当你的后端代码修改过后,按Ctrl+s保存后,没有热重载,所以不会自动重新载入代码。需要Ctrl+C组合来结束服务,然后再重新启动,但是这是非常麻烦的。
使用Supervisor插件来监控代码的修改。
安装
npm install -g supervisor
启动后端改为
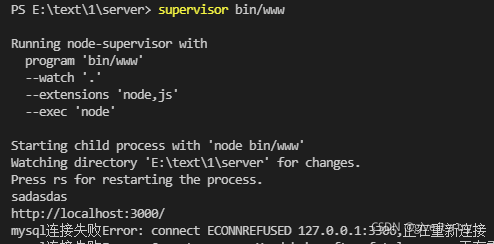
supervisor bin/www
启动后,当工程中代码修改过,当Crtl+S保存后,会自动重新载入代码
当然前提是,你有bin目录,和www启动文件
这个文件在webpack下会自动生成

当你的后端代码修改过后,按Ctrl+s保存后,没有热重载,所以不会自动重新载入代码。需要Ctrl+C组合来结束服务,然后再重新启动,但是这是非常麻烦的。
使用Supervisor插件来监控代码的修改。
安装
npm install -g supervisor
启动后端改为
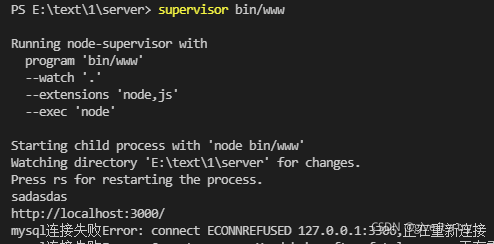
supervisor bin/www
启动后,当工程中代码修改过,当Crtl+S保存后,会自动重新载入代码
当然前提是,你有bin目录,和www启动文件
这个文件在webpack下会自动生成