1. 问题描述
OJ中设计多选题组件时,后端请求数据如下:

需求描述:
(1)需将多个题目ID(qtopicsetId)和用户答案(userAnswer)封装在一个数组中;
(2)用户答案包括多个,也需用一个数组存储;
(3)用户答案需根据用户所选进行动态更改;
2. 解决方式
使用element中的Checkbox多选框组件
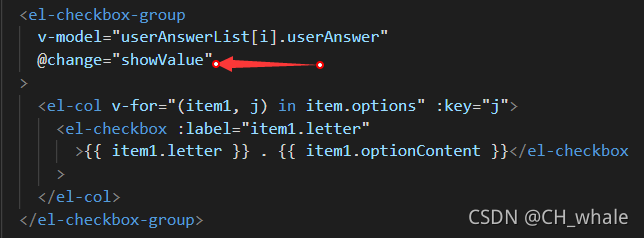
(1)v-model绑定一个数组,用于存放用户所选的答案


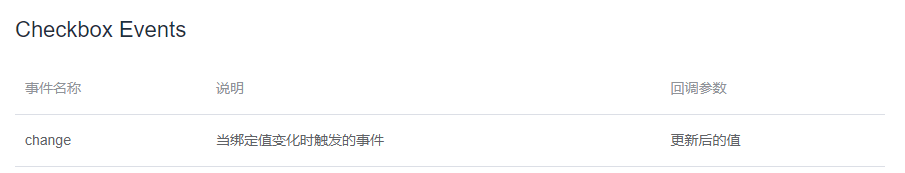
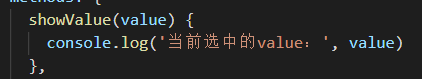
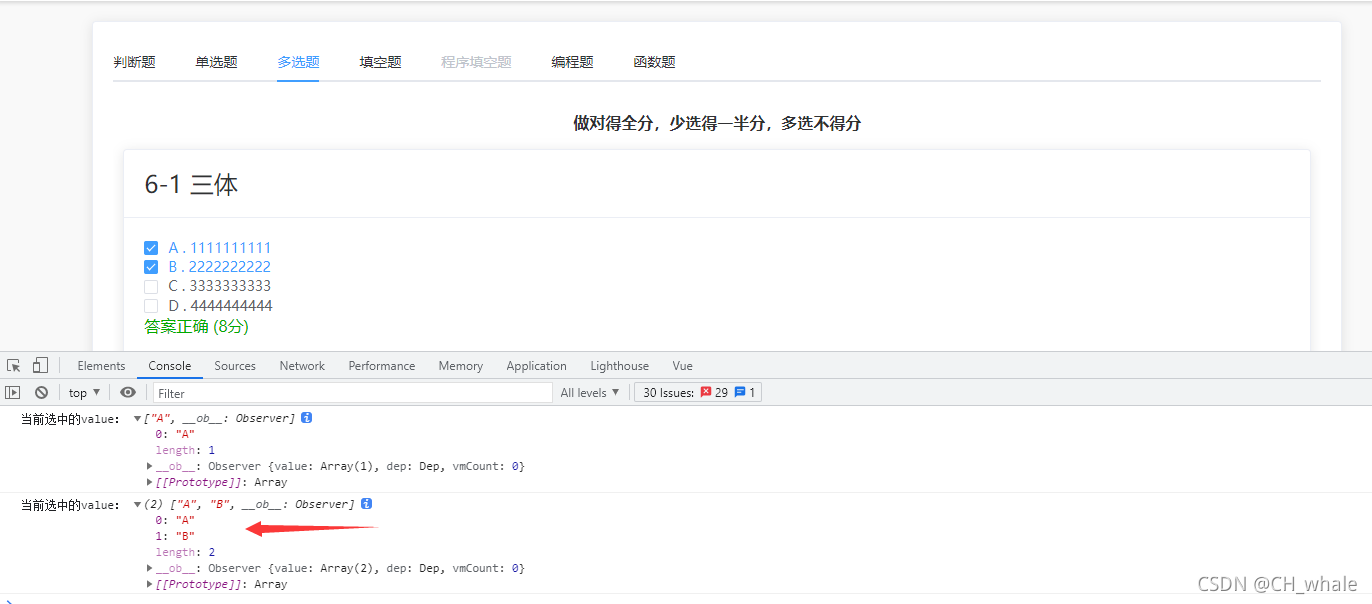
(2)change事件中可以打印查看绑定的值 



3. 多选题组件(全代码)
<template>
<div>
<p class="notice"><b>做对得全分,少选得一半分,多选不得分</b></p>
<div v-for="(item, i) in multRadioList" :key="item.id" class="outCard">
<el-card>
<div slot="header" class="head">
<span> {
{ item.topicNum + ' ' + item.topicContent }} </span>
</div>
<el-checkbox-group
v-model="userAnswerList[i].userAnswer"
@change="showValue"
>
<el-col v-for="(item1, j) in item.options" :key="j">
<el-checkbox :label="item1.letter"
>{
{ item1.letter }} . {
{ item1.optionContent }}</el-checkbox
>
</el-col>
</el-checkbox-group>
<div class="answer">
<p v-if="item.TorF === '答案正确'">
<span class="right">答案正确{
{ ' (' + item.allScore + ')' }}</span>
</p>
<p v-if="item.TorF === '答案错误'">
<span class="error">答案错误 {
{ ' (' + item.allScore + ')' }}</span>
</p>
<p v-if="item.TorF === '部分正确'">
<span class="partOfTheRight"
>部分正确 {
{ ' (' + item.allScore + ')' }}</span
>
</p>
</div>
</el-card>
</div>
<el-button @click="save">保存</el-button>
</div>
</template>
<script>
import api from 'api'
export default {
data() {
return {
userAnswerList: [],
multRadioList: [],
temp: [
{
id: 361,
topicNum: '6-1',
topicContent: '三体',
TorF: '答案正确',
allScore: '8分',
optionNum: 2,
options: [
{ letter: 'A', optionContent: '1111111111' },
{ letter: 'B', optionContent: '2222222222' },
{ letter: 'C', optionContent: '3333333333' },
{ letter: 'D', optionContent: '4444444444' },
],
},
{
id: 362,
topicNum: '6-2',
topicContent: '哥伦比亚的倒影',
TorF: '答案错误',
allScore: '9分',
optionNum: 2,
options: [
{ letter: 'A', optionContent: '1111111111' },
{ letter: 'B', optionContent: '222222222' },
{ letter: 'C', optionContent: '3333333333' },
{ letter: 'D', optionContent: '4444444444' },
],
},
{
id: 363,
topicNum: '6-3',
topicContent: '雨季不再来',
TorF: '部分正确',
allScore: '10分',
optionNum: 2,
options: [
{ letter: 'A', optionContent: '1111111111' },
{ letter: 'B', optionContent: '2222222222' },
{ letter: 'C', optionContent: '3333333333' },
{ letter: 'D', optionContent: '4444444444' },
],
},
],
}
},
created() {
this.initUserAnswerList()
},
methods: {
showValue(value) {
console.log('当前选中的value:', value)
},
async save() {
const data = await api.objectiveJudge.objectiveJudge({
accountId: 28,
topicsetId: 1,
userAnswer: this.userAnswerList,
topicTypeid: 3,
})
console.log('this.userAnswerList:', this.userAnswerList)
console.log('data:', data)
},
async initUserAnswerList() {
this.userAnswerList = []
for (let i = 0; i < this.temp.length; i++)
this.userAnswerList.push({
// qtopicsetId:'?',
qtopicsetId: this.temp[i].id,
userAnswer: [],
})
this.multRadioList = this.temp
},
},
}
</script>
<style>
.notice {
text-align: center;
}
.outCard {
margin: 10px;
/* width: 50rem; */
}
.answer {
font-size: 1rem;
}
.right {
color: #00aa00;
}
.error {
color: #ff3b30;
}
.partOfTheRight {
color: rgb(0, 170, 0);
}
.head {
font-size: 1.5rem;
}
</style>