正则表达式
什么是正则表达式:
regular expression js中RegExp类表示正则表达式 它是一个描述字符模式的对象
正则作用:
1.用来验证字符串是否符合规则
2.从字符串中获取一部分符合规则的内容
 1.通过new关键字来声明一个正则对象
1.通过new关键字来声明一个正则对象
第一个参数:正则的主体, 字符串
第二个参数 :修饰符 字符串
i 不区分大小写
g 全局匹配
m 换行匹配
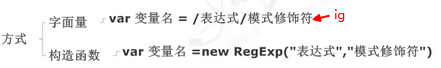
2.通过字面量来赋值

var str = /主体/修饰符;
<script>
var str=/are/i;
alert(str.test("Are you ok"));
</script>
test:
格式:正则对象.test(“字符串”)
返回值:布尔值
功能:校验字符串是否复合规则
<script>
var str = /are/i;
alert(str.test("are Are you ok"))//true
</script>
exec:
格式:正则对象.exec(“字符串”)
功能:在匹配字符串,如果匹配成功,则返回的是一个数组,数组中存放的是第一个符合条件的内容
如果匹配不成功,则返回是null
如果有全局修饰符g,则exec第二次捕获会从第一次捕获的位置开始向后去查找。
直到找不到了,返回null
再次捕获时,则从头开始。
<script>
var str = "bre you ok Bre";
var reg = /bre/ig;
alert(reg.exec(str));//bre
alert(reg.exec(str));//Bre
alert(reg.exec(str));//null
alert(reg.exec(str));//bre
</script>
字符串中使用正则
字符串的函数:
1.match()
格式:字符串.match(正则)
功能:在字符串中匹配符合规则的内容
返回值:数组,匹配成功的内容
匹配没有成功,返回null
<script>
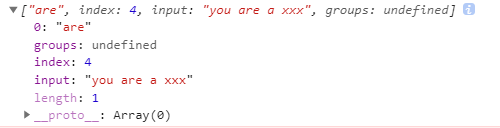
var str = "you are a xxx";
console.log(str.match(/are/));
</script>

2.replace()
格式:字符串.replace(oldStr/正则,newStr);
功能:将新的字符替换掉旧的字符
var str = "you ,are, a, xxx";
console.log(str.replace(/x/g, "*"));替换

应用:使用正则去除首尾空格
var str = ' hello ';
var box = str.replace(/^\s*|\s*$/g, '');
console.log(box); //hello
是找到全局空格,把空格替换成空的字符串’’
看下面一个例子@就知道为什么要这样写了
var str = ' hello ';
var box = str.replace(/^\s*|\s*$/g, '@');
console.log(box); //@hello@@
字符串去正则是trim()方法
var str = ’ hello ';
str.trim()
3.split()
格式:字符串.split(“分割字符”/正则)
功能:用分隔符将字符串进行分割
返回值:分割后的字符串组成的数组
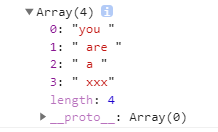
var str = "you % are % a % xxx";
console.log(str . split(/%/ig));//返回的是一个数组 %是规则
输出"you ,are, a, xxx"

4.search()
功能:找到符合条件的第一个字符的位置(下标)
格式:字符串.search(字符串/正则)
返回值:找到则返回下标
未找到则返回-1
var str = "you ,are, a, xxx";
console.log(str.search(/you/)) ;//0
元字符
元字符:
组成正则的基础符号,具有特殊的含义。
. 匹配单个的任意字符
var str = "Lolita, light of my life, fire of my loins";
var reg=/Loli.a/; //点可以替代所有的任意字符 这里替代了t
alert(reg.test(str));//true
[范围] 匹配单个范围内的字符
[0-9] 匹配一个数字 范围为 0-9
[0-9a-zA-Z_]
var str = "Loli6a";
var reg=/Loli[0-9]a/;
alert(reg.test(str));//true
//------------------------------------------------------
var str = "Loliga";
var reg=/Loli[0-9a-zA-Z_]a/;
alert(reg.test(str));//true
[^范围] 匹配任意一个除了范围内的字符
[^0-9] 匹配任意一个非数字的字符 = [0-9]取反
var str = "Loli_a";
var reg=/Loli[^0-9a-zA-Z_]a/;//等于取反
alert(reg.test(str));//false
// ------------------------------------------------------
var str = "Lolisa";
var reg=/Loli[^a-z]a/;//等于取反
alert(reg.test(str));//false
\w 匹配单个的字母,数字和下划线 = [0-9a-zA-Z_]
var str = "Lolisa";
var reg=/Loli\wa/;// \w= [0-9a-zA-Z_]
alert(reg.test(str));//true
\W 匹配单个非字母数字下划线 (就是小w的取反)
\d 匹配单个数字 = [0-9]
var str = "Loli3a";
var reg=/Loli\da/;// \d 匹配单个数字 = [0-9]
alert(reg.test(str));
\D 匹配单个非数字= [^0-9]
空白字符\s 匹配一个任意的空白字符 比如 空格 /n /t
var str = "Loli a";// \n(换行) \t(制表符)都属于空格
var reg=/Loli\sa/;// \s= 空格
alert(reg.test(str));//true
\S 匹配一个任意的非空白字符
var str = "LoliNa";
var reg=/Loli\Sa/;//
alert(reg.test(str));//只要不是空白就为true
锚字符
^ 行首匹配 必须以它后面字符开头
var str = "LoliNa";
var reg=/^L/;// ^ 行首匹配 必须以它后面字符开头
alert(reg.test(str));//true
$ 行尾匹配 必须以它后面字符结尾
var str = "LoliNa";
var reg=/^L/;// ^ 行首匹配 必须以它后面字符开头
alert(reg.test(str));//true
限定元字符
(x:表示任意的单个字符)
格式:
x? 匹配0个或者1个x(用法有这个或者没这个都为真)
var str = "loin";里面没有或者只有一个时被匹配,多了不在范围内但也不会为假
var reg=/s?/;
alert(reg.test(str));//true
x+ 匹配至少一个x字符
var str = "loin";只要有一个s就为真
var reg=/s+/;
alert(reg.test(str));//true
x* 匹配任意一个x字符
var str = "lsoin";
var reg=/s*/;
alert(reg.test(str));
x{m,n} 匹配至少m个字符,最多n个 包含n
var str = "lssoin";
var reg=/s{
2,4}/;
alert(reg.test(str));//true
x{m} 匹配m个字符
var str = "Ls";//当写多个时只取第一个
var reg = /s{
1}/;
alert(reg.test(str));//true
x{m,} 匹配m个–多个
var str = "Lssssss";
var reg = /s{
1,}/;
alert(reg.test(str));//true
() 小括号括起来的字符串会被当成一个字符去处理
var str = " light of mymy life ";
var reg = /(my){
2}/
alert(reg.test(str));//true
|
类似或
//-- 身份证号码------------------------------
// 18位 以1-9开头 16位数字 最后一位 数字或X
// var str = "123456789123456789";
// var reg = /^[1-9]\d{
16}(x|\d)$/;
// alert(reg.test(str));//true
修饰符:
i 不区分大小写
g 全文检索
m 换行匹配
在字符串中,如果换行,重新计算行首
var str = "1、孤儿索\n2、亚索\n3、疾风剑豪";
var reg = /^\d/gm
alert(str.replace(reg,"*"))

补充:
trim() 去除字符串首尾的空格,返回值:去除后的字符串,不会对原有的字符串造成影响
var str = " loins ";
var str2=str.trim();// trim() 去除字符串首尾的空格
var reg=/s$/;// $ 行尾匹配
alert(reg.test(str2));//true
练习
// 匹配整数---------------------------
// 需求 -11 11 +11 0 false: 11.1 -01
var str = "0";
// var reg = /^(-|\+)[1-9]\d*$/;//不包含零的写法
var reg = /(^(-|\+)?[1-9]\d*$)|^0$/;//包含0的写法
alert(reg.test(str));
// 过程 首是正(+有特殊用法,所以转义字符\+)或负
// 首? 表示至少匹配0或一个(所以不输+-号也在范围)
//[1-9]\d*$ 表示尾所有的(*) 单个数字(\d)范围[1-9]都在范围
因为+有特殊含义所以变为转义字符+