说明:
近期在修复项目bug进行版本更新的时候之前还好好的授权登录,结果现在就:

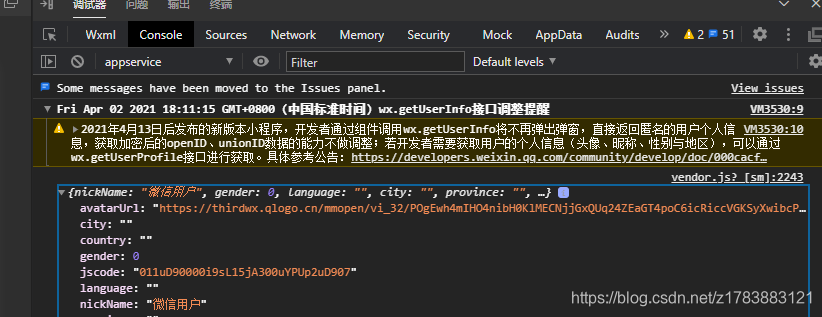
控制台显示:
 丫丫的运气真好通告栏上写的4月13号后才…今天才4月2号雅
丫丫的运气真好通告栏上写的4月13号后才…今天才4月2号雅
废话不多说,进入正题
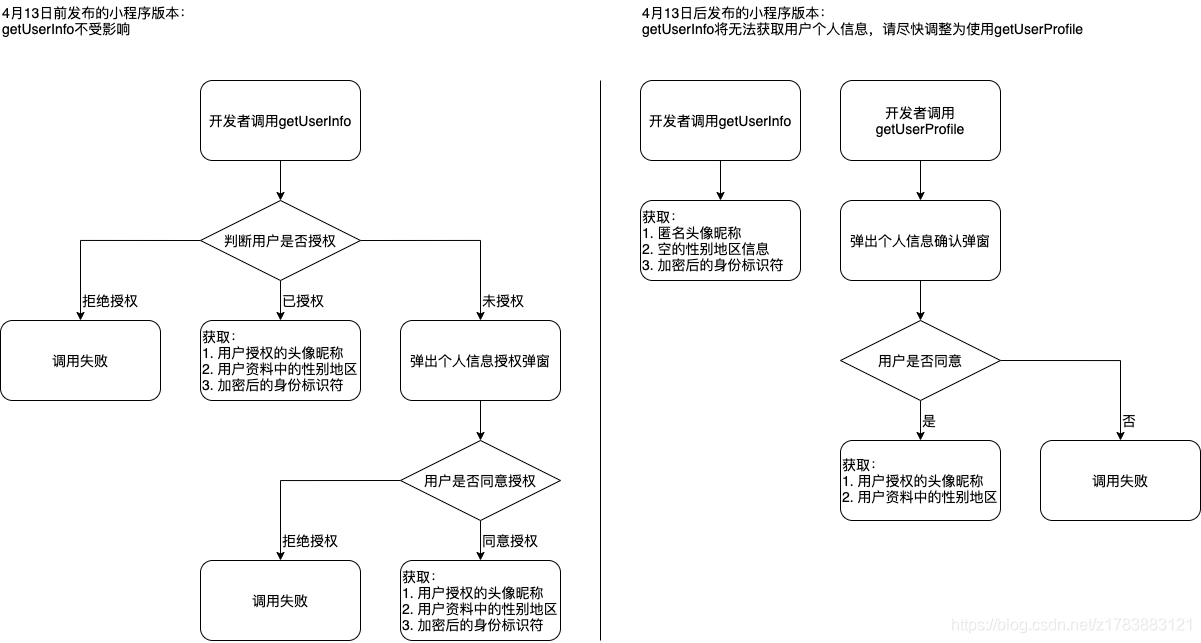
官方提示公告:
 #### 重要提示
#### 重要提示

先展示新版授权源码:
/**
* 微信授权登录
*
*/
function wxLogin2(pid) {
// uni.showLoading({
// title: "正在登陆中!!!"
// });
let promis = new Promise(resolve => {
// 推荐使用wx.getUserProfile获取用户信息,开发者每次通过该接口获取用户个人信息均需用户确认
// 开发者妥善保管用户快速填写的头像昵称,避免重复弹窗
wx.getUserProfile({
desc: '用于完善会员资料', // 声明获取用户个人信息后的用途,后续会展示在弹窗中,请谨慎填写
success: (res) => {
resolve(res);
},
fail: err => {
uni.showToast({
title: '微信登录授权失败',
icon: 'none'
});
}
})
}).then(res => {
return new Promise(resolve => {
uni.login({
provider: 'weixin',
success: res2 => {
res2.info = res;
resolve(res2);
},
complete() {
uni.hideLoading();
}
});
})
}).then(res => {
// console.log(res);
const uInfo = res.info.userInfo;
return new Promise(resolve => {
uni.request({
method: "POST",
url: COMMONURL + LOGINURL,
data: {
js_code: res.code,
nickname: uInfo.nickName,
avatar: uInfo.avatarUrl,
gender: uInfo.gender,
country: uInfo.country,
province: uInfo.province,
city: uInfo.city,
language: uInfo.language,
pid: pid ? pid : null
},
success: (ress) => {
if (ress.data.code === 200) {
// 登陆成功
uni.setStorageSync('userInfos', ress.data.data);
Vue.prototype.$User = ress.data.data;
uni.showToast({
title: "授权成功!!",
icon: "none",
success() {
// console.log("授权成功!!");
resolve("1");
}
})
} else {
// 登陆失败,清除授权信息
uni.showToast({
title: ress.msg,
icon: 'none',
success() {
resolve("0");
}
});
}
},
complete(ress) {
uni.hideLoading();
}
})
})
})
return promis;
}
老版本授权源码:
/**
* 微信授权登录
*
*/
function logins(pid) {
uni.showLoading({
title: "正在登陆中!!!"
});
let promis = new Promise((resolve, reject) => {
uni.login({
provider: 'weixin',
success: res2 => {
resolve(res2);
},
fail: () => {
uni.showToast({
title: '微信登录授权失败',
icon: 'none'
});
return;
},
complete() {
uni.hideLoading();
}
});
}).then(res => {
return new Promise(resolve => {
uni.getUserInfo({
provider: 'weixin',
success: info => {
//这里请求接口
// console.log(info);
let authorizeInfos = info.userInfo;
authorizeInfos.jscode = res.code;
resolve(authorizeInfos);
},
fail: () => {
uni.showToast({
title: '微信登录授权失败',
icon: 'none'
});
return;
},
complete() {
uni.hideLoading();
}
});
})
}).then(res => {
return new Promise(resolve => {
uni.request({
method: "POST",
url: COMMONURL + LOGINURL,
data: {
js_code: res.jscode,
nickname: res.nickName,
avatar: res.avatarUrl,
gender: res.gender,
country: res.country,
province: res.province,
city: res.city,
language: res.language,
pid: pid ? pid : null
},
success: (ress) => {
if (ress.data.code === 200) {
// 登陆成功
uni.setStorageSync('userInfos', ress.data.data);
Vue.prototype.$User = ress.data.data;
uni.showToast({
title: "授权成功!!",
icon: "none",
success() {
// console.log("授权成功!!");
resolve("1");
}
})
} else {
// 登陆失败,清除授权信息
uni.showToast({
title: ress.msg,
icon: 'none',
success() {
resolve("0");
}
});
}
},
complete(ress) {
uni.hideLoading();
}
})
})
});
return promis;
}
总结:在新版中需要使用wx.getUserProfile()拉取授权获取用户的一些基本信息,拉取之后就可以通过login方法进行登录不用像之前那样先去login之后再获取信息
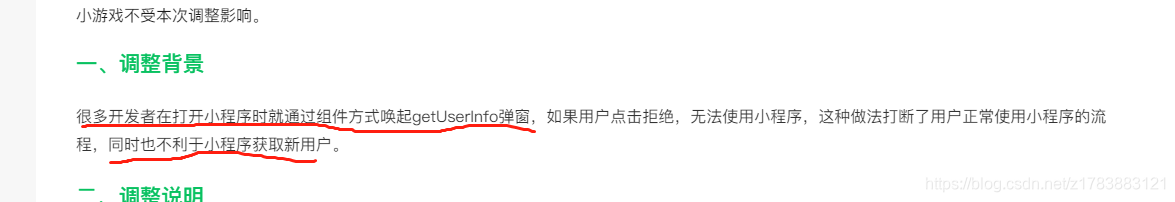
为什么又要wx官方又要这样更改呢?
 解释:
解释:
之前登录用户点击拒绝授权之后在短时间内不能重新弹出提示,只能通过跳转到设置里面让用户自己打开授权(ps反话:wx觉得这样用户体验极好【有利于小程序获取新用户 】)所以就换了一种新的方式(用户每次点击之后就弹出确认框)