全文检索和搜索引擎原理
商品搜索需求
• 当用户在搜索框输入商品关键字后,我们要为用户提供相关的商品搜索结果。
商品搜索实现
• 可以选择使用模糊查询like关键字实现。
• 但是 like 关键字的效率极低。
• 查询需要在多个字段中进行,使用 like 关键字也不方便。
全文检索方案
• 我们引入全文检索的方案来实现商品搜索。
• 全文检索即在指定的任意字段中进行检索查询。
• 全文检索方案需要配合搜索引擎来实现。
搜索引擎原理
• 搜索引擎进行全文检索时,会对数据库中的数据进行一遍预处理,单独建立起一份索引结构数据。
• 索引结构数据类似新华字典的索引检索页,里面包含了关键词与词条的对应关系,并记录词条的位置。
• 搜索引擎进行全文检索时,将关键字在索引数据中进行快速对比查找,进而找到数据的真实存储位置。
结论:
搜索引擎建立索引结构数据,类似新华字典的索引检索页,全文检索时,关键字在索引数据中进行快速对比查找,进而找到数据的真实存储位置。
Elasticsearch介绍
实现全文检索的搜索引擎,首选的是Elasticsearch。
• Elasticsearch 是用 Java 实现的,开源的搜索引擎。
• 它可以快速地储存、搜索和分析海量数据。维基百科、Stack Overflow、Github等都采用它。
• Elasticsearch 的底层是开源库 Lucene。但是,没法直接使用 Lucene,必须自己写代码去调用它的接口。
分词说明
• 搜索引擎在对数据构建索引时,需要进行分词处理。
• 分词是指将一句话拆解成多个单字 或 词,这些字或词便是这句话的关键词。
• 比如:我是中国人
• 分词后:我、是、中、国、人、中国等等都可以是这句话的关键字。
• Elasticsearch 不支持对中文进行分词建立索引,需要配合扩展elasticsearch-analysis-ik来实现中文分词处理。
使用Docker安装Elasticsearch
1.获取Elasticsearch-ik镜像
# 从仓库拉取镜像
sudo docker image pull delron/elasticsearch-ik:2.4.6-1.0
# 解压资料中本地镜像
sudo docker load -i elasticsearch-ik-2.4.6_docker.tar
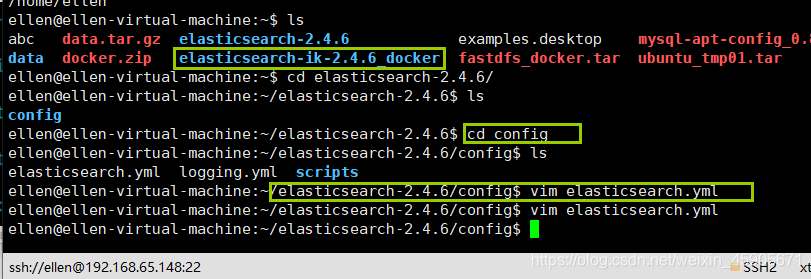
2.配置Elasticsearch-ik
• 将资料中的elasticsearc-2.4.6目录拷贝到home目录下。
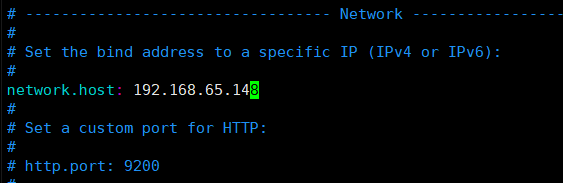
• 修改/home/juran/elasticsearc-2.4.6/config/elasticsearch.yml第54行。
• 更改ip地址为本机真实ip地址。


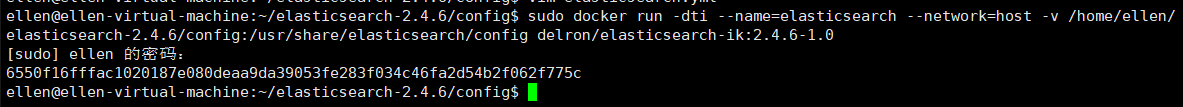
3.使用Docker运行Elasticsearch-ik
sudo docker run -dti --name=elasticsearch --network=host -v /home/ellen/elasticsearch-2.4.6/config:/usr/share/elasticsearch/config delron/elasticsearch-ik:2.4.6-1.0

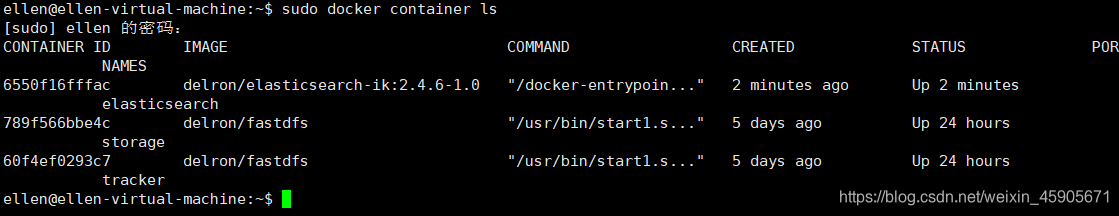
elasticsearch 已开启

Haystack扩展建立索引
elasticsearch的底层是开源库 Lucene。但是没法直接使用 Lucene,必须自己写代码去调用它的接口。
思考:
• 我们如何对接 Elasticsearch服务端?
解决方案:
• Haystack
Haystack介绍和安装配置
1.Haystack介绍
• Haystack 是在Django中对接搜索引擎的框架,搭建了用户和搜索引擎之间的沟通桥梁。
• 我们在Django中可以通过使用 Haystack 来调用 Elasticsearch 搜索引擎。
• Haystack 可以在不修改代码的情况下使用不同的搜索后端(比如 Elasticsearch、Whoosh、Solr等等)。
目的:我们要做一个全文检索的搜索,用的引擎是Elasticsearch,用docker安装上,在Django中用Haystack框架来进行对接Elasticsearch服务器,第一步就 安装Haystack,第二步注册应用和路由, 第三步添加总路由,第四步 配置文件,
第五步 建立索引
2.Haystack安装
pip install django-haystack
pip install elasticsearch==2.4.1


3.Haystack注册应用和路由
INSTALLED_APPS = [
'haystack', # 全文检索
]
4.总路由
path(r'search/', include('haystack.urls')),
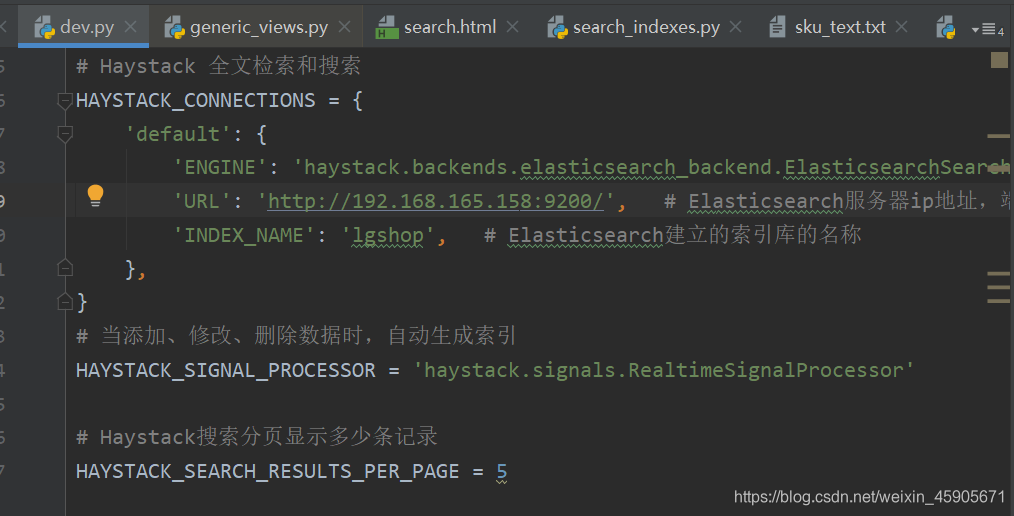
5.Haystack配置
• 在配置文件中配置Haystack为搜索引擎后端
# Haystack
HAYSTACK_CONNECTIONS = {
'default': {
'ENGINE': 'haystack.backends.elasticsearch_backend.ElasticsearchSearchEngine',
'URL': 'http://192.168.65.158:9200/', # Elasticsearch服务器ip地址,端口号固定为9200
'INDEX_NAME': 'lgshop', # Elasticsearch建立的索引库的名称
},
}
# 当添加、修改、删除数据时,自动生成索引
HAYSTACK_SIGNAL_PROCESSOR = 'haystack.signals.RealtimeSignalProcessor'
HAYSTACK_SIGNAL_PROCESSOR 配置项保证了在Django运行起来后,有新的数据产生时,Haystack仍然可以让Elasticsearch实时生成新数据的索引
Haystack建立数据索引
1.创建索引类
• 通过创建索引类,来指明让搜索引擎对哪些字段建立索引,也就是可以通过哪些字段的关键字来检索数据。
• 本项目中对SKU信息进行全文检索,所以在goods应用中新建search_indexes.py文件,用于存放索引类。
# @Time:2021/3/26 15:33
# @Author:Ellen
# @File:search_indexes.py.py
from haystack import indexes
from .models import SKU
class SKUIndex(indexes.SearchIndex, indexes.Indexable):
"""SKU索引数据模型类"""
text = indexes.CharField(document=True, use_template=True)
def get_model(self):
"""返回建立索引的模型类"""
return SKU
def index_queryset(self, using=None):
"""返回要建立索引的数据查询集"""
return self.get_model().objects.filter(is_launched=True)
• 索引类SKUIndex说明:
• 在SKUIndex建立的字段,都可以借助Haystack由Elasticsearch搜索引擎查询。
• 其中text字段我们声明为document=True,表名该字段是主要进行关键字查询的字段。
• text字段的索引值可以由多个数据库模型类字段组成,具体由哪些模型类字段组成,我们用use_template=True表示后续通过模板来指明。
2.创建text字段索引值模板文件
• 在templates目录中创建text字段使用的模板文件
• 具体在templates/search/indexes/goods/sku_text.txt文件中定义
{
{
object.id }}
{
{
object.name }}
{
{
object.caption }}
• 模板文件说明:当将关键词通过text参数名传递时
• 此模板指明SKU的id、name、caption作为text字段的索引值来进行关键字索引查询。
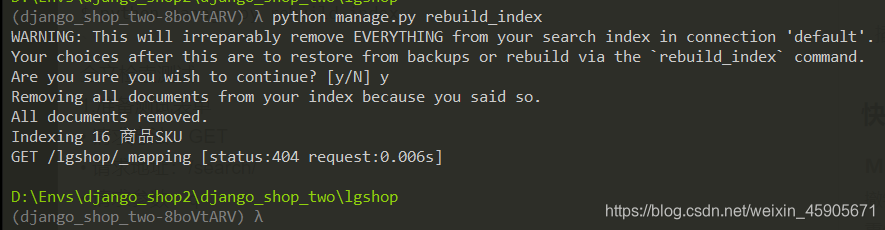
3.手动生成初始索引
$ python manage.py rebuild_index

全文检索测试
1.准备测试表单
• 请求方法:GET
• 请求地址:/search/
• 请求参数:q
<div class="search_wrap fl">
<form method="get" action="/search/" class="search_con">
<input type="text" class="input_text fl" name="q" placeholder="搜索商品">
<input type="submit" class="input_btn fr" name="" value="搜索">
</form>
<ul class="search_suggest fl">
<li><a href="#">索尼微单</a></li>
<li><a href="#">优惠15元</a></li>
<li><a href="#">美妆个护</a></li>
<li><a href="#">买2免1</a></li>
</ul>
</div>
<div class="main_wrap clearfix">
<div class=" clearfix">
<ul class="goods_type_list clearfix">
{
% for result in page %}
<li>
{
# object取得才是sku对象 #}
<a href="/detail/{
{ result.object.id }}/"><img src="{
{ result.object.default_image.url }}"></a>
<h4><a href="/detail/{
{ result.object.id }}/">{
{
result.object.name }}</a></h4>
<div class="operate">
<span class="price">¥{
{
result.object.price }}</span>
<span>{
{
result.object.comments }}评价</span>
</div>
</li>
{
% empty %}
<p>没有找到您要查询的商品。</p>
{
% endfor %}
</ul>
<script type="text/javascript">
$(function () {
$('#pagination').pagination({
currentPage: {
{
page.number }},
totalPage: {
{
paginator.num_pages }},
callback:function (current) {
location.href = '/search/?q={
{ query }}&page=' + current;
}
})
});
</script>
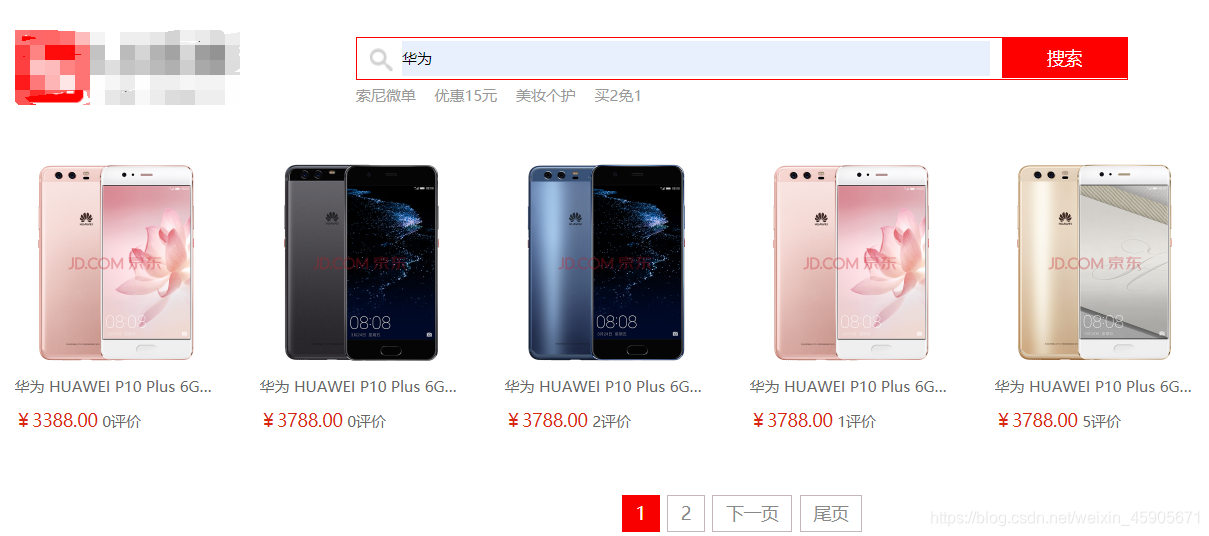
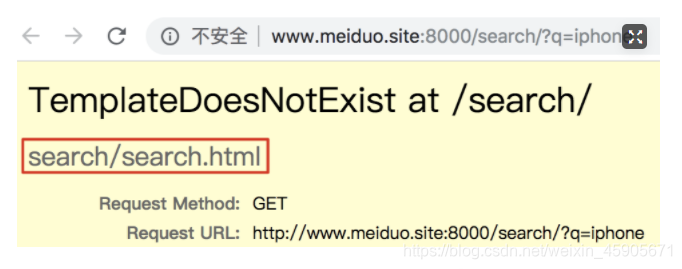
2.全文检索测试结果

结论:
• 错误提示告诉我们在templates/search/目录中缺少一个search.html文件
• search.html文件作用就是接收和渲染全文检索的结果。
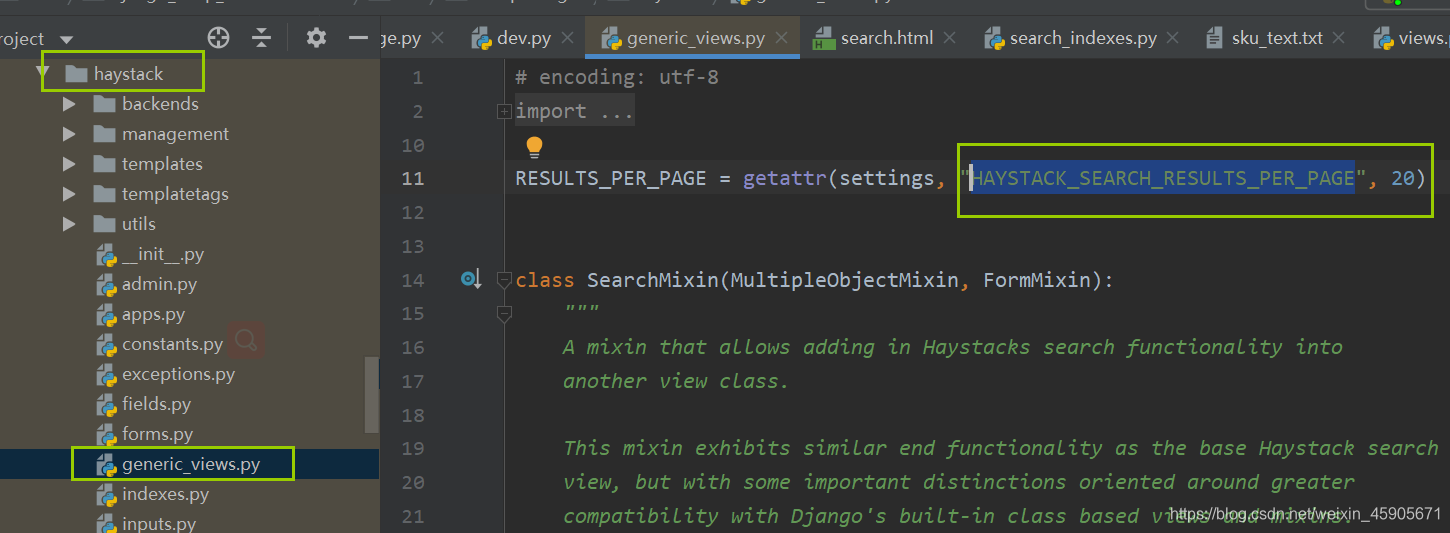
搜索页面未显示页码,可在dev设置

设置为5后可显示页码