欢迎点击: 个人官网博客
promise,及结合async,await详解

1.promise基础
- promise 异步问题同步化解决方案,很多人说promise解决了回调地狱。我认为promise只是顺带解决回调地狱,不是解决回调地狱的最佳方案,因为promise要链式then方法,一旦多起来,又陷入了then地狱。真正解决回调地狱的是async,await,简洁明了(待会下面细讲)。
- promise 对象的状态不受外界影响。Promise对象代表一个异步操作,有三种状态:pending(进行中)、fulfilled(已成功)和rejected(已失败),一旦状态改变,就不会再变,任何时候都可以得到这个结果
console.log('我是前面的');
const p = new Promise((resolve, reject) => {
//同步---excutor执行器(同步执行)(包含resolve, reject)
console.log('我是前面的Promise里面同步')
let a = 1
if (a == 1) {
resolve('成功啦')
} else {
reject('失败啦')
}
})
//这个链式操作不是解决回调地狱的最佳方案
p.then(res => {
//then这里才是异步
console.log('resolve结果=>',res);
},err=>{
console.log('reject结果=>',err)
})
.catch(err => {
console.log('与上面的reject报错有异曲同工之妙',err)
//如果上面 reject报错了,这里就不会再执行了
})
.finally(() => {
console.log('无论失败成功都执行finally')
})
console.log('我是后面的');
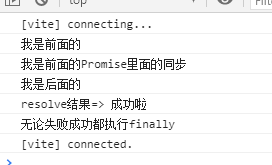
看一下打印结果

这就是为什么说 new Promise里面的excutor执行器是同步的,异步的时候是在调用then方法的时候。
2.promise.all(比如:有时候页面的数据不是一个接口返回的,有多个接口)
1.用多个异步任务并发运行,等待所有任务结果的完成才resolve
2.只要有一个reject,就直接输出reject
例如:
function getdata() {
return new Promise((resolve, reject) => {
resolve(data)
})
}
function getdata2() {
return new Promise((resolve, reject) => {
resolve(data)
})
}
Promise.all([//传Promise对象集合,如果不传返回[]空数组
getdata(),
getdata2(),
]).then(res => {
console.log(res)
}, (err) => {
console.log(err)
})
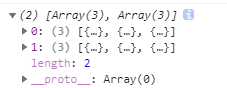
结果:

3.promise.race(比如:有时候页面的数据不是一个接口返回的,有多个接口)
1.谁先完成就返回那个promise的结果,不论是resolve reject,反正就是返回最快的。
2.可以测试资源或接口的响应速度,或请求超时等。扫描二维码关注公众号,回复: 13143892 查看本文章
例如:
function loadimg() {
return new Promise((resolve, reject) => {
let img = new Image()
img.onload = function () {
resolve(img)
}
img.src = 'https://cdn.eso.org/images/publicationjpg/eso1242a.jpg'
})
}
function timeout() {
return new Promise((resolve, reject) => {
setTimeout(() => {
reject('图片请求超时')
}, 1000)
})
}
Promise.race([
timeout(),
loadimg(),
]).then(res => {
console.log(res)//如果超过1s就打印 图片请求超时
}, (err) => {
console.log(err)
})
4.async await( 解决回调地狱的最佳方案)
await 是一个操作符 有点等待的意思,等待promise对象产出结果的操作手段,功能是暂停async的执行,等待promise处理后的结果。假如promise处理结果是rejected,会抛出异常。
async的意思是当前这个异步函数demo与同一作用域下的程序是异步的关系(不理解的可以看下面效果图,先执行外部console.log,再打印 async demo()里面的)。
console.log('我是前面的');
function getdata() {
return new Promise((resolve, reject) => {
resolve(data)
})
}
demo()
async function demo() {
let data = await getdata() //肉眼效果类似于开始同步了,其实是在等待promise对象产出结果。
console.log(data)//去掉await打印出来就是<pending>等待
//不需要继续嵌套回调了,解决回调地狱
let data2 = await getdata()
console.log('data2',data2)
console.log('async执行完后');
}
console.log('先打印')
//async 函数是通过一个隐式的promise返回pending状态
// console.log(demo()) //结果为pending
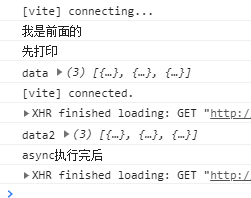
结果: