水平居中对齐
元素居中对齐---使用margin:atuo;
文本居中对齐---使用text-align:center;
水平靠左或者靠右对齐
水平靠右对齐---使用绝对定位position: absolute;然后设置right:0px;
水平靠右对齐---使用float方式float: right;
垂直居中对齐
垂直居中对齐---使用padding: 70px 0; 会使元素内部前后都有70像素留白。元素垂直居中。
垂直居中对齐---使用 line-height
垂直居中对齐---使用line-height;将line-height设置为和height相同大小;
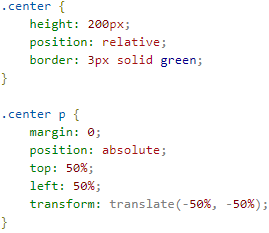
垂直居中对齐---使用position和transform边框元素position设置为relative,居中元素设置为absolute,top,left,transform设置如下: