转义符号 \
字符串里面输出",'问题
<script>
var str = "abc\"sds"
console.log(str);
</script>

\n换行符
\t =tab键
多行字符串
var test = "\
<span></span>\
<div></div>\
"

RegExp(正则表达式)
两种创建方式
1.直接量
<script>
var reg = /abce/i;
// i表示忽略大小写。
// g执行全局匹配
// m 执行多行匹配
var str = "abced";
</script>
i:


g:
<script>
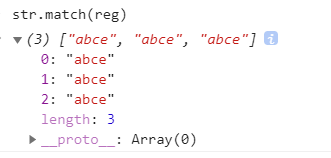
var reg = /abce/g;
// i表示忽略大小写。
// g执行全局匹配
// m 执行多行匹配
var str = "abceabceabce";
</script>

m:
var reg = /a/gm;
// i表示忽略大小写。
// g执行全局匹配
// m 执行多行匹配
var str = "abce\nabcea\nbce";

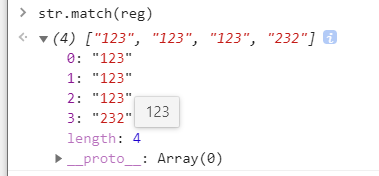
选出连续三个数字
<script>
var reg = /[1234567890][1234567890][1234567890]/g;//代表三个范围。//可以用0-9 A-z
var str = "123123123fsdfsd232sdas";
</script>

\w\W…
<script>
// \w ===[0-9A-z]
// \W ===[^\w] 与\w相反
// \d === [0-9]
// \D === [^\d]
var reg = /\wcd/g;
var str = "bcd";
</script>

/b
扫描二维码关注公众号,回复:
12729718 查看本文章


<script>
// \b ===单词边界
// \B ===非单词边界
var reg = /\bcde/g;//c为单词边界
var str = "bcd abc cde";
</script>

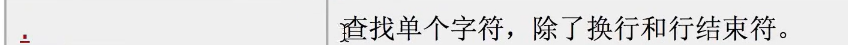
.

量词
+ *
<script>
var reg = /\w+/g;//\w出现一次到多次
var reg1 = /\w*/g// \ w 出先0次到多次
var str = "abc";
</script>
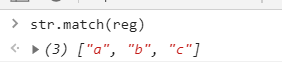
只用/\w/g 结果如下图

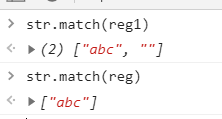
上述代码结果如下

n{x}就有x个匹配
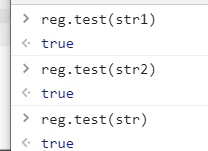
检验字符串首尾是否含有数字
<script>
var reg = /^\d|\d$/g;//^表示开头,$表示结尾
var str = "123fsdfsdf2";
var str1 = "1sdasd";
var str2 = "sdasd2";
</script>

RegExp
<script>
var reg = /abce/;
var reg1 = RegExp(reg);
</script>

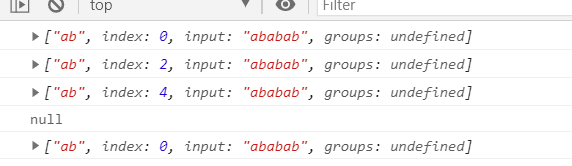
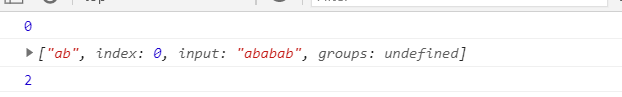
reg.exec() lastIndex
lastIndex:游标。
var reg = /ab/g;
var str = "ababab";
console.log(reg.lastIndex);
console.log(reg.exec(str));
console.log(reg.lastIndex);
console.log(reg.exec(str));
console.log(reg.exec(str));
console.log(reg.exec(str));
console.log(reg.exec(str));


last可以监视并修改exec的执行。
以下列出 ?=、?<=、?!、?<! 的使用区别
exp1(?=exp2):查找 exp2 前面的 exp1。
(?<=exp2)exp1:查找 exp2 后面的 exp1
exp1(?!exp2):查找后面不是 exp2 的 exp1。
(?<!exp2)exp1:查找前面不是 exp2 的 exp1。