1 alibaixiu
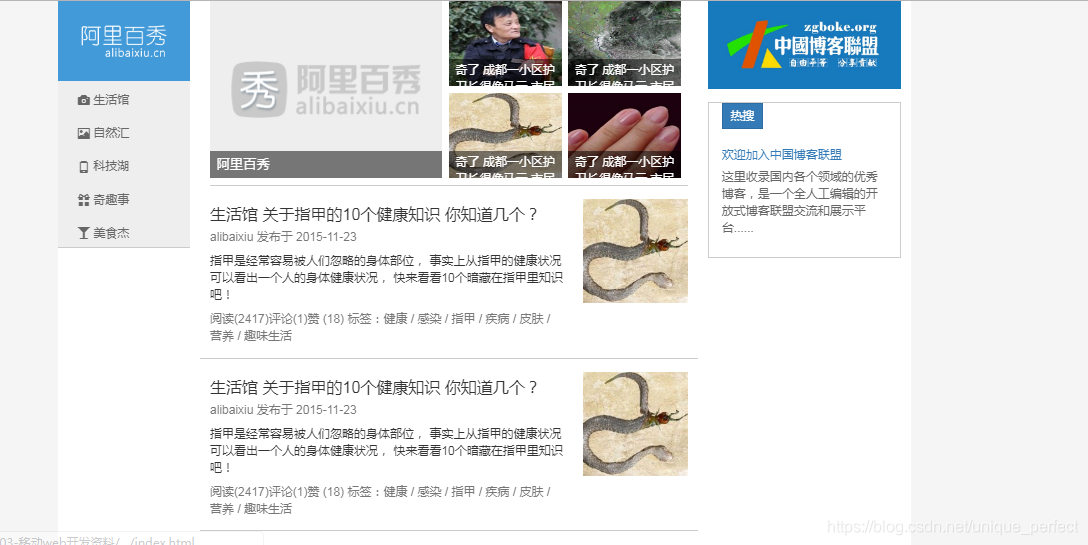
1.1 阿里百秀移动端首页markdown
宽度的继承只在块级元素跟行内块元素,不在行内元素。

1.2 技术选型
方案:我们采取响应式页面开发方案
技术:bootstrap框架
设计图: 本设计图采用 1280px 设计尺寸
1.3 屏幕划分分析
1 屏幕缩放发现 中屏幕 和 大屏幕布局 是一致的。 因此我们列 定义为 col-md- 就可以了, md 是大于等于 970 以上的
2 屏幕缩放发现 小屏幕 布局发生变化,因此我们需要为 小屏幕根据需求改变布局
3 屏幕缩放发现 超小屏幕布局又发生变化,因此我们需要为 超小屏幕根据需求改变布局
4 策略: 我们先布局 md以上的 pc端布局,最后根据实际需求在修改 小屏幕 和 超小屏幕的 特殊布局样式
1.4 container 宽度修改
因为本效果图采取 1280的宽度, 而Bootstrap 里面 container宽度 最大为 1170px,因此我们需要手动改下container宽度
/* 利用媒体查询修改 container宽度适合效果图宽度 */
@media (min-width: 1280px) {
.container {
width: 1280px;
}
}
2 suningmobile
2.1 苏宁网移动端首页

2.2 技术选型
方案:我们采取单独制作移动页面方案
技术:布局采取rem适配布局(less + rem + 媒体查询)
设计图: 本设计图采用 750px 设计尺寸
2.3 搭建相关文件夹结构

2.4 设置视口标签以及引入初始化样式
<meta name="viewport" content="width=device-width, user-scalable=no,
initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<link rel="stylesheet" href="css/normalize.css">
2.5 设置公共common.less文件
1 新建common.less 设置好最常见的屏幕尺寸,利用媒体查询设置不同的html字体大小,因为除了首页其他页面也需要
2 我们关心的尺寸有 320px、360px、375px、384px、400px、414px、424px、480px、540px、720px、750px
3 划分的份数我们定为 15等份
4 因为我们pc端也可以打开我们苏宁移动端首页,我们默认html字体大小为 50px,注意这句话写到最上面
2.6 新建index.less文件
1 新建index.less 这里面写首页的样式
2 将刚才设置好的 common.less 引入到index.less里面 语法如下:
// 在 index.less 中导入 common.less 文件
@import “common”
3 生成index.css 引入到 index.html 里面
2.7 body样式
body {
min-width: 320px;
width:15rem;
margin: 0 auto;
line-height: 1.5;
font-family: Arial,Helvetica;
background: #F2F2F2;
}
如果position是absolute或者fixed的话,那么
margin: 0 auto失效;而relative不会。但是如果
给定具体的,比如margin: 15px 15px则不会失效。
采用flex布局,子盒子宽度是100%(width:100%,父盒子宽度100px)的话,
那么‘宽度’(margin+border+padding+content)的值如果不超过100%(100px)的话,‘宽度’永远是100px。
3 xiechengwanmobile
3.1 携程网首页案例制作

3.2 技术选型
方案:我们采取单独制作移动页面方案
技术:布局采取flex布局
3.2.1 搭建相关文件夹结构

3.2.2 设置视口标签以及引入初始化样式
<meta name="viewport" content="width=device-width, user-scalable=no,
initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<link rel="stylesheet" href="css/normalize.css">
<link rel="stylesheet" href="css/index.css">
3.2.3 常见模块命名


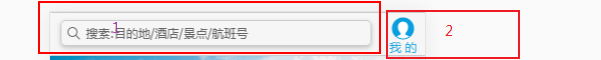
3.2.4 search-index

2号盒子固定,1号盒子用flex布局
3.2.5 focus

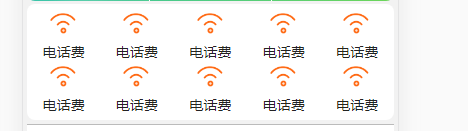
3.2.6 local-nav

每个盒子flex为1,或者为20%
3.2.7 nav

子盒子也可以flex充当父盒子
3.2.8 常见flex布局思路

3.2.9 背景线性渐变
background: linear-gradient(起始方向, 颜色1, 颜色2, ...);
background: -webkit-linear-gradient(left, red , blue);
background: -webkit-linear-gradient(left top, red , blue);
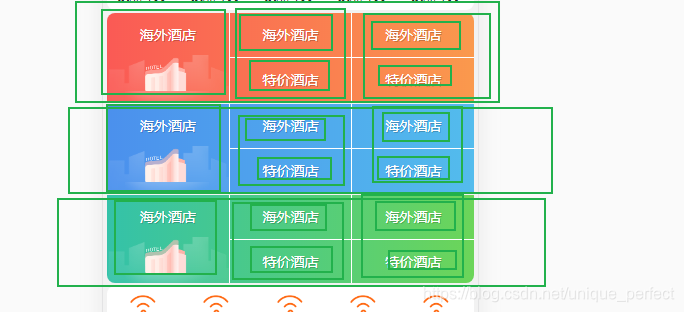
3.2.10 subnav-entry

采用flex-wrap: wrap;且flex:20%
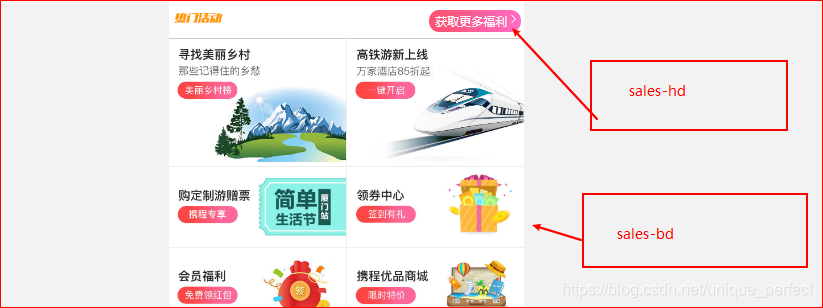
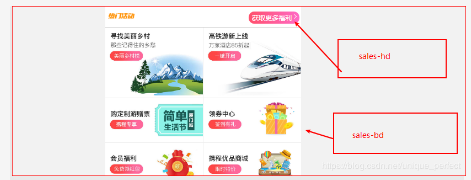
3.2.11 sales-hd/sales-bd

4 jingdongmobile
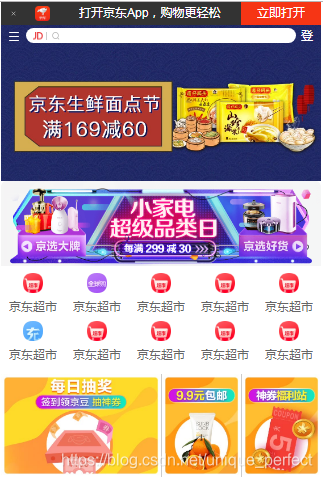
4.1 京东移动端首页

4.2 技术选型
方案:我们采取单独制作移动页面方案
技术:布局采取流式布局
4.2.1 搭建相关文件夹结构

4.2.2 设置视口标签以及引入初始化样式
<meta name="viewport" content="width=device-width, user-scalable=no,
initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<link rel="stylesheet" href="css/normalize.css">
<link rel="stylesheet" href="css/index.css">
4.2.3 常用初始化样式
body {
margin: 0 auto;
min-width: 320px;
max-width: 640px;
background: #fff;
font-size: 14px;
font-family: -apple-system, Helvetica, sans-serif;
line-height: 1.5;
color: #666;
}
4.2.4 app

注意此时图片居中要用vertical-align: middle;即使没有文字也一样
4.2.5 search-wrap

采用固定定位
传统盒子中,如果不给定固定的宽度。那么margin左右、padding左右,border左右都不会撑开盒子。但是margin上下、padding上下、border上下都会撑开盒子
4.2.6 slider

4.2.7 brand

三盒子都是33.33%
4.2.8 nav

每个盒子20%
4.2.9 news

一号盒子50%,二号盒子25%,三号盒子25%,使用box-sizing: border-box;转化
为CSS3模型。使border算在width上
5 pinyougou
5.1 属性书写顺序
建议遵循以下顺序:
1 布局定位属性:display / position / float / clear / visibility / overflow(建议 display 第一个写,毕竟关系到模式)
2 自身属性:width / height / margin / padding / border / background
3 文本属性:color / font / text-decoration / text-align / vertical-align / white- space / break-word
4 其他属性(CSS3):content / cursor / border-radius / box-shadow / text-shadow / background:linear-gradient …
.jdc {
display: block;
position: relative;
float: left;
width: 100px;
height: 100px;
margin: 0 10px;
padding: 20px 0;
font-family: Arial, 'Helvetica Neue', Helvetica, sans-serif;
color: #333;
background: rgba(0,0,0,.5);
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
-o-border-radius: 10px;
-ms-border-radius: 10px;
border-radius: 10px;
}
5.2 目录命名
项目文件夹:pinyougou
样式文件夹:css
脚本文件夹:js
样式类图片文件夹:img
产品类图片文件夹: upload
字体类文件夹: fonts
5.3 ClassName命名
ClassName的命名应该尽量精短、明确,必须以字母开头命名,且全部字母为小写,单词之间统一使用下划线连接
.nav_top
5.3.1 常用命名推荐
| ClassName | 含义 |
|---|---|
| about | 关于 |
| account | 账户 |
| arrow | 箭头图标 |
| article | 文章 |
| aside | 边栏 |
| audio | 音频 |
| avatar | 头像 |
| bg,background | 背景 |
| bar | 栏(工具类) |
| branding | 品牌化 |
| crumb,breadcrumbs | 面包屑 |
| btn,button | 按钮 |
| caption | 标题,说明 |
| category | 分类 |
| chart | 图表 |
| clearfix | 清除浮动 |
| close | 关闭 |
| col,column | 列 |
| comment | 评论 |
| community | 社区 |
| container | 容器 |
| content | 内容 |
| copyright | 版权 |
| current | 当前态,选中态 |
| default | 默认 |
| description | 描述 |
| details | 细节 |
| disabled | 不可用 |
| entry | 文章,博文 |
| error | 错误 |
| even | 偶数,常用于多行列表或表格中 |
| fail | 失败(提示) |
| feature | 专题 |
| fewer | 收起 |
| field | 用于表单的输入区域 |
| figure | 图 |
| filter | 筛选 |
| first | 第一个,常用于列表中 |
| footer | 页脚 |
| forum | 论坛 |
| gallery | 画廊 |
| group | 模块,清除浮动 |
| header | 页头 |
| help | 帮助 |
| hide | 隐藏 |
| hightlight | 高亮 |
| home | 主页 |
| icon | 图标 |
| info,information | 信息 |
| last | 最后一个,常用于列表中 |
| links | 链接 |
| login | 登录 |
| logout | 退出 |
| logo | 标志 |
| main | 主体 |
| menu | 菜单 |
| meta | 作者、更新时间等信息栏,一般位于标题之下 |
| module | 模块 |
| more | 更多(展开) |
| msg,message | 消息 |
| nav,navigation | 导航 |
| next | 下一页 |
| nub | 小块 |
| odd | 奇数,常用于多行列表或表格中 |
| off | 鼠标离开 |
| on | 鼠标移过 |
| output | 输出 |
| pagination | 分页 |
| pop,popup | 弹窗 |
| preview | 预览 |
| previous | 上一页 |
| primary | 主要 |
| progress | 进度条 |
| promotion | 促销 |
| rcommd,recommendations | 推荐 |
| reg,register | 注册 |
| save | 保存 |
| search | 搜索 |
| secondary | 次要 |
| section | 区块 |
| selected | 已选 |
| share | 分享 |
| show | 显示 |
| sidebar | 边栏,侧栏 |
| slide | 幻灯片,图片切换 |
| sort | 排序 |
| sub | 次级的,子级的 |
| submit | 提交 |
| subscribe | 订阅 |
| subtitle | 副标题 |
| success | 成功(提示) |
| summary | 摘要 |
| tab | 标签页 |
| table | 表格 |
| txt,text | 文本 |
| thumbnail | 缩略图 |
| time | 时间 |
| tips | 提示 |
| title | 标题 |
| video | 视频 |
| wrap | 容器,包,一般用于最外层 |
| wrapper | 容器,包,一般用于最外层 |
5.4 前期准备工作
5.4.1 目录文件夹
| 名称 | 说明 |
|---|---|
| 项目文件夹 | pinyougou |
| 样式类图片文件夹 | img |
| 样式文件夹 | css |
| 产品类图片文件夹 | upload |
| 字体类文件夹 | fonts |
| 脚本文件夹 | js |
5.4.2 样式文件的分类
初始化css (css reset) 让浏览器风格统一,把常用的初始化语句放入 base.css里面。
我们把一些公共的样式 放入common.css里面。
5.4.3 使用ico图标
首先把favicon.ico 这个图标放到根目录下。
引入<link rel="shortcut icon" href="favicon.ico" type="image/x-icon"/>
5.4.4 制作ico图标
要把图片转换为 ico 图标,我们借助于第三方转换网站: http://www.bitbug.net/。 比特虫
如何获取对方网站的ico:在域名后面加favicon.ico即可
5.4.5 网站优化三大标签
网页title 标题
首页标题:网站名(产品名)- 网站的介绍
例如:
品优购-综合网购首选-正品低价、品质保障、配送及时、轻松购物!
小米商城 - 小米5s、红米Note 4、小米MIX、小米笔记本官方网站
Description 网站说明(不要超过 120 个汉字。)
<meta name="description" content="品优购JD.COM-专业的综合网上购物商城,销售家电、数码通讯、电脑、家居百货、服装服饰、母婴、图书、食品等数万个品牌优质商品.便捷、诚信的服务,为您提供愉悦的网上购物体验!" />
Keywords 关键字
<meta name="Keywords" content="网上购物,网上商城,手机,笔记本,电脑,MP3,CD,VCD,DV,相机,数码,配件,手表,存储卡,品优购" />
5.4.6 字体图标
http://www.iconfont.cn/
http://icomoon.io
追加字体图标
如果工作中,原来的字体图标不够用了,我们需要添加新的字体图标,但是原来的不能删除,继续使用,此时我们需要这样做
把压缩包里面的selection.json 从新上传,然后,选中自己想要新的图标,从新下载压缩包,替换原来文件即可注意此时的fonts文件夹的内容要重新替换掉。
5.5 品优购首页布局
| 名称 | 说明 |
|---|---|
| 快捷导航栏 | shortcut |
| 头部 | header |
| 标志 | logo |
| 购物车 | shopcar |
| 搜索 | search |
| 热点词 | hotwrods |
| 导航 | nav |
| 导航左侧 | dropdown 包含 .dd .dt |
| 导航右侧 | navitems |
| 页面底部 | footer |
| 页面底部服务模块 | mod_service |
| 页面底部帮助模块 | mod_help |
| 页面底部版权模块 | mod_copyright |
shortcut 制作

通栏的盒子 命名为shortcut 快捷导航的意思, 注意,这里给行高,可以继承给里面的子盒子。
里面包含 版心的盒子
版心盒子里面包含1号左侧盒子左浮动
版心盒子里面包含2号右侧盒子右浮动
有联系的放在一块,比如请登录跟注册。导航栏一般用ul+li+a构成。
正确理解line-height
本身这个属性就有居中对齐的效果。但是为什么还要
加上height?如果单纯只有这个属性的话,那么可以不加
height就能实现居中对齐的效果了。但是如果设置了height
的话,那么height跟line-height就要一样了。此时才能实现
居中对齐的效果。
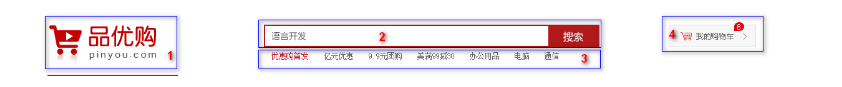
5.5.1 header 制作

header盒子必须要有高度
1号盒子是 logo 标志 定位
2号盒子是 search 搜索模块 定位
3号盒子是 hotwrods 热词模块 定位
4号盒子是 shopcar 购车车模块
count 统计部分 用绝对定位做
count 统计部分 不要给宽度,因为可能买的件数比较多,让件数撑开就好了 给一个高度
一定注意左下角 不是圆角 其余三个是圆角
logo 优化
logo 里面 首先放一个 h1 标签 ,目的是为了提权,告诉搜索引擎,这个地方很重要
h1里面在放一个连接,可以返回首页的, 给连接一个 大小 和 logo 的背景图片
连接 里面要放文字(网站名称),为了搜索引擎收录我们。 但是文字不要显示出来
要用 text-indent 移到盒子外面 (text-indent: -9999px) 然后overflow:hidden 淘宝的做法
直接给font-size: 0; 就看不到文字了, 京东的做法。
最后给 连接一个 title 这样鼠标放到logo 上, 就可以看到提示文字了
5.5.2 nav 导航栏制作

nav 盒子通栏有高度 而且有个下边框
1号盒子 左侧浮动 dropdown 下拉导航 里面包含 dt dd
2号盒子右侧浮动 navitems 导航栏组

5.5.3 footer 底部制作

footer 页面底部盒子 通栏 给一个高度 灰色的背景
footer 里面 首先一个 大 的版心
版心里面包含 1号盒子 mod_service 服务模块 module 模块的意思
版心里面包含 2号盒子 mod_help 帮助模块
版心里面包含 3号盒子 mod_copyright 版权模块
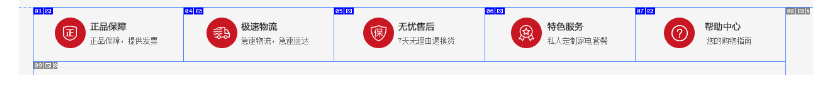
5.5.4 mod_service 服务模块制作

5.5.5 main 主体模块制作
这部分是 index 里面 专有的, 注意 需要新的样式文件 index.css

main 盒子 宽度 为 980像素, 距离 左边 220 给一个margin-left 就好了, 给高度就不用清除浮动。
main 里面包含 左侧盒子 左浮动 focus 焦点图 模块
main 里面包含 右侧盒子 右浮动 newsflash 新闻快报模块
5.5.6 newsflash 新闻快报模块

1 号盒子 为 news 新闻模块
2 号盒子 为lifeservice 生活服务模块
3 号盒子为 bargain 特价商品
5.5.7 news 新闻模块

注意,这里我们 分为 上下两个模块, 但是 两个模块 都用div
1号 盒子 news-hd 新闻头部模块 给一个 高度 和 下边框
2号 盒子 news-bd 新闻主题部分 里面 包含 ul 和 li 还有 链接
5.5.8 lifeservice 生活服务模块

此地方有个小技巧,
lifeservice 盒子 宽度为 250 但是装不开 里面的 4个 小 li
可以让 lifeservice 里面的 ul 宽度为 252 就可以 装的下 4个 小li
lifeservice 盒子 overflow 隐藏多余的部分就可以了。
5.5.9 recommend 推荐模块

里面包含2个盒子, 浮动即可
1号盒子 recom-hd
2号盒子 recom-bd 注意里面的小 竖线
5.5.10 楼层区 floor
注意这个floor 一个大盒子 包含, 不要给高度,内容有多少,算多少

5.5.11 家用电器模块

这个模块 jiadian 不需要写样式
版心居中对齐 因为这些模块 基本相同,下面的 模块基本用这些样式 所以 咱们下面两个盒子的命名是:
1号盒子 box-hd 给一个高度, 有个下边框 里面分为左右2个盒子
2号盒子 box-bd 不要给高度。
5.5.11.1 box-hd 模块
有高度
左边 h3 盒子
右边 div 命名为 tab-list 因为用到 tab 切换效果, 所以 里面 要用 ul 和 li 来做 。
5.5.11.2 box-bd 模块

根据tab 切换的原理, 应该还需要一个 tab-content 的 内容来包装 里面的 5个 盒子
分为5个大列 列的宽度 不一致
5.5.12 侧边栏 fixedtool 制作
此模块用固定定位 里面包含 li

5.5.13 知识点 -过渡(CSS3)
过渡(transition)是CSS3中具有颠覆性的特征之一,我们可以在不使用 Flash 动画或 JavaScript 的情况下,当元素从一种样式变换为另一种样式时为元素添加效果。
过渡动画: 是从一个状态 渐渐的过渡到另外一个状态
可以让我们页面更好看,更动感十足,虽然 低版本浏览器不支持(ie9以下版本) 但是不会影响页面布局。
我们现在经常和 :hover 一起 搭配使用。
语法格式
transition: 要过渡的属性 花费时间 运动曲线 何时开始;
属性
属性就是你想要变化的 css 属性, 宽度高度 背景颜色 内外边距都可以 。如果想要所有的属性都变化过渡, 写一个all 就可以。
花费时间
transition-duration 花费时间 单位是 秒(必须写单位) s ms 比如 0.5s 这个s单位必须写 ms 毫秒
运动曲线 默认是 ease
何时开始
默认是 0s 鼠标触发就立即开始 可以设置 延迟触发时间
| 属性 | 描述 | CSS |
|---|---|---|
| transition | 简写属性,用于在一个属性中设置四个过渡属性。 | 3 |
| transition-property | 规定应用过渡的 CSS 属性的名称。 | 3 |
| transition-duration | 定义过渡效果花费的时间。默认是 0。 | 3 |
| transition-timing-function | 规定过渡效果的时间曲线。默认是 “ease”。 | 3 |
| transition-delay | 规定过渡效果何时开始。默认是 0。 | 3 |
- 运动曲线示意图:

div {
width: 200px;
height: 100px;
background-color: pink;
/* transition: 要过渡的属性 花费时间 运动曲线 何时开始; */
transition: width 0.6s ease 0s, height 0.3s ease-in 1s;
/* transtion 过渡的意思 这句话写到div里面而不是 hover里面 */
}
div:hover {
/* 鼠标经过盒子,我们的宽度变为400 */
width: 600px;
height: 300px
}
transition: all 0.6s; /* 所有属性都变化用all 就可以了 后面俩个属性可以省略 */
5.5.14 列表页准备工作
列表页面是新的页面,我们需要新建 list.html
因为 列表页的 头部 和 底部 基本一致, 我们需要 把首页中的 头部 和 底部的 结构复制过去
头部和底部的 样式 ,列表也需要, 因此 list.html 也需要 引入 common.css
同时 需要新的 list.css 文件 这个 样式文件,里面只写 list.html 结构里面的内容就好了
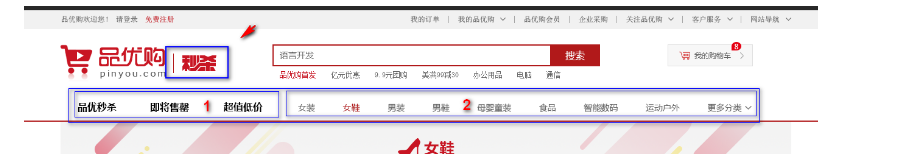
5.5.14.1 列表页 header 和 nav 修改

秒杀盒子 sk 定位 即可 second kill
1 号 盒子 左侧浮动 sk_list 里面包含 ul 和 li
2 号盒子 左侧浮动 sk_con 里面 包含 ul 和 li
5.5.14.2 列表页主体盒子 sk _container
这个盒子里面包含了 所有的 列表页的所有主体内容

1号盒子 sk _container 给宽度 1200 不要给高度
2号盒子 sk_hd 插入图片即可
3号盒子 sk_bd 里面包含 很多的 ul 和 li
5.5.14.3 sk_goods 布局

此li 我们命名为 sk_goods
1号位置 有 a 包含 本图片 和下面的 标题 插入 图片即可 seckill_mod_goods_img 可以做一个 鼠标放入 图片 上滑动的效果
2号位置 标题 H5 命名为 sk_goods_title
3号 位置 为 价格 div 命名为 sk_goods_price
4号位置 为 div 命名为 sk_goods_progress 此处,我们 采取 代码的形式 写出 这个 导航条
5号位置 为 a 链接 命名为 sk_goods_buy 此处注意, 因为父盒子已经有左右padding 我们这里用定位合适。
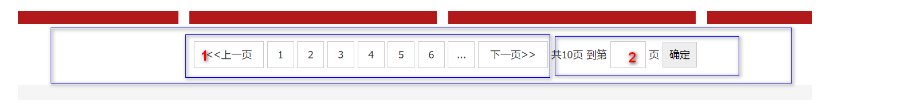
5.5.14.4 分页制作 page

最大的盒子 我们div 命名为 page 注意里面的盒子 全部用 行内块
1号盒子 用 span 命名为 page_num ( 页码的意思 ) 里面 放 a 把a 转换为 行内块 设置样式
pn_prev 上一页 pn_next 下一页
2号盒子 用 span 命名为 page_skip ( skip 跳转 转移的意思 ) 里面注意 有 input 和 button
5.5.14.5 知识点 -获得焦点元素
focus 伪类 选择器用于选取获得焦点的元素 。 我们这里主要针对的是 表单元素
:hover
.total input {
border: 1px solid #ccc;
height: 30px;
width: 40px;
transition: all .5s;
}
/*这个input 获得了焦点*/
.total input:focus {
width: 80px;
border: 1px solid skyblue;
}
5.5.15 详情页 detail.html 常用单词
| 名称 | 说明 |
|---|---|
| 主体 | de_container |
| 面包屑导航 | crumb_wrap |
| 产品介绍 | product_intro ( introduction介绍) |
| 预览包 | preview_wrap(左侧部分) |
| 预览缩略图 | preview_img |
| 预览列表 | preview_list |
| 左按钮 | arrow_prev |
| 右按钮 | arrow_next |
| 小图列表 | preview_items |
| 产品详细信息区域 | itemInfo_wrap (右侧部分) |
| 头部名称 | sku_name skull 头骨 |
| 新闻 | news |
| 摘要 | summary |
| 评价 | remark |
| 价格摘要 | summary_price |
| 配送至 | summary_stock |
| 支持 | summary_support |
| 选择 | choose |
| 选择按钮组 | choose_btns |
| 选择数量 | choose_amount |
| 减去 | reduce |
| 加入购物车 | addshopcar |
| 产品细节 | product_detail ( detail描述) |
| 左侧边 | aside |
| 详细描述 | detail |
5.5.15.1 面包屑导航
crumb_wrap 面包屑导航

5.5.15.2 产品介绍 模块

1号盒子 本模块 命名为产品模块 product_intro ( introduction介绍)
此模块不要给高度 因为右侧的模块内容高度不固定
里面有2个盒子 分为是2号盒子 和 3号盒子
2号盒子为 预览区域 preview_wrap 给宽度,给高度, 左浮动
3号盒子为 产品详细信息区域 itemInfo_wrap 给宽度 ,不要给高度 左侧浮动
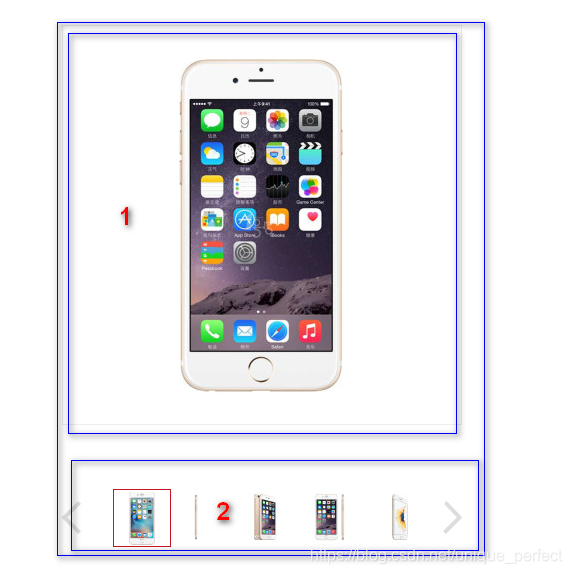
5.5.15.3 预览区域制作
1号盒子 为 图片预览 命名为 preview_img 注意里面的图片,我们切图的时候是 398*398 像素的
2号盒子 为 预览列表 命名为 preview_list

5.5.15.4 preview_list 制作

盒子 有左右按钮 arrow_prev arrow_next 用定位即可
中间 用 ul 命名为 list-item 给宽度和高度 然后 margin: 0 auto; 水平居中对齐即可
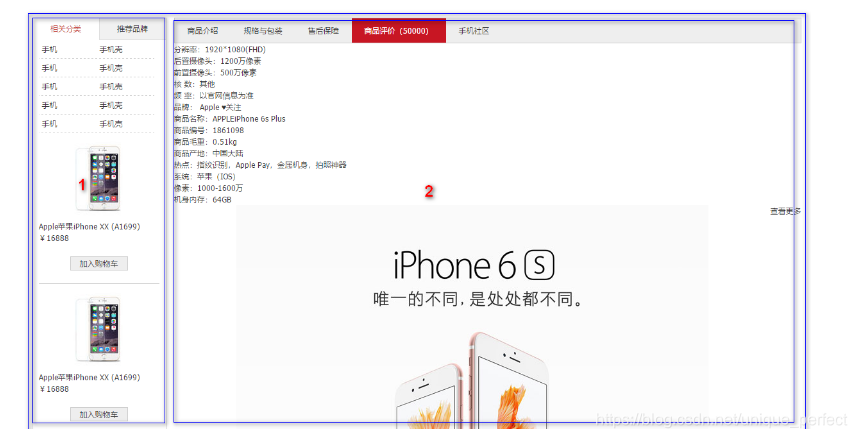
5.5.15.5 产品详细信息区域制作 itemInfo_wrap

此盒子命名为 itemInfo
1 号盒子 为 头部 sku_name
2 号盒子 为 最新新闻 news
3号盒子 为 产品详细摘要 我们命名为 summary (摘要的意思) 之所以下面都是摘要部分,因为里面格式基本相同。
| 名称 | 说明 |
|---|---|
| 头部名称 | sku_name skull 头骨 |
| 新闻 | news |
| 摘要 | summary |
| 评价 | remark |
| 价格摘要 | summary_price |
| 促销摘要 | summary_promotion |
| 配送至 | summary_stock |
| 支持 | summary_support |
| 选择 | choose |
| 选择版本 | choose_version |
| 选择类型 | choose_type |
| 选择按钮组 | choose_btns |
| 选择数量 | choose_amount add 是加的意思 |
| 减去 | reduce cursor: not-allowed; 禁止符号 |
| 加入购物车 | addshopcar |
5.5.15.5.1 产品细节模块 product_detail
大盒子为 product_detail 模块 不要给高度 ,别忘记清除浮动
1号盒子 左侧浮动 命名为 aside 有宽度 不给高度
2号盒子 右侧浮动 命名为 detail 有宽度不给高度

5.5.15.5.2 aside 布局

1 号盒子 命名为 tab_list 给高度就好了 ,里面 放 ul 和 li 注意这是 tab栏切换布局
2 号盒子 命名为 tab_con 里面还包含 很多个ul.item 和 上面的 tab_list 里面的li一一对应。
5.5.15.5.3 detail 布局

1 号盒子 命名为 detail_tab_list 给高度就好了 ,里面 放 ul 和 li 注意这是 tab栏切换布局
2 号盒子 命名为 detail_tab_con 里面还包含 很多个ul.item 和 上面的 tab_list 里面的li一一对应。
5.5.15.5.4 注册页面 register
| 名称 | 说明 |
|---|---|
| 注册专区 | registerarea |
| 注册内容 | reg-form |
| 错误的 | error |
| 成功的 | success |
| 默认的 | default |

5.5.15.5.5 registerarea布局

6 study
6.1 前期准备工作
1 创建 study 目录文件夹 (用于存放我们这个页面的相关内容)
2 study目录内新建images 文件夹 用于保存图片。
3 新建index.html 首页html 文件(以后我们的网站首页统一规定为index.html)
4 新建style.css 样式文件。 我们本次采用外链样式表。
5 将样式引入到我们HTML页面文件中。
6 样式表写入 清除内外边距样式,来检测样式表是否引入成功。
6.2 CSS属性书写顺序
1 布局定位属性:display / position / float / clear / visibility / overflow(建议 display 第一个写,毕竟关系到模式)
2 自身属性:width / height / margin / padding / border / background
3 文本属性:color / font / text-decoration / text-align / vertical-align / white- space / break-word
4 其他属性(CSS3):content / cursor / border-radius / box-shadow / text-shadow / background:linear-gradient …
6.3 布局流程
为了提高网页制作的效率,布局时通常有以下的布局流程,具体如下:
1 必须确定页面的版心(可视区), 我们测量可得知。
2 分析页面中的行模块,以及每个行模块中的列模块。其实页面布局,就是一行行罗列而成
3 制作HTML结构。我们还是遵循,先有结构,后有样式的原则。结构永远最重要。
4 然后开始运用盒子模型的原理,通过DIV+CSS布局来控制网页的各个模块。
6.4 页面制作
这个页面的版心是 1200像素 每个版心都要水平居中对齐,所以,我们干脆把版心定义为:
.w {
width: 1200px;
margin: auto;
}
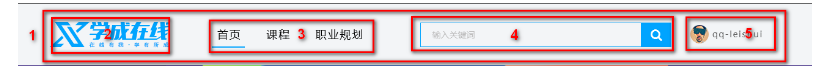
6.5 头部制作
1号是版心盒子header 1200 * 42 的盒子水平居中对齐, 上下给一个margin值就好了。
版心盒子 里面包含 2号盒子 logo
版心盒子 里面包含 3号盒子 nav导航栏
版心盒子 里面包含 4号盒子 search搜索框
版心盒子 里面包含 5号盒子 user个人信息
注意,要求里面的 4个盒子 必须都浮动

6.6 banner制作

1号盒子是通栏的大盒子banner, 不给宽度,给高度,给一个蓝色背景。
2号盒子是版心, 要水平居中对齐。
3号盒子版心内,左对齐 subnav侧导航栏。
4号盒子版心内,右对齐 course 课程。

.subnav span {
float: right;
}
虽然右浮动,但是它只靠近li,不靠近a,因为浮动后的元素只靠近
块元素,不靠近行内元素
6.7 课程表模块

1号盒子 是 228 * 300 的盒子 右浮动 注意浮动的元素不会有外边距塌陷的问题
1号盒子内 分为上下两个子盒子
2号子盒子是 上部分 我们命名为 course-hd(hd 是 head 的简写 头部的意思,我们经常用)
3号子盒子下部分我们命名为 course-bd(bd 是 body 的简写 主体的意思,我们经常用)
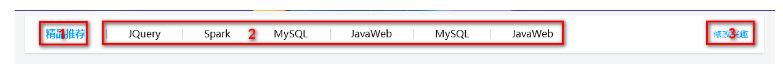
6.8 精品推荐小模块

复习点: 因为里面三个盒子都要垂直居中,我们利用 继承性,给 最大的盒子 一个垂直居中的代码就好了,还记得 那些 样式可以继承吗??? font- line- text- color
大盒子水平居中 goods精品,注意此处有个盒子阴影
1号盒子是标题 H3 左侧浮动
2号盒子 里面放链接 左侧浮动 可以控制链接的左右外边距(注意行内元素只给左右内外边距)
3号盒子 右浮动 mod 修改
6.9 精品推荐大模块

1号盒子为最大的盒子 box 版心水平居中对齐
2号盒子为上面部分 box-hd 里面左侧标题H3 左浮动 右侧 链接 a 右浮动
3号盒子为底下部分 box-bd 里面是无序列表有10个 小li 组成
小li外边距的问题, 这里有个小技巧给box-hd 宽度为 1215 就可以一行装开5个 li了.即子盒子宽度可以大于父盒子宽度
复习点: 我们用到清除浮动 因为 box-hd 里面的盒子个数不一定多少,我们就不给高度了,但是里面的盒子浮动了, 影响下面的布局,此时需要清除浮动
6.10 底部模块制作

1号盒子通栏大盒子 底部 footer 给高度 底色是白色
2号盒子版心水平居中
3号盒子版权 copyright 左对齐
4号盒子 链接组 links 右对齐
6.11 index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>学成在线-不是所有的网站都叫学成在线</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<!-- 固定的侧边栏 -->
<div class="fixedbar"></div>
<!-- header头部模块开始 -->
<div class="header w">
<!-- logo -->
<div class="logo">
<img src="images/logo.png" alt="">
</div>
<!-- nav -->
<div class="nav">
<ul>
<li><a href="#">首页</a></li>
<li><a href="#">课程</a></li>
<li><a href="#">职业规划</a></li>
</ul>
</div>
<!-- search -->
<div class="search">
<input type="text" value="输入关键词">
<button></button>
</div>
<!-- user -->
<div class="user">
<img src="images/user.jpg" alt="">
lilei-hanmm
</div>
</div>
<!-- header头部模块结束 -->
<!-- banner 部分start -->
<div class="banner">
<div class="w">
<!-- 左侧 subnav -->
<div class="subnav">
<ul>
<li><a href="#">前端开发 <span>></span></a></li>
<li><a href="#">后端开发 <span>></span></a></li>
<li><a href="#">移动开发 <span>></span></a></li>
<li><a href="#">人工智能 <span>></span></a></li>
<li><a href="#">商业预测 <span>></span></a></li>
<li><a href="#">云计算&大数据 <span>></span></a></li>
<li><a href="#">运维&从测试 <span>></span></a></li>
<li><a href="#">UI设计 <span>></span></a></li>
<li><a href="#">产品 <span>></span></a></li>
</ul>
</div>
<!-- 右侧 course -->
<div class="course">
<div class="course-hd">我的课程表</div>
<div class="course-bd">
<ul>
<li>
<h4>继续学习 程序语言设计</h4>
<p>正在学习-使用对象</p>
</li>
<li>
<h4>继续学习 程序语言设计</h4>
<p>正在学习-使用对象</p>
</li>
<li>
<h4>继续学习 程序语言设计</h4>
<p>正在学习-使用对象</p>
</li>
</ul>
<a href="#" class="all">全部课程</a>
</div>
</div>
</div>
</div>
<!-- banner 部分end -->
<!-- goods START -->
<div class="goods w">
<h3> 精品推荐 </h3>
<div class="goods-item">
| <a href="#">jQuery</a>
| <a href="#">Spark</a>
| <a href="#">MySQL</a>
| <a href="#">JavaWeb</a>
| <a href="#">MySQL</a>
| <a href="#">JavaWeb</a>
</div>
<div class="mod"> 修改兴趣 </div>
</div>
<!-- goods END -->
<!-- box start -->
<div class="box w">
<div class="box-hd">
<h3>精品推荐</h3>
<a href="#">查看全部</a>
</div>
<!-- 此地方一定要清除浮动,务必务必务必 -->
<div class="box-bd clearfix">
<ul>
<li>
<img src="images/hot.png" alt="" class="hot">
<img src="images/pic.jpg" alt="">
<h4>Think PHP 5.0 博客系统实战项目演练</h4>
<p><span>高级</span> • 1125人在学习</p>
</li>
<li>
<img src="images/hot.png" alt="" class="hot">
<img src="images/pic.jpg" alt="">
<h4>Think PHP 5.0 博客系统实战项目演练</h4>
<p><span>高级</span> • 1125人在学习</p>
</li>
<li>
<img src="images/pic.jpg" alt="">
<h4>Think PHP 5.0 博客系统实战项目演练</h4>
<p><span>高级</span> • 1125人在学习</p>
</li>
<li>
<img src="images/pic.jpg" alt="">
<h4>Think PHP 5.0 博客系统实战项目演练</h4>
<p><span>高级</span> • 1125人在学习</p>
</li>
<li>
<img src="images/pic.jpg" alt="">
<h4>Think PHP 5.0 博客系统实战项目演练</h4>
<p><span>高级</span> • 1125人在学习</p>
</li>
<li>
<img src="images/pic.jpg" alt="">
<h4>Think PHP 5.0 博客系统实战项目演练</h4>
<p><span>高级</span> • 1125人在学习</p>
</li>
<li>
<img src="images/pic.jpg" alt="">
<h4>Think PHP 5.0 博客系统实战项目演练</h4>
<p><span>高级</span> • 1125人在学习</p>
</li>
<li>
<img src="images/pic.jpg" alt="">
<h4>Think PHP 5.0 博客系统实战项目演练</h4>
<p><span>高级</span> • 1125人在学习</p>
</li>
<li>
<img src="images/pic.jpg" alt="">
<h4>Think PHP 5.0 博客系统实战项目演练</h4>
<p><span>高级</span> • 1125人在学习</p>
</li>
<li>
<img src="images/pic.jpg" alt="">
<h4>Think PHP 5.0 博客系统实战项目演练</h4>
<p><span>高级</span> • 1125人在学习</p>
</li>
</ul>
</div>
</div>
<!-- box end -->
<!-- box start -->
<div class="box w">
<div class="box-hd">
<h3>精品推荐</h3>
<a href="#">查看全部</a>
</div>
<!-- 此地方一定要清除浮动,务必务必务必 -->
<div class="box-bd clearfix">
<ul>
<li>
<img src="images/pic.jpg" alt="">
<h4>Think PHP 5.0 博客系统实战项目演练</h4>
<p><span>高级</span> • 1125人在学习</p>
</li>
<li>
<img src="images/pic.jpg" alt="">
<h4>Think PHP 5.0 博客系统实战项目演练</h4>
<p><span>高级</span> • 1125人在学习</p>
</li>
<li>
<img src="images/pic.jpg" alt="">
<h4>Think PHP 5.0 博客系统实战项目演练</h4>
<p><span>高级</span> • 1125人在学习</p>
</li>
<li>
<img src="images/pic.jpg" alt="">
<h4>Think PHP 5.0 博客系统实战项目演练</h4>
<p><span>高级</span> • 1125人在学习</p>
</li>
<li>
<img src="images/pic.jpg" alt="">
<h4>Think PHP 5.0 博客系统实战项目演练</h4>
<p><span>高级</span> • 1125人在学习</p>
</li>
</ul>
</div>
</div>
<!-- box end -->
<!-- footer start -->
<div class="footer">
<div class="w">
<!-- 左侧 -->
<div class="copyright">
<img src="images/logo.png" alt="">
<p>学成在线致力于普及中国最好的教育它与中国一流大学和机构合作提供在线课程。<br>
© 2017年XTCG Inc.保留所有权利。-沪ICP备15025210号</p>
<a href="#" class="app"> 下载 app</a>
</div>
<!-- 右侧 -->
<div class="links">
<dl>
<dt>关于学成网</dt>
<dd><a href="#">关于</a></dd>
<dd><a href="#">管理团队</a></dd>
<dd><a href="#">工作机会</a></dd>
<dd><a href="#">客户服务</a></dd>
<dd><a href="#">帮助</a></dd>
</dl>
<dl>
<dt>新手指南</dt>
<dd><a href="#">如何注册</a></dd>
<dd><a href="#">如何选课</a></dd>
<dd><a href="#">如何拿到毕业证</a></dd>
<dd><a href="#">学分是什么</a></dd>
<dd><a href="#">考试未通过怎么办</a></dd>
</dl>
<dl>
<dt>合作伙伴</dt>
<dd><a href="#">合作机构</a></dd>
<dd><a href="#">合作导师</a></dd>
</dl>
</div>
</div>
</div>
<!-- footer end -->
</body>
</html>
6.12 style.css
/*css 初始化代码 css reset*/
/*清除元素默认的内外边距*/
* {
margin: 0;
padding: 0;
}
/*清除列表样式*/
li {
list-style: none;
}
/*去掉button 默认自带的边框*/
button {
border: none;
}
body {
background-color: #f3f5f7;
/*方便写代码 一会别忘了删除*/
/*height: 3000px;*/
}
a {
text-decoration: none;
}
/*清除浮动的*/
.clearfix:before,
.clearfix:after {
content: "";
display: table;
}
.clearfix:after {
clear: both;
}
.clearfix {
*zoom: 1;
}
/*版心 1200 水平居中*/
.w {
width: 1200px;
margin: auto;
}
.fixedbar {
position: fixed;
top: 200px;
left: 50%;
z-index: 999;
/*-600 版心的一半 + 自己的宽度 = 780 */
margin-left: -790px;
width: 180px;
height: 420px;
background-color: pink;
}
/*header start*/
.header {
height: 42px;
/*background-color: pink;*/
margin: 30px auto;
}
.logo {
float: left;
margin-right: 60px;
}
.nav {
float: left;
}
.nav ul li {
float: left;
}
.nav ul li a {
display: block;
height: 40px;
padding: 0 10px;
margin-right: 20px;
line-height: 40px;
font-size: 18px;
color: #050505;
text-decoration: none;
}
/*鼠标经过链接 才有底边框*/
.nav ul li a:hover {
border-bottom: 2px solid #00a4ff;
}
.search {
float: left;
margin-left: 70px;
}
.search input {
float: left;
width: 340px;
height: 40px;
border: 1px solid #00a4ff;
border-right: 0;
padding-left: 20px;
color: #ccc;
}
.search button {
float: left;
width: 50px;
height: 42px;
background: url(images/btn.png);
}
.user {
float: left;
height: 42px;
line-height: 42px;
margin-left: 30px;
font-size: 14px;
color: #666;
}
/*banner start*/
.banner {
height: 420px;
background: #1c036c url(images/banner2.jpg) no-repeat top center;
}
.subnav {
float: left;
width: 150px;
height: 420px;
padding: 0 20px;
/*背景半透明*/
background: rgba(0, 0, 0, .3);
}
.subnav li {
height: 45px;
line-height: 45px;
}
.subnav li a {
color: #fff;
font-size: 14px;
text-decoration: none;
}
.subnav li a:hover {
color: #00b4ff;
}
.subnav span {
float: right;
}
.course {
/*因为course 子盒子有了浮动,则就不会外边距塌陷的问题了*/
float: right;
width: 228px;
height: 300px;
background-color: #fff;
margin-top: 50px;
}
.course-hd {
height: 48px;
background-color: #9bceea;
font-size: 18px;
text-align: center;
line-height: 48px;
color: #fff;
/*文字加粗*/
/*font-weight: bold;*/
font-weight: 700;
}
.course-bd {
/*没有宽度的盒子 padding 不会撑开盒子*/
padding: 0 15px;
}
.course-bd ul {
/*外边距塌陷的问题
margin-top: 10px;*/
padding-top: 10px;
}
.course-bd li {
/*行高等与高度 只能让单行文本垂直居中*/
height: 50px;
border-bottom: 1px solid #ccc;
margin-top: 10px;
}
.course-bd li h4 {
font-size: 14px;
color: #4e4e4e;
}
.course-bd li p {
font-size: 12px;
color: #a5a5a5;
}
.all {
display: block;
height: 38px;
border: 1px solid #00a4ff;
margin-top: 10px;
font-size: 16px;
color: #00a4ff;
text-align: center;
line-height: 38px;
}
.all:hover {
background-color: #00a4ff;
color: #fff;
}
/*banner end*/
/*goods start*/
.goods {
height: 60px;
background-color: #fff;
margin-top: 10px;
/*利用行高可以继承的特性*/
line-height: 60px;
box-shadow: 2px 2px 2px rgba(0, 0, 0, .2);
}
.goods h3 {
float: left;
margin: 0 30px;
font-size: 16px;
color: #00a4ff;
}
.goods-item {
float: left;
color: #bfbfbf;
}
.goods-item a {
font-size: 16px;
color: #050505;
margin: 0 30px;
}
.mod {
float: right;
margin-right: 30px;
font-size: 14px;
color: #00a4ff;
}
/*goods end*/
/*box start*/
.box {
margin-top: 15px;
}
.box-hd {
height: 60px;
line-height: 60px;
/*background-color: pink;*/
}
.box-hd h3 {
float: left;
font-size: 20px;
color: #494949;
/*让粗体不加粗 400 == normal*/
font-weight: 400;
}
.box-hd a {
float: right;
margin-right: 30px;
font-size: 12px;
color: #a5a5a5;
}
.box-bd {
/*这个盒子一定不要给高度 因为我们可能放一行 也可能是2行 或者n行*/
/*宽度呢? 呵呵*/
/*box-bd 宽度 超过了 版心 1200 是可以的,就就解决了问题*/
width: 1215px;
}
.box-bd li {
position: relative;
float: left;
width: 228px;
height: 270px;
margin-right: 15px;
margin-bottom: 15px;
background-color: #fff;
box-shadow: 2px 2px 2px rgba(0, 0, 0, .3);
}
.box-bd li img {
width: 100%;
}
.box-bd .hot {
position: absolute;
top: 0;
right: -4px;
width: 40px;
}
.box-bd li h4 {
margin: 20px;
font-size: 14px;
color: #050505;
font-weight: 400;
}
.box-bd li p {
margin: 0 20px;
font-size: 12px;
color: #999;
}
.box-bd p span {
color: orange;
}
/*box end */
/*footer*/
.footer {
height: 385px;
padding-top: 30px;
background-color: #fff;
}
.copyright {
float: left;
}
.copyright p {
font-size: 12px;
color: #666;
margin: 20px 0 15px 0;
}
.app {
display: block;
width: 118px;
height: 34px;
border: 1px solid #00a4ff;
text-align: center;
line-height: 34px;
font-size: 16px;
color: #00a4ff;
}
.links {
float: right;
}
.links dl {
float: left;
margin-left: 100px;
}
.links dt {
height: 35px;
font-size: 16px;
color: #333;
}
.links dd a {
font-size: 12px;
color: #333;
}
.links dd a:hover {
color: #004aff;
}
