- 关于前端设计四种开发工具:
(1)Webstorm10:自身带服务器
(2)VsCode:企业使用的轻量的
(3)HBuilderX:带开发框架 UNUP
(4)微信开发工具:UNUP
{Navicat for MySQL是MySQL的可视化} - 第一个模块:HTML+CSS
1>什么是HTML?
HTML称为超文本标记语言,是一种标识性的语言。它包括一系列标签.通过这些标签可以将网络上的文档格式统一,使分散的Internet资源连接为一个逻辑整体。HTML文本是由HTML命令组成的描述性文本,HTML命令可以说明文字,图形、动画、声音、表格、链接等。
2>静态网页,Webstorm自带服务器
3>服务器响应静态网页
http://localhost:63342/%E6%96%87%E4%BB%B6/1017-1/index%E4%B8%8B%E5%8D%88.html//服务器网址
http://协议
localhost//主机名称
63342//服务器的端口号
4>HTML文档由HTML元素来定义:HTML文档指的是网页的内容区域,HTML元素由开始标签和结束标签或。
5>网页中的快捷键
写注释:ctrl+/
写标签的快捷 标签名称+tab
格式化代码快捷键: ctrl+alt+d+l
生成一组标签时使用快捷: tagName>tagName+ tab
检查:F12
复制一行:ctrl+d
写嵌套的成对标签:ul>li按tab
6>html元素按照换行和不换行分为:行级标签(不换行) 和 块级标签(换行)
7>编程分为两种:面向对象编程(具有属性,行为)和面向过程编程
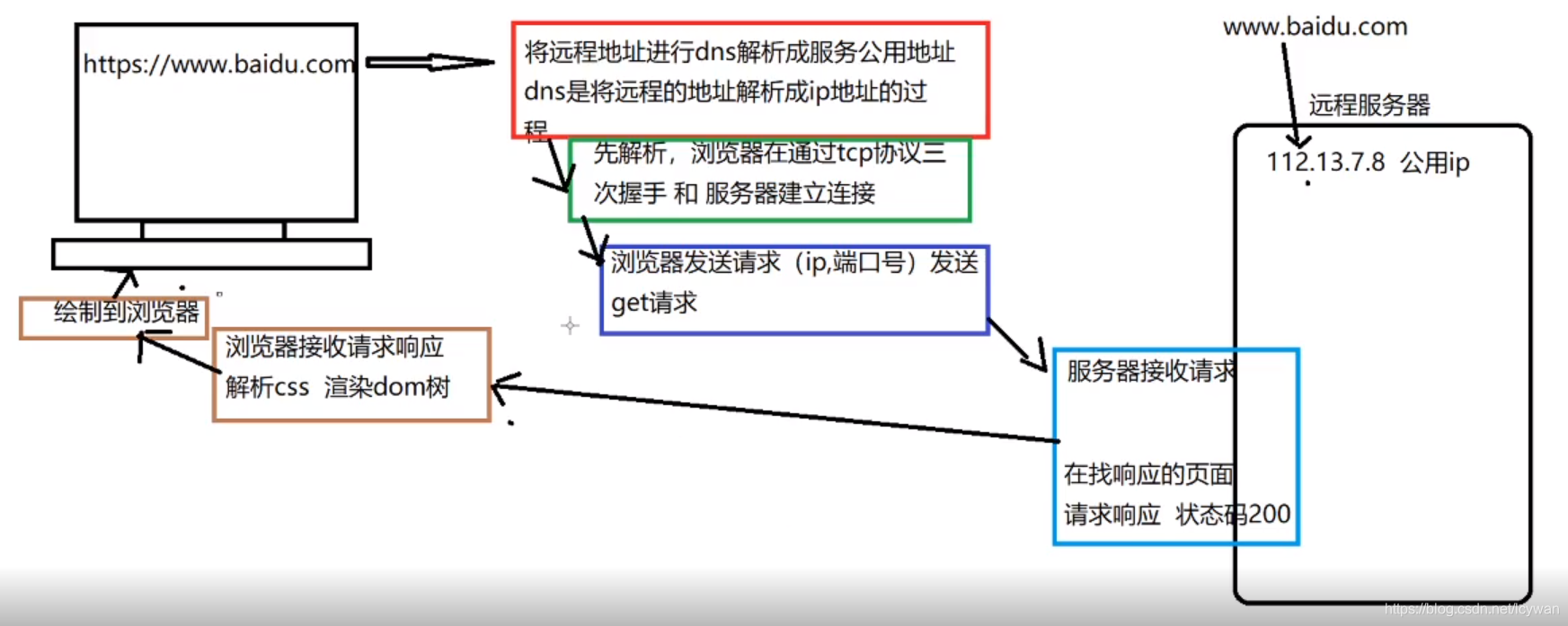
8>location地址 在请求网页到渲染完成 中间发生了什么?
请求-将远程地址进行DNS解析成服务公用地址,DNS是将远程的地址解析成ip地址的过程-解析时浏览器在通过TCP协议三次握手和服务器建立连接-浏览器发送请求(IP,端口号)发送get请求-服务器接收,状态码200-浏览器接受请求,解析css,渲染dom树

- HTML5的基本格式
网页文件是 .html后缀文件
<!DOCTYPE html>//网页类型声明
<html>
<head lang="'en"> //lang="en"网页的语言类型为英文
<meta charset="UTF-8">//正常解析汉字,浏览器的编码格式
<title>题目的填写位置</title>
</head>
<body> //网页的内容区域
写内容</body>
</html>
- 看W3c
- HTML标签学习
1>标题标签:<h></h>为h1到h6(换行的标签,1-6加粗黑体,字体大小从大到小)
display: block(默认块级元素) font-weight: bold(默认加粗)
正常写的话浏览器渲染模式是从左到右,从上到下
2>水平线标签:一条水平线
<hr/>特点;块级标签
3>段落标签:文档分成若干段
<p></p>作用:将文档分段,块级元素
align//属性:文字的对齐方式 align=“right” center left right justify(对行进行伸展几乎是左对齐)
4>强制换行标签:<br/>在需要换行的地方加入即可
5>文本格式化标签:<b></b>标签:文本加粗,行级标签
<strong></strong>标签:加重,行级标签
<i></i>标签:斜体,行级标签
<em></em>标签:斜体, 行级标签
<small></small>标签:小号字体,行级标签
<del></del>标签:添加删除线,行级标签
<ins></ins>标签:添加下划线 , 行级标签
<sub></sub>、<sup></sup>标签 : 上下标标签 ,行级标签
<code></code>标签 :放置代码标签 ,行级标签
<pre></pre>标签: 按照原格式输出到网页 , 块级标签
6>超链接标签: href:属性值可以默认写# 指当前页面
a 超文本连接 , 属性href 连接的地址,行级标签
href地址两种写法:6-1.远程的(远程路径也是相对相对路径)
<a href=" https://www.baidu.com">baidu</a>
6-2.相对路径(相对当前项目文件的)
相对路径写法:可以直接写(意味着同级目录)
== .(一个点代表向外跳转一级)==
./备注.txt 当前的txt文件
6-3. a 连接的属性 target _blank/self 重新打开一个选项卡
6-4. 使用a连接做锚标记使用a连接的属性 , 随便一个元素的id属性来做
<a href="#mai">衣服</a> 这个是当前页面的锚标记
标记也可以使用name来做时必须得是a连接,其他元素无效
跨页面标记 :先跳转页面在找标记
a href="./data/info.html#maik">info裤子
7>img标签 : 图像标签 ,路径可相对可远程,行级标签
属性写src 为图像的路径,alt 图像加载失败后显示的信息
width height 可以控制图片大小,align 自己加文字的环绕比如left,right
<img src="https://www.baidu.com/img/PCtm_d9c8750bed0b3c7d089fa7d55720d6cf.png"/>
<img src="./img/baidu.png" width="300" height="200" alt="加载失败"/>
<br/>
<img src="./img/baidu.png" width="200" align="center" alt=""/>
<p>
<img> 是空标签,意思是说,它只包含属性,并且没有闭合标签。
</p>
8>ul/ol/li列表标签:主要实现一些导航 , 也可以做数据 ,有序和无序列表的可以嵌套使用, 块级元素(== 宽度100%占满==)
8-1 ul标签 无序列表
8-2 ol标签 有序列表, 有序可以通过type属性修改序号
<ol type="a">
<li>水果</li>
<li>蔬菜</li>
<li>肉</li>
</ol>
8-3 l i 标签 子集标签 主要是显示内容的
9>自定义列表 dl dt dd: (也可以按照ul或者ol的写法写),块级元素
1> dl 标签类似ul/ol
2>dt 相当li
3>dd 指的是dt的内容
10>文字标签:span(主要放文字),行级元素
11>区块标签:div容器(搭配别的元素使用,主要用于网站的结构), 块级元素
12>table表格元素:table tr -行 td/th(默认文本居中,加粗)-列 caption设置表头
属性: border 给表格添加边框
cellspacing 设置表格和单元格之间的距离的;0为合并
width 设置table的宽
align 设置表格的对齐方式
cellpadding 设置单元格的内间距的(到单元格的四边的距离)
bgcolor 设置颜色
{在网页里面颜色值:单词/ 十六进制颜色值(#ffffff) /rgb(0,0,0) 最大255, rgba(0,0,0,.5)最后一位为颜色的透明度}
跨行(rowspan) 跨列(colspan) 算上自己本身的一行
13>表单标签以及表单元素对象标签:作用是前端的表单验证,登陆界面
13-1 form 标签:包含表单元素对象的, 做表单提交的
属性 action="" 写的是当前表单提交的服务器路径
method=“” 表单提交的方式:1.get (显示提交 值拼接在路径的后边 不安全 数据量较大 类似在location地址栏输入地址 访问 http://www.maodou.com?id=10086&name=zhangsan) 2.post(隐式提交 安全的 提交的数据量比较小 ) (put delete insert)
13-2 表单对象元素(常见的表单元素): 1.按钮: button标签 type属性 button(普通按钮) reset(重置按钮) submit(提交按钮) 重置和提交只有在form表单中有效。 2. 标签 type属性控制标签的类型,value写表单元素的值
<input type="reset" value="取消"/><button type="reset">按钮</button>
<input type="submit" value="注册"/><button type="submit">按钮</button>
13-2-1单行文本框:<input type="text"/> input元素不写type属性默认单行文本框
属性: placeholder=“” 智能提示,比如请输入
value="" 当前元素的值,框里面的值
maxlength="" 限制输入的最大长度
name="" 名称属性
13-2-2 单选按钮:<input type="radio" value="男"/>写入内容
属性:checked 默认选择
要想单选按钮做多选一 时 标签具有相同的name就可以<input type="radio" name="sex" value="男" checked/>男女
13-2-3 复选框:<input type="checkbox" value="篮球"/>写入内容
属性:checked 默认选择
13-2-4 文件资源管理器:<input type="file"/>
属性: multiple 支持多选
accept=".mp3,.mp4,.wmv" 限制文件格式 <input type="file" multiple accept=".mp3,.mp4,.wmv"/>
13-2-5 密码框: <input type="password" value="123456"/>
13-3下拉菜单: option标签是select标签的子集 . vlaue 为当前项的值
属性: 默认选择: selected
<select>
<option>--请选择--</option>
<option value="西安市">--西安市--</option>
<option value="宝鸡市">--宝鸡市--</option>
</select>
13-4 多行文本框,文本域:
属性: rows=“20” 控制行
cols=“20” 控制列
placeholder=“请输入…” 智能提示
14>Iframe框架标签:主要做小型的企业/ 搭建小型企业系统系统或Web系统
下面这种写法 只是在当前网页内部内嵌其他网页
<iframe src="https://www.baidu.com"></iframe>
属性: src 为嵌入的路径
a连接target属性指向iframe的name属性
<a href="./pages/one.html" target="targetPage">one页面</a>
<a href="./pages/two.html" target="targetPage">two页面</a>
<a href="./pages/three.html" target="targetPage">three页面</a>
给iframe框架元素name名称
<iframe name="targetPage" src="./pages/one.html"></iframe>
15>网页里面支持的特殊符号(现在做网站基本用的全是字体矢量图标):icon/shift+7+字母
总结:1.块级元素标签有:h p pre ul ol li dl dt dd div tr td th
2.按照书写格式分为: 带结尾的 开始直接关闭
3.按照是内联还是块级分为: 内联元素(元素都自身不具有 display:block) 块级元素(元素都自身具有默认样式 display:block)==