目录
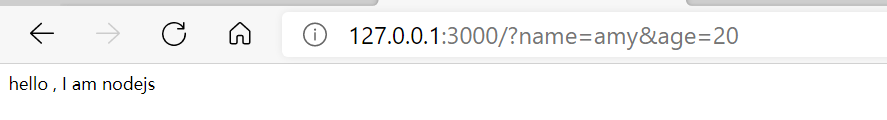
2.2 浏览器中输入http://127.0.0.1?name=zhangsan&age=20,想获取url传过来的name和age
4.2.1 CommonJS(Nodejs)中自定义模块的规定
5.4.3 安装模块并把模块写入 package.json(依赖)
5.4.4 dependencies与devDependencies的区别
0.学习资料
2020年重新录制的Nodejs教程
Nodejs源码下载地址: https://www.itying.com/goods-240.html
Koa2 Cms实战教程: https://www.itying.com/goods-800.html
Egg.js仿小米商城项目实战:https://www.itying.com/goods-941.html
Nestjs仿小米商城项目实战: https://www.itying.com/goods-1139.html
Nodejs实战教程8套: https://www.itying.com/category-83-b0.html
大地专栏: https://www.itying.com/category-79-b0.html
1.http模块
var http = require('http'); // 引入http模块,const可以限定不被修改
/*
request 获取url传过来的信息
response 给浏览器响应信息
*/
http.createServer(function (request, response) {
// 设置响应头
response.writeHead(200, {'Content-Type': 'text/plain'});
// 表示给我们页面上输出这句话并且结束响应
response.end('Hello World');
}).listen(8081); // 端口
console.log('Server running at http://127.0.0.1:8081/');

2.url模块
2.1 引入
js代码中用console.log(req.url); 获取了url,那么url如何来解析呢?用url模块即可.



2.2 浏览器中输入http://127.0.0.1?name=zhangsan&age=20,想获取url传过来的name和age

3.用CNPM来安装Supervisor
3.1 下载安装CNPM,用CNPM替代NPM
npm install -g cnpm --registry=https://registry.npm.taobao.org

3.2 用CNPM来安装Supervisor
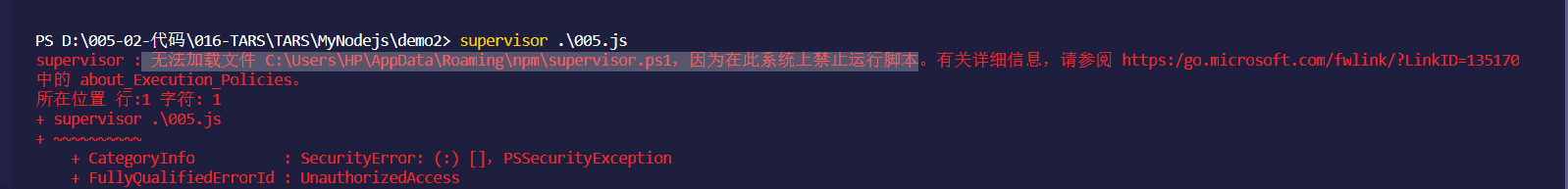
cnpm install -g supervisor

遇到错了,解决方案链接:解决 cnpm : 无法加载文件...因为在此系统上禁止运行脚本

3.3 supervisor使用示例

4.NodeJs的模块
4.1 模块分类

4.2 自定义模块的方法
4.2.1 CommonJS(Nodejs)中自定义模块的规定
1.我们可以把公共的功能的 抽离成为一个单独的 js 文件作为一个模块,默认情况下面这
个模块里面的方法或者属性,外面是没法访问的。如果要让外部可以访问模块里面的方法或
者属性,就必须在模块里面通过 exports 或者 module.exports 暴露属性或者方法。
2.在需要使用这些模块的文件中,通过 require 的方式引入这个模块。这个时候就可
以使用模块里面暴露的属性和方法。4.2.2 定义及使用模块
// var obj={
// get:function(){
// console.log('从服务器获取数据')
// },
// post:function(){
// console.log('提交数据')
// }
// }
// module.exports=obj;
exports.get=function(){
console.log('从服务器获取数据')
}
exports.post=function(){
console.log('提交数据')
}/*
1.我们可以把公共的功能抽离成为一个单独的 js 文件作为一个模块,
默认情况下面这 个模块里面的方法或者属性,外面是没法访问的。
如果要让外部可以访问模块里面的方法或 者属性,
就必须在模块里面通过 exports 或者 module.exports 暴露属性或者方法。
2. 在需要使用这些模块的文件中,通过 require 的方式引入这个模块。
这个时候就可 以使用模块里面暴露的属性和方法。
*/
var request=require('./module/request');
// console.log(request); //{ xxxx: { get: [Function: get], post: [Function: post] } }
//console.log(request); // { get: [Function: get], post: [Function: post] }
//console.log(request); //{ get: [Function], post: [Function] }
request.get();
request.post();
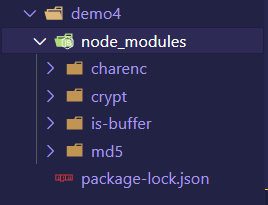
4.2.3 node_modules中的模块可自动解析
node_modules中的模块引用的时候可以不写完整路径,也支持递归去查找,放在node_modules目录中的自定义
模块与系统模块很相似.但是要注意node_modules找的是index.js,如果没有这个文件会找不到这个模块.可以
用npm init --yes 来实现生成文件package.json.配置文件package.json给出了这个项目的名称,版本,描
述,入口等信息,这个入口信息是此处关注重点,为nodejs指明默认要去找哪个模块,也就是图中的main.
--yes表示强制执行.
4.2.4 进入某个路径的快捷方法
选中路径之后输入cmd即可到达

5.一些概念
5.1 包
Nodejs 中除了它自己提供的 核心模块外,我们可以 自定义模块,也可以使用 第三方的
模块。Nodejs 中第三方模块由包组成,可以通过 包来对一组具有相互依赖关系的模块进行
统一管理。
完全符合 CommonJs 规范的 包目录 一般包含如下这些文件。
• package.json :包描述文件。
• bin :用于存放可执行二进制文件的目录。
• lib :用于存放 JavaScript 代码的目录。
• doc :用于存放文档的目录。
5.2 NPM
5.2.1 NPM简介
NPM是包管理工具.
在NodeJs中通过NPM命令来下载第三方的模块(包).
npm是世界上最大的开放源代码的生态系统.
我们可以通过npm下载各种各样的包,
这些源代码(包)我们可以在 https://www.npmjs.com 找到。
npm是随同NodeJS 一起安装的包管理工具,能解决NodeJS代码部署上的很多问题,
常见的使用场景有以下几种:
(1)允许用户从 NPM 服务器下载别人编写的第三方包到本地使用(silly-datetime);
(2)允许用户从 NPM 服务器下载并安装别人编写的命令行程序(工具)到本地使用(supervisor);
(3)允许用户将自己编写的包或命令行程序上传到 NPM 服务器供别人使用.
网络链接:
https://www.npmjs.com/package/silly-datetime(格式化日期的包)
https://www.npmjs.com (太慢了)
5.2.2 NPM的命令
npm -v (查看npm 版本)
npm install ModuleName (如安装 jq 模块:npm install jquery)
npm uninstall ModuleName (卸载模块)
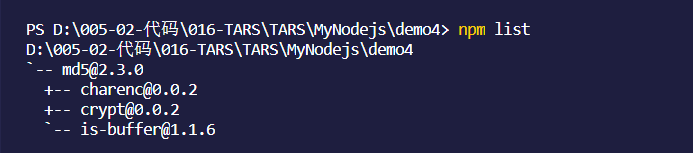
npm list (npm list 查看当前目录下已安装的 node 包)
npm info jquery (查看 jquery 的版本, npm info 模块 //查看模块的版本)
npm install [email protected] (指定版本安装,用的比较多)
npm i /cnpm i (逐个安装dependecies的包,如果删掉node_module可以通过此命令找到package.json对应的所有的包的信息)
练习以指定版本拉取包:
https://github.com/illuspas/Node-Media-Server
npm install [email protected] --save


5.3 通过md5来学习如何使用外部的包
5.3.1 步骤
使用步骤:
1.访问https://www.npmjs.com并搜索md5;
2.找到最合适的包点击进入
3.到目录中执行安装命令npm install md5
4.写代码验证.





5.3.2 注意事项
注意事项:
安装模块的时候建议使用npm install md5 --save,这样表示会将包的信息写入到
package.json中dependencies中,别人就会就知道需要依赖什么包.
不过现在好像我的环境中不加--save也可以显示出依赖包了.
但是还是建议,防止使用cnpm的时候不自动加,保持兼容.5.4 package.json
package.json定义了这个项目所需要的各种模块,以及项目的配置信息(比如名称、版本、许可证等元数据)
5.4.1 创建package.json
npm init 或者 npm init --yes5.4.2 package.json文件
{
"name": "test",
"version": "1.0.0",
"description": "test",
"main": "main.js",
"keywords": [
"test"
],
"author": "wade",
"license": "MIT",
"dependencies": {
"express": "^4.10.1"
},
"devDependencies": {"jslint": "^0.6.5"}
}5.4.3 安装模块并把模块写入 package.json(依赖)
npm install babel-cli --save-dev
npm install 模块 --save
npm install 模块 --save-dev5.4.4 dependencies与devDependencies的区别
使用 npm install node_module –save 自动更新 dependencies 字段值;
使用 npm install node_module –save-dev 自动更新 devDependencies 字段值;
dependencie 配置当前程序所依赖的其他包。
devDependencie 配置当前程序所依赖的其他包,比如一些工具之类的配置在这里:
"dependencies": {
"ejs": "^2.3.4",
"express": "^4.13.3",
"formidable": "^1.0.17"
}
^表示第一位版本号不变,后面两位取最新的
~表示前两位不变,最后一个取最新
*表示全部取最新
如果指定版本则将所有的匹配规则去除.6.插件
6.1 vscode安装插件
巨快,输入node-http出来一大堆代码.node-snippets起作用.

6.2 插件生成的代码
// 插件生成的代码
var http = require('http'); // 引入http模块,const可以限定不被修改
/*
request 获取客户端(浏览器)传过来url的信息
response 给浏览器响应信息
*/
http.createServer(function (request, response) {
// 设置响应头
response.writeHead(200, {'Content-Type': 'text/plain'});
// 表示给我们页面上输出这句话并且结束响应
response.end('Hello World');
}).listen(8081); // 端口
console.log('Server running at http://127.0.0.1:8081/');