ReferenceError: XMLHttpRequest is not defined
在JS 脚本中,运行 var xhttp = new XMLHttpRequest;报错,提示:ReferenceError: XMLHttpRequest is not defined;
原因:xmlhttprequest 不是Node 内置的,需要单独安装:
安装命令:npm install xmlhttprequest
var xhr=new XMLHttpRequest()
改成
var XMLHttpRequest = require('xmlhttprequest').XMLHttpRequest;
var xhr = new XMLHttpRequest();
我就是想在本地浏览器上使用异步操作,先补补异步操作:
同步和异步通常用来形容一次方法调用。
同步方法调用一旦开始,调用者必须等到方法调用返回后,才能继续后续的行为。
异步方法调用更像一个消息传递,一旦开始,方法调用就会立即返回,调用者就可以继续后续的操作(因为用本地浏览器执行代码更直观,就不用node调试了)。而异步方法通常会在另外一个线程中,“真实”地执行着。整个过程,不会阻碍调用者的工作。
异步操作可以用时间处理函数、Promise
const p = new Promise((resolve,reject)=>{
// 异步操作
setTimeout(()=>{
console.log('用户数据')
resolve('用户数据')
},3000)
})
//!!! 调用then 方法,then方法的返回结果必须是 Promise 对象,对象状态由回调函数的返回结果决定
// 1.如果回调函数中返回的结果是 非promise 类型的数据,状态为成功,then方法返回的Promise对象的状态为成功,值为该非Promise的数据
// 其实函数若无返回值,默认返回了undifinded(这表示:我们可以通过Promise.resolve()将一个字符串、数字或者对象等转换成一个成功
// 状态的Promise对象。)
//
// 2.若回调函数中返回的结果是 promise对象,then方法返回的Promise对象的状态与该promise对象的状态一致,且值与该promise对象的回调函数
// 的参数一致。
p.then(function(value){
console.log(value + '1' )
return value
},function(reason){
console.warn(reason)
})
console.log('@', p)
使用本地浏览器执行后的结果如下:
@ Promise {
<pending>}
用户数据
用户数据1
我们看到p先被打印出来,证明promise本身就是异步的,而且p本身也是一个pending状态的promise对象。(接下来看两个例子削了它)
const p = new Promise((resolve,reject)=>{
// 异步操作
setTimeout(()=>{
console.log('用户数据')
resolve('用户数据')
},3000)
})
p.then(function(value){
console.log(value + '1' )
return value
},function(reason){
console.warn(reason)
})
console.log('@', p)
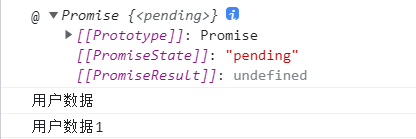
执行结果:这是后面两个数据还没刷出来时我点开了Promise
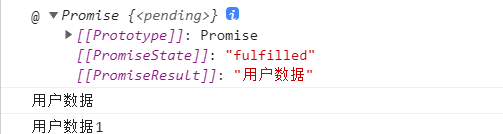
执行结果:这是后面两个数据刷出来后我点开了Promise

欧了