline.ideographic, wordSpacing: 0.0), )

final double? height (行高,字体大小的倍数)Container( color: Colors.blue, child: Text( '大GgYy1991', style: TextStyle( inherit: true, color: Colors.white, backgroundColor: Colors.red, fontSize: 24.0, fontWeight: FontWeight.bold, textBaseline: TextBaseline.alphabetic, height: 2.0, wordSpacing: 0.0), ), )
final Locale? locale(用于选择用户语言和格式首选项的标识符)Text( '此刻为中文', style: TextStyle( inherit: true, color: Colors.white, backgroundColor: Colors.red, fontSize: 24.0, fontWeight: FontWeight.bold, textBaseline: TextBaseline.alphabetic, height: 6.0, wordSpacing: 0.0), )final Paint? foreground (绘制文本的前景色)Paint paint=new Paint(); paint..color=Colors.green; Text('此刻为中文', style: TextStyle( inherit: true, //color: Colors.white, backgroundColor: Colors.red, fontSize: 24.0, foreground: paint, wordSpacing: 0.0), )
Paint paint=new Paint(); paint..color=Colors.blue;
final Paint? background(绘制文本的背景色)Paint paintBg=new Paint(); paintBg..color=Colors.cyan; Text( '此刻为中文', style: TextStyle( inherit: true, //color: Colors.white, //backgroundColor: Colors.red, fontSize: 24.0, foreground: paint, background: paintBg, wordSpacing: 0.0), )
final List<ui.Shadow>? shadows offset 阴影开始坐标(相对于手机屏幕原点偏移量) ,blurRadius 阴影模糊半径 ,spreadRadius 阴影扩散半径.TextStyle( inherit: true, //color: Colors.white, //backgroundColor: Colors.red, fontSize: 24.0, foreground: paint, background: paintBg, shadows: [ BoxShadow( color: Colors.purple, offset: Offset(2.0, 2.0), blurRadius: 1.0, spreadRadius: 1.0) ], wordSpacing: 0.0),
final TextDecoration? decoration (文本装饰,例如:下划线)Text( '此刻为中文', style: TextStyle( inherit: true, //color: Colors.white, //backgroundColor: Colors.red, fontSize: 24.0, foreground: paint, background: paintBg, decoration: TextDecoration.lineThrough, wordSpacing: 0.0), )
final Color? decorationColor (文本装饰颜色)Text( '此刻为中文', style: TextStyle( inherit: true, //color: Colors.white, //backgroundColor: Colors.red, fontSize: 24.0, foreground: paint, background: paintBg, decoration: TextDecoration.lineThrough, decorationColor: Colors.red, wordSpacing: 0.0), )
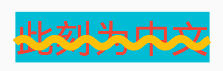
final TextDecorationStyle? decorationStyle(文本装饰的样式)Text( '此刻为中文', style: TextStyle( inherit: true, //color: Colors.white, //backgroundColor: Colors.red, fontSize: 24.0, foreground: paint, background: paintBg, decoration: TextDecoration.lineThrough, decorationColor: Colors.red, decorationStyle: TextDecorationStyle.double, wordSpacing: 0.0), )
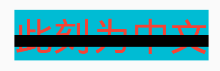
final double? decorationThickness (文本装饰画笔的宽度)Text( '此刻为中文', style: TextStyle( inherit: true, //color: Colors.white, //backgroundColor: Colors.red, fontSize: 44.0, foreground: paint, background: paintBg, decoration: TextDecoration.lineThrough, decorationColor: Colors.black, decorationStyle: TextDecorationStyle.solid, decorationThickness: 6.0, wordSpacing: 0.0), )
final String? debugLabel (文本样式的描述)
StrutStyle
final double? fontSize (字体占用高度)Container( color: Colors.blue, child: Text( '此刻为中文', strutStyle: StrutStyle(fontSize: 14.0), ), )

final double? height (和fontSize配合使用)Container( color: Colors.blue, child: Text( '此刻为中文', strutStyle: StrutStyle(fontSize: 44.0,height: 2.0), ), )
textAlign
TextAlign.left
Container( width: 200.0, height: 100.0, color: Colors.blue, child: Text( '此刻为中文', textAlign: TextAlign.left, ), ),
TextAlign.right
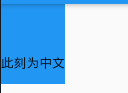
Container( width: 200.0, height: 100.0, color: Colors.blue, child: Text( '此刻为中文', textAlign: TextAlign.right, ), )
TextAlign.centerContainer( width: 200.0, height: 100.0, color: Colors.blue, child: Text( '此刻为中文', textAlign: TextAlign.center, ), )
TextAlign.startContainer( width: 200.0, height: 100.0, color: Colors.blue, child: Text( '此刻为中文', textAlign: TextAlign.start, ), )
TextAlign.endContainer( width: 200.0, height: 100.0, color: Colors.blue, child: Text( '此刻为中文', textAlign: TextAlign.end, ), )
textDirection
文本方向(从左到右、从右到左)
Container( width: 200.0, height: 100.0, color: Colors.blue, child: Text( '此刻为中文', textDirection: TextDirection.ltr, ), )
Container( width: 200.0, height: 100.0, color: Colors.blue, child: Text( '此刻为中文', textDirection: TextDirection.rtl, ), )
softWrap
文本超过边界后是否换行
softWrap: false 不换行Container( width: 200.0, height: 100.0, color: Colors.blue, child: Text( '此刻为中文dddddfdsafdsfdsfdsfdafdsfds', textDirection: TextDirection.rtl, softWrap: false, ), )
softWrap : true 换行
Container( width: 200.0, height: 100.0, color: Colors.blue, child: Text( '此刻为中文dddddfdsafdsfdsfdsfdafdsfds', textDirection: TextDirection.rtl, softWrap: true, ), )
overflow
文本超过边界后进行处理,例如:显示成省略号
TextOverflow.ellipsisContainer( width: 200.0, height: 100.0, color: Colors.blue, child: Text( '是否显示成省略号、是否显示成省略号、是否显示成省略号、是否显示成省略号、', textDirection: TextDirection.ltr, overflow: TextOverflow.ellipsis, ), )
TextOverflow.fadeContainer( width: 200.0, height: 100.0, color: Colors.blue, child: Text( '是否显示成省略号、是否显示成省略号、是否显示成省略号、是否显示成省略号、是否显示成省略号、是否显示成省略号、是否显示成省略号、是否显示成省略号、是否显示成省略号、是否显示成省略号、', textDirection: TextDirection.ltr, overflow: TextOverflow.fade, ), ),
TextOverflow.clipContainer( width: 200.0, height: 100.0, color: Colors.blue, child: Text( '是否显示成省略号、是否显示成省略号、是否显示成省略号、是否显示成省略号、是否显示成省略号、是否显示成省略号、是否显示成省略号、是否显示成省略号、是否显示成省略号、是否显示成省略号、', textDirection: TextDirection.ltr, overflow: TextOverflow.clip, ), )
TextOverflow.visibleContainer( width: 200.0, height: 100.0, color: Colors.blue, child: Text( '是否显示成省略号、是否显示成省略号、是否显示成省略号、是否显示成省略号、是否显示成省略号、是否显示成省略号、是否显示成省略号、是否显示成省略号、是否显示成省略号、是否显示成省略号、', textDirection: TextDirection.ltr, overflow: TextOverflow.visible, ), )
textScaleFactor
字体大小缩放比例
Container( width: 200.0, height: 100.0, color: Colors.blue, child: Text( '是否显示成省略号、是否显示成省略号、是否显示成省略号、是否显示成省略号、是否显示成省略号、是否显示成省略号、是否显示成省略号、是否显示成省略号、是否显示成省略号、是否显示成省略号、', textDirection: TextDirection.ltr, overflow: TextOverflow.visible, textScaleFactor: 0.6, ), )
maxLines
文本显示成一行
Container( width: 200.0, height: 100.0, color: Colors.blue, child: Text( '是否显示成省略号、是否显示成省略号、是否显示成省略号、是否显示成省略号、是否显示成省略号、是否显示成省略号、是否显示成省略号、是否显示成省略号、是否显示成省略号、是否显示成省略号、', textDirection: TextDirection.ltr, overflow: TextOverflow.visible, textScaleFactor: 1.0, maxLines: 1, ), )
textWidthBasis
TextWidthBasis.parent / 多行文字将占据父文本给定的全宽,单行文本仅包含文本所需的最小宽度将被使用。常见用例是:段落Container( //width: 200.0, height: 100.0, color: Colors.blue, child: Text( '是否显示成省略号、是否显示成省略号、\n是否显示成省略号、是否显示成省略号、是否显示成省略号、\n是否显示成省略号、是否显示成省略号、是否显示成省略号、是否显示成省略号、是否显示成省略号、', textDirection: TextDirection.ltr, overflow: TextOverflow.visible, textScaleFactor: 1.0, textWidthBasis: TextWidthBasis.parent, ), )
Container( width: 200.0, height: 100.0, color: Colors.blue, child: Text( '是否显示成省略号、是否显示成省略号、\n是否显示成省略号、是否显示成省略号、是否显示成省略号、\n是否显示成省略号、是否显示成省略号、是否显示成省略号、是否显示成省略号、是否显示成省略号、', textDirection: TextDirection.ltr, overflow: TextOverflow.visible, textScaleFactor: 1.0, textWidthBasis: TextWidthBasis.parent, ), )
TextWidthBasis.longestLine / 宽度刚好能容纳最长的一行,一个常见的用例是聊天气泡。如果屏幕宽度拉伸能显示全部文本