自适应处理方式有以下几种
- 宽度随着屏幕的变化而变化
bootsrap中根据不同的屏幕设置不同col值即可。如:小屏宽度50%则col-sm-6 中屏宽度为33%则col-md-4 - 随着屏幕的变化显示与隐藏内容
设置d-block属性即可 如d-sm-block表示只要不是移动屏就显示,则设置默认d-none表示默认为隐藏 - 随着屏幕的变化放大或缩小内容
同理font-sm-3 设置不同字体大小 - 随着屏幕的变化调整布局方式,如原先的水平布局调整为垂直布局
默认移动端为垂直排列,则盒子布局d-flex 水平,flex-column 垂直。pc端水平排列则再添加属性 flex-sm-row - 特殊布局,如pc端积木布局,移动端平铺布局,
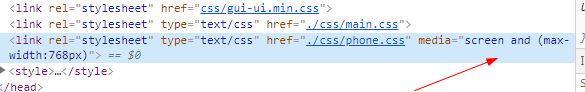
可分开保存css来完成布局,设置不同的屏幕调用不同的css样式。如下图
视频教程地址如下 https://www.bilibili.com/video/BV1Ei4y137Ry/