chart.js支持同时绘制多个数据集的图形。之前介绍chart.js绘图时,无论是一个数据集,还是多个数据集,指定的绘图类型都是相同的。chart.js支持对不同的数据集指定不同的绘图类型,也就是本文介绍的混合图表,即将chart.js支持的不同图表在同一绘图区域中展示。
之前使用chart.js绘图时,绘图类型是在chart对象的构造函数中指定,该类型适用于data中的所有数据集。
var lineChart = new Chart(ctx, {
type: 'line',
data: data,
});
而作为混合图表,绘图类型是在每个数据集中指定,如下面的代码及图形效果所示:
const data = {
labels: labels,
datasets: [{
label: '柱状图',
type:'bar',
data: [65, 59, 80, 81, 56, 55, 40],
borderColor: 'rgb(75, 192, 192)',
backgroundColor:'rgba(255, 99, 132, 0.5)'
},
{
label: '折线图',
type:'line',
data: [85, 79, 100, 101, 76, 75, 60],
borderColor: 'rgb(175, 92, 92)',
backgroundColor:'rgba(153, 102, 255, 0.5)'
},
{
type:'radar',
label: '雷达图',
data: [185, 179, 200, 201, 176, 175, 160],
borderColor: 'rgb(125, 42, 192)'
}]
};
var barChart = new Chart(ctx, {
data: data
});

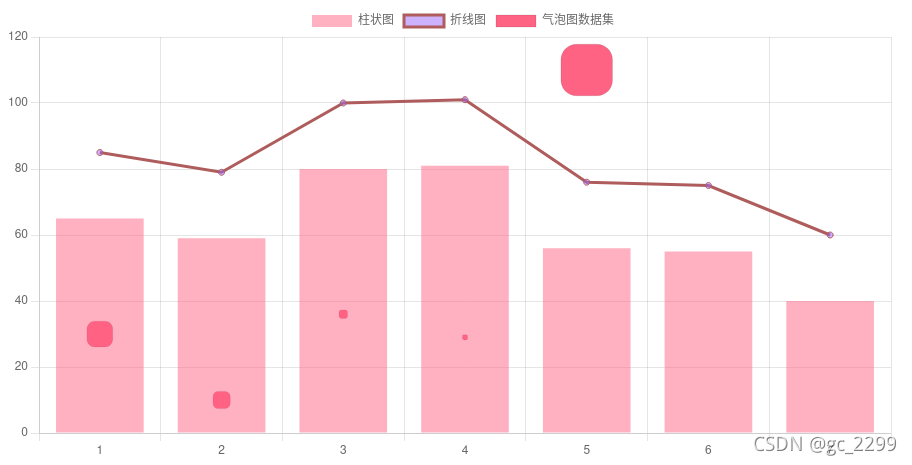
上述数据集中的数据格式都是同样的一维数据,chart.js也支持不同数据格式的数据集混合在一起显示,如下列代码及效果图所示,此时各个数据集在图表中的绘制顺序由每个数据集的order属性决定。
const labels = numbers({
count: 7});
const data = {
labels: labels,
datasets: [{
label: '柱状图',
type:'bar',
data: [65, 59, 80, 81, 56, 55, 40],
borderColor: 'rgb(75, 192, 192)',
backgroundColor:'rgba(255, 99, 132, 0.5)'
},
{
label: '折线图',
type:'line',
data: [85, 79, 100, 101, 76, 75, 60],
borderColor: 'rgb(175, 92, 92)',
backgroundColor:'rgba(153, 102, 255, 0.5)'
},
{
type:'bubble',
label: '气泡图数据集',
data: [
{
x: 20,
y: 30,
r: 15
},
{
x: 40,
y: 10,
r: 10
},
{
x: 100,
y: 36,
r: 5
},
{
x: 80,
y: 29,
r: 3
},
{
x: 140,
y: 110,
r: 30
}
],
backgroundColor: 'rgb(255, 99, 132)',
pointStyle:'rectRounded',
radius:5
}]
};
var barChart = new Chart(ctx, {
data: data,
options: {
}
});

参考文献:
[1]https://www.chartjs.org/docs/latest/charts/mixed.html
[2]https://chartjs.bootcss.com/docs/charts/mixed.html