
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
.main{
width: 1300px;
height: 1000px;
background-color: #8B0000;
margin: 10px auto;
}
.header{
height: 70px;
background-color: pink;
}
.body{
width:1000px ;
height: 800px;
background-color: white;
margin: 20px auto;
}
.main .body .banner{
height: 200px;
background-color: pink;
}
.main .body .middleboxes{
margin-top: 20px;
height: 200px;
background-color: pink;
}
.main .body .downboxes{
margin-top: 20px;
height: 360px;
background-color: pink;
}
.main .body .middleboxes .smallboxes, .main .body .downboxes .bigboxes{
float: left;
width:235px ;
height: 100%;
background-color: yellow;
margin-right: 20px;
}
.main .body .middleboxes .smallboxes.last, .main .body .downboxes .bigboxes.last {
margin-right: 0;
}
.main .footer{
margin-top: 20px;
height:110px;
background-color: pink;
}
</style>
</head>
<body>
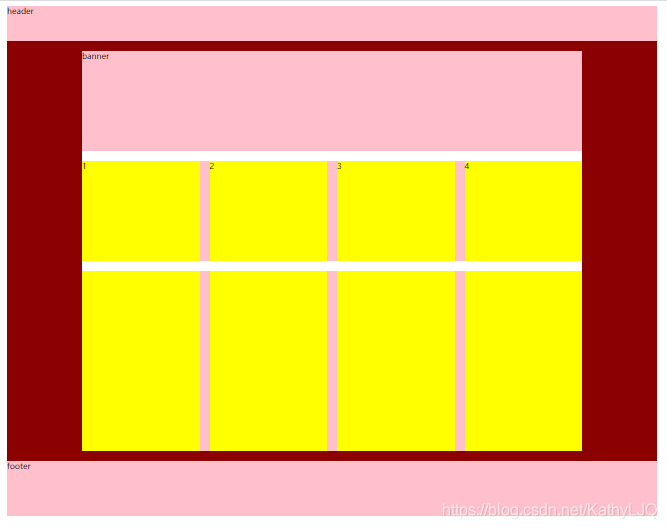
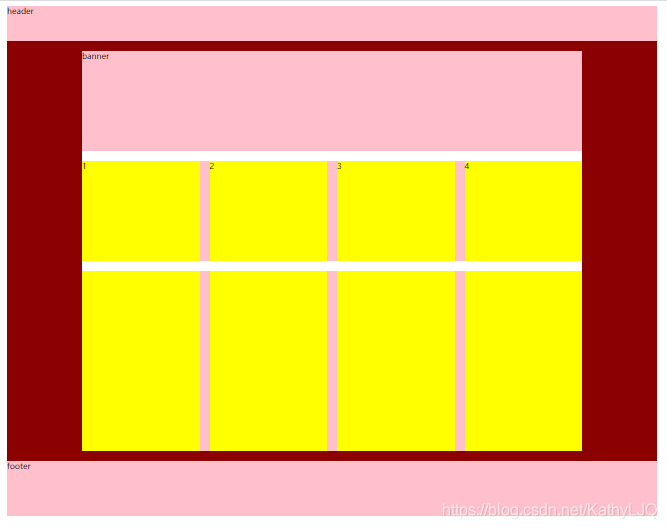
<div class="main">
<div class="header">header</div>
<div class="body">
<div class="banner">banner
</div>
<div class="middleboxes">
<div class="smallboxes">1</div>
<div class="smallboxes">2</div>
<div class="smallboxes">3</div>
<div class="smallboxes last">4</div>
</div>
<div class="downboxes">
<div class="bigboxes"></div>
<div class="bigboxes"></div>
<div class="bigboxes"></div>
<div class="bigboxes last"></div>
</div>
</div>
<div class="footer">footer</div>
</div>
</body>
</html>