在前端开发中有些情况下需要获取用户的cookies,这样当用户下次登录网站的时候就不需要重复的去调整功能,那么你知道如何去实现吗?
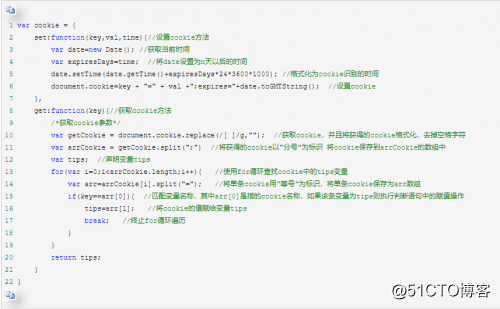
先放一段完整的JS代码,后面都有功能备注,大家可以自己先看一下。

下面再介绍一下cookies的设置和获取方式,帮助新手前端开发者了解和使用
1.设置cookie的方法为:cookie.set(key,val,time)
key可以理解为cookie的变量名
val可以理解为这个cookie所带有的值
time是cookie的超时时间,单位为天
2.获取cookie的方法为:cookie.get(key)
key就是刚才我们设置时的cookie变量名
我们只需要将函数赋值给新的变量即可调用这个值,例如:var n = cookie.get(key);
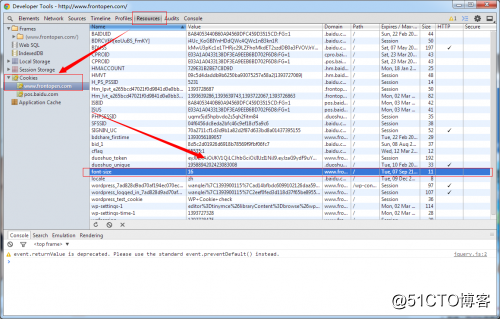
如何调试与查看cookie?
cookie可以通过某些浏览器的开发人员工具进行查看,本文暂以Chrome为例。
打开页面后,可以通过 “右键-> 审查元素 ->resources”,然后如下图中,设置了一个font-size为例,可以查看到变量名、值、和过期时间等信息。

本文来自千锋教育,转载请注明出处。