【注】
-
写板块时注意观察有没有相同的部分/点
-
什么是块级元素和内联元素
-
区别:块元素一般都从新行开始,相邻的块级元素将会在不同行显示
-
块级元素特点:
①总是在新行上开始;
②高度,行高以及外边距和内边距都可控制;
③宽度缺省是它的容器的100%,除非设定一个宽度。
④它可以容纳内联元素和其他块元素 -
内联元素特点
①和其他元素都在一行上;
②高,行高及外边距和内边距不可改变;
③宽度就是它的文字或图片的宽度,不可改变
④内联元素只能容纳文本或者其他内联元素 -
转换
①给内联元素加上display: block;属性可以转变为块级元素
②给块级元素加上display: inline;属性可转变为内联元素 -
常见的块级元素
◎ address - 地址
◎ blockquote - 块引用
◎ center - 居中对齐块
◎ dir - 目录列表
◎ div - 常用块级容器,也是css layout的主要标签
◎ dl - 定义列表
◎ fieldset - form控制组
◎ form - 交互表单
◎ h1 - 大标题
◎ h2 - 副标题
◎ h3 - 3级标题
◎ h4 - 4级标题
◎ h5 - 5级标题
◎ h6 - 6级标题
◎ hr - 水平分隔线
◎ isindex - input prompt
◎ menu - 菜单列表
◎ noframes - frames可选内容,(对于不支持frame的浏览器显示此区块内容)
◎ noscript - 可选脚本内容(对于不支持script的浏览器显示此内容)
◎ ol - 排序表单
◎ p - 段落
◎ pre - 格式化文本
◎ table - 表格
◎ ul - 非排序列表(无序列表) -
常见的内联元素
◎ a - 锚点
◎ abbr - 缩写
◎ acronym - 首字
◎ b - 粗体(不推荐)
◎ bdo - bidi override
◎ big - 大字体
◎ br - 换行
◎ cite - 引用
◎ code - 计算机代码(在引用源码的时候需要)
◎ dfn - 定义字段
◎ em - 强调
◎ font - 字体设定(不推荐)
◎ i - 斜体
◎ img - 图片
◎ input - 输入框
◎ kbd - 定义键盘文本
◎ label - 表格标签
◎ q - 短引用
◎ s - 中划线(不推荐)
◎ samp - 定义范例计算机代码
◎ select - 项目选择
◎ small - 小字体文本
◎ span - 常用内联容器,定义文本内区块
◎strike - 中划线
◎ strong - 粗体强调
◎ sub - 下标
◎ sup - 上标
◎ textarea - 多行文本输入框
◎ tt - 电传文本
◎ u - 下划线
◎ var - 定义变量 -
position属性: https://blog.csdn.net/FungLeo/article/details/50056111 -
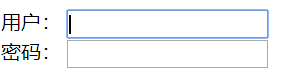
<input>:标签用于搜集用户信息。根据不同的 type 属性值,输入字段拥有很多种形式。输入字段可以是文本字段、复选框、掩码后的文本控件、单选按钮、按钮等等。(包括常见的密码输入框等) -

-
w3cschool解释:https://www.w3school.com.cn/tags/tag_input.asp
-
css伪类:https://www.w3school.com.cn/css/css_pseudo_classes.asp
-
锚伪类
a:link {
color: #FF0000} /* 未访问的链接 */
a:visited {
color: #00FF00} /* 已访问的链接 */
a:hover {
color: #FF00FF} /* 鼠标移动到链接上 */
a:active {
color: #0000FF} /* 选定的链接 */
【注】<1>a:hover 必须被置于 a:link 和 a:visited 之后,才是有效的。
<2>a:active 必须被置于 a:hover 之后,才是有效的。
-
:after、:before、:nth-child、:first-child、nth-of-type()等等 -
border-radius:添加圆角边框
div
{
border:2px solid;
border-radius:25px;
}
-
box-shadow:添加阴影
div
{
width:300px;
height:100px;
background-color:yellow;
box-shadow: 10px 10px 5px #8888;
}

-
border-image:使用图像创建一个边框
【注】在使用border-image之前要先设置border的值

1.居中问题
- 实现文本居中
<1>line-height:设置文字垂直居中;如果想要盒子中的文字垂直居中,只要将文字的行高设置为和盒子高度一致即可;
<2>text-align:center;:设置文字水平居中; - 块级元素居中
<1>margin: 0px auto; - 实现块级元素水平居中
-
auto给一个元素的左外边距和右外边距赋予同样的auto值,那么这个元素的左、右外边距就会平分所占据的可用空间(父元素宽度的1/2)
<div class="father">
<div class="son"></div>
</div>
<style>
.father{
width: 200px;
height: 200px;
background: pink;
}
.son {
width: 100px;
height: 100px;
background: gray;
margin: auto;
}
</style>

<2>margin: auto;
- 实现块级元素水平和垂直方向居中
- 给一个元素的左、右外边距、上下外边距赋予同样的auto值
【注】 在浮动元素(float)和内联元素(inline)中是不起作用的。在块级元素中,如果position的属性设置了absolute或者fixed值,也不会起到作用
2.display
<1>display:block;:将行内元素显示为块级元素,此元素前后会带有换行符,可改变元素的宽高等属性。
<2>display: inherit;:规定应该从父元素继承 display 属性的值。
3.文本间距设置(改变文本位置)

<1>margin:可分别设置margin-left、margin-right、margin-top、margin-bottom属性
<2>padding:当块设有高度,又要使用padding-top移动位置时,块总高度 = height + padding-top;用border设置边距时同理
【注】1.可分别设置padding-top、padding-left、padding-bottom、padding-right
2.不允许设置负值
/*上内边距是 10px 右内边距是 5px 下内边距是 15px 左内边距是 20px*/
padding:10px 5px 15px 20px;
/*上内边距和下内边距是 10px 右内边距和左内边距是 5px*/
padding:10px 5px;
/*所有 4 个内边距都是 10px*/
padding:10px;
/*原来*/
div{
width: 200px; height: 300px}
/*改变后*/
div{
width: 160px; height: 260px; padding: 20px} /*左右上线内边距20+20=40*/
<3>position: relative;: 利用给父元素设置position:relative属性,再将子元素设置为position:absolute就可以在文档流中实现需要的定位,利用left / top / right / bottom相对于父元素定位
4.解决图片自带边距的办法
<1>把图片变成块级元素:img{display: block;}
<2>把图片设置成左浮动:float:left
<3>把图片父元素的字体大小设置为0
<4>如果父元素下,只有一张图片,将父元素高度设置成和图片高度一致即可。
<5>给图片设置:vertical-align:middle
5.border: none;:去掉边框
6.text-indent: ;:文本缩进,允许使用负值
7.hover选择器
- 用于选择鼠标指针浮动在上面的元素,设置样式
a:hover{
color: #fff;}
8.border-bottom:添加下划线
9.border-radius:为元素添加圆角边框
10.<li>是行元素,无法设置高度。要设置高度,要display:block变成块元素或者其他块元素
11.换行的相关问题
<1>强制不换行
div{
white-space: nowrap;
}
<2>自动换行
div{
word-wrap: break-word;
word-break: normal;
}
<3>强制英文单词断行
div{
word-break: break-all;
}
12.实现如下效果(强制文本换行且隐藏溢出部分用省略符号代表被修剪的文本)

div{
white-space: nowrap; /*强制不换行*/
overflow: hidden; /*隐藏溢出文本*/
text-overflow: ellipsis;/*用省略符号代表被修剪的文本*/
}
13.nth-child()和nth-of-type()的区别:
https://blog.csdn.net/weixin_41957484/article/details/80411082
<1>nth-of-type会关注type类型,比如说div:nth-of-type(n)代表他是第n个类型为div的子元素,不管在他之前有多少 个同级元素,只要不是div类型就都不算数,就是说这个div元素不一定在父元素中是第n个子元素,但他一定是第n个div元素;
<2>nth=child只在乎你这个div是不是父元素的第n个孩子,div:nth-child(n)就代表他是父元素的div元素,并且!并且他是爸爸元素的第n个孩子元素,他之前的所有同级元素都算数,如果第n个子元素不是div元素,那对不起,爸爸要的不是你,爸爸宁可没有儿子也不会乱认儿子,所以这时候 div:nth-child(n)后面花括号内的操作不会起作用。
14.可以通过<span>和<img>来添加图片,<span>要添加浮动才可以设置宽高
15.background: #0000;和background-color: #oooo;的区别
<1>background-color: #oooo;只可以设置背景颜色,给图片添加hover属性是用background-color的话颜色会被图片覆盖
16.实现一个块在另一个块上面显示
position: absolute;
top:77px;
left: 50%;
margin-left: -325px;
17.实现鼠标移上去图片变颜色
<1>给父级div设置宽高
.imgBox{
width: 50px;
height: 50px;
overflow: hidden;
}
<2>
.imgBox:hover img{
transform: translateY(-54px);
filter: drop-shadow(#00b38a 0px 54px);
}
<3>代码部分
<div class = "imgBox">
<img scr = "img2/logo.png" alt = "#">
</div>
18.清除浮动:
.clearFixed:after{
/*清除浮动 子集元素添加了浮动就给父级元素添加清除浮动*/
content: "";
display: block;
clear: both;
}
在子元素添加了浮动,而父元素没有高度的情况下,要清除浮动,否则父元素会出现高度塌陷。
19.将图片放进< inupt >中
- css
.search{
width: 375px;
height: 34px;
margin-top: 23px;
margin-left: 26px;
position: relative;
}
.search img{
/*是图片在<input>标签中*/
position: absolute;
left: 6px;
top: 8px;
}
.search .btn{
width: 78px;
height: 34px;
line-height: 34px; /*上下居中*/
text-align: center; /*左右居中*/
color: #f9f9f9;
font-size: 12px;
background: #1cbf72;
margin-top: -34px;
border-radius: 0 3px 3px 0;
}
.l{
float: left;}
.r{
float: right;}
- html
<div class="search l">
<input type="text" placeholder=" 查找服务" class = "searchTxt l">
<img src="./imgs/search.png" alt="#" class = "l">
<a href="#" class = "btn r"><strong>搜索</strong></a>
</div>
- 效果图

20.input标签中使输入文本向右偏移像素
text-indent:10px;
21.解决给p标签设置字体大小改变margin值
p{
-webkit-margin-before: 0em;
-webkit-margin-after: 0em;
}
22.div宽高自适应浏览器
1.position
#logon{
position: absolute;
top: 0;
left: 0;
width: 100%;
min-height: 100%;
height: auto;
background: red;
}
2.溢出隐藏
html,body{
height: 100%;
overflow: hidden;
}
div{
width: 100%;
padding-bottom:100000px;
margin-bottom:-100000px;
background: red;
}
23.解决子元素设置margin-top父元素跟着下移
1.原因:父元素的第一个子元素的上边距margin-top如果碰不到有效的border或者padding.就会不断一层一层的找自己 “领导”(父元素,祖先元素)的麻烦。
解决办法
- 父元素或者子元素使用浮动或者绝对定位。
- 父级设置overflow:hidden
- 父级设置padding(破坏非空白的折叠条件)
- 父级设置border