文章目录
一、GitHub的打开方式
1. 如何向别人学习
关于这几个功能,这个博主总结的很好:https://www.cnblogs.com/bibi-feiniaoyuan/p/9519467.html
- follow :关注某个用户,可以在自己的首页看到他都干啥了。
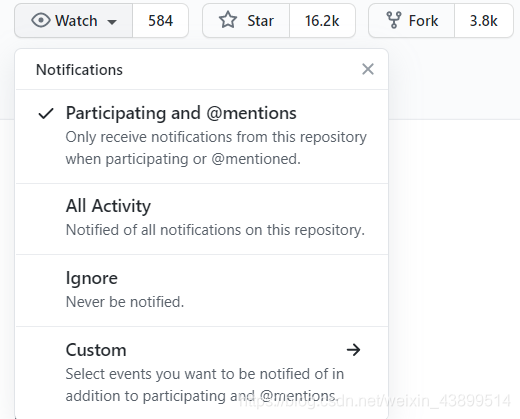
- watching:关注某个项目,可以在自己的首页或邮箱看到它都干啥了。
- star:收藏某个项目,可以在自己的仓库列表中看到它(保持持续更新)。
- fork:复制某个项目,可以在自己的仓库列表中创建它的当前独立版本,并可以对它进行更改,不会影响原项目的代码。可以通过pull request对原项目提出修改请求。

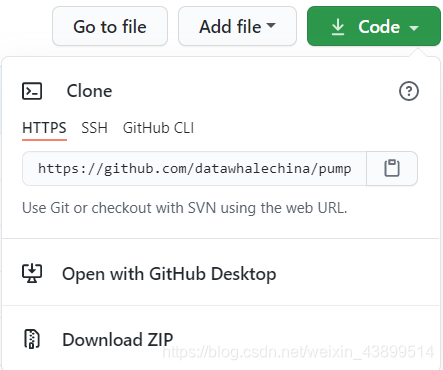
- 下载代码或者clone
直接使用别人的代码应用于实践,而不只是看看。

2. 如何贡献自己
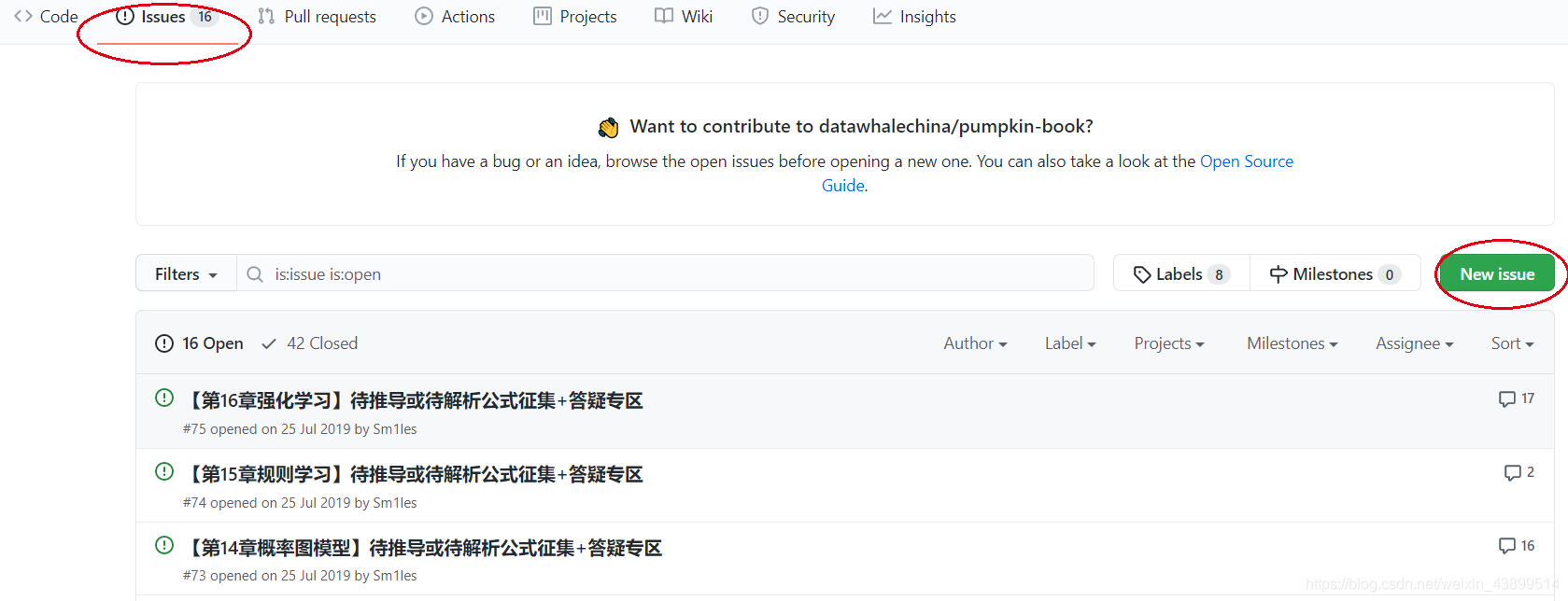
- 新建Issue(动嘴)
提交使用问题,建议或者想法。

- pull request(动手)
自己动手对项目进行优化或更新。
步骤:- fork项目
- 修改自己仓库里的项目代码
- 新建pull request
- 等待作者操作(审核和合并到原项目中)
二、git使用
1. git安装和配置
安装时可以一直点next,也可以修改安装路径,影响不大。
设置用户名和邮箱
git config --global user.name '用户名字'
git config --global user.email '用户邮箱'
选择工作目录
在指定文件夹中,使用鼠标邮件,选git bash here或git GUI here
git init #初始化该工作路径,生成.git文件夹
2. git简介
git工作区域

git的语法
- 文件操作语法(linux,bash)或外部windows的复制粘贴删除
用于文件的增(touch)、删(rm)、改(vi)、查(cat). - git语法
- 文件从工作区同步到暂存区
增(git add)、删(git rm) - 文件从暂存区同步到Git本地仓库
添加注释commit - 查看git工作状态
git status
- 文件从工作区同步到暂存区
3. git文件操作
1. 本地仓库的管理
基本步骤:初始化→工作区→缓存区→Git仓库
$ git init # 初始化工作区
$ touch test.txt # 创建文件
$ git add test.txt # 添加到缓存区
$ git commit -m "第一次提交注释" # 添加到本地git仓库
[master (root-commit) f1f9ddb] 第一次提交注释
1 file changed, 1 insertion(+)
create mode 100644 test.txt
$ git status # 工作区无可提交文件
On branch master
nothing to commit, working tree clean
说明:git工作原理是基于工作区对git仓库的同步
- git status 检查git工作状态的情况:例如,工作区是否有新文件、是否已同步
- git add 是添加文件到缓存区、git rm 是删除(先删除工作区)。
- git commit 提交注释的同时,将暂存区中文件(一个或多个)同步到git仓库
2. 远程仓库的操作
基本步骤:将远程仓库复制到本地(工作区)→缓存区→Git仓库→Git远程仓库
扫描二维码关注公众号,回复: 13114029 查看本文章
$ git clone https://gitee.com/giteeyoung/hello-world.git # 初始化工作区
$ touch test.txt # 创建文件
$ git add test.txt # 添加到缓存区
$ git commit -m "通过git上传文件test.txt" # 添加注释
$ git push # 添加到远程仓库

使用https clone 仓库,在git push 时需要验证账号和密码
3. 无法同步
可能需要验证账号密码,可以通过修改配置文件
vi .git/config
# 将下面url修改成用户名加账号和密码的形式
[remote "origin"]
url = https://gitee.com/giteeyoung/hello-world.git
#即
[remote "origin"]
url = https://用户名:密码@gitee.com/giteeyoung/hello-world.git
三、github博客主页
1. 个人主页
步骤:
- 新建一个 用户名.github.io 为名字的仓库
- 在main中新建index.html文件
- 浏览器访问 http://用户名.github.io
gitee中同理
2. 项目主页
- 新建一个普通仓库或已有仓库
- 在仓库的master中新建index.html
- 点settings -> options -> Github Pages -> main -> /(root) 保存
- 浏览器访问 http://用户名.github.io/仓库名
3. 主页格式
在settings -> options -> Github Pages -> 选择主题
- 有的主题是用markdown文件编写的,因此需要把index.html删去
- 也可以将配置文件复制进去
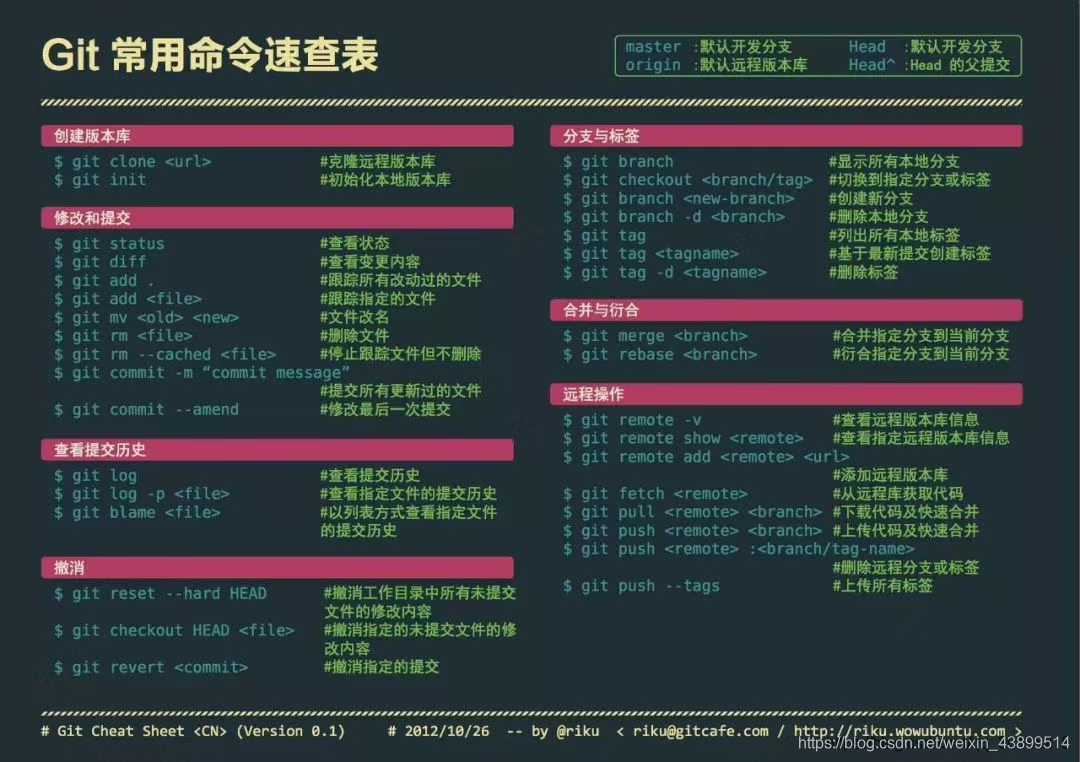
附录:git常用操作及解释