气泡图(Bubble Chart)能够同时展示三类数据之间的关系,其中前两个维度的数据用于确定气泡的位置,第三维的数据用于确定气泡大小,因此气泡图数据集中的每条记录必须包含三个数据,不能像之前图形那样仅包含一个数据。
基本用法
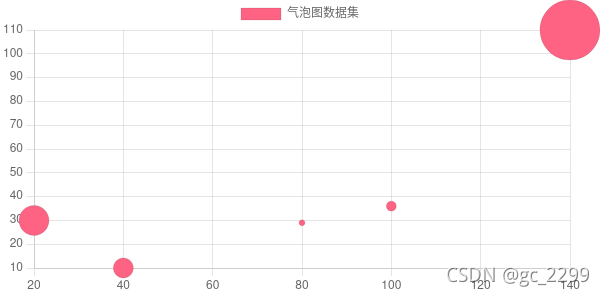
如下列代码及效果图所示,创建气泡图主要是在Chart类构造函数中指定type为bubble即可。
var ctx = document.getElementById('myChart');
const data = {
datasets: [{
label: '气泡图数据集',
data: [
{
x: 20,
y: 30,
r: 15
},
{
x: 40,
y: 10,
r: 10
},
{
x: 100,
y: 36,
r: 5
},
{
x: 80,
y: 29,
r: 3
},
{
x: 140,
y: 110,
r: 30
}
],
backgroundColor: 'rgb(255, 99, 132)'
}]
};
var myBubbleChart = new Chart(ctx, {
type: "bubble",
data: data,
options: []
});

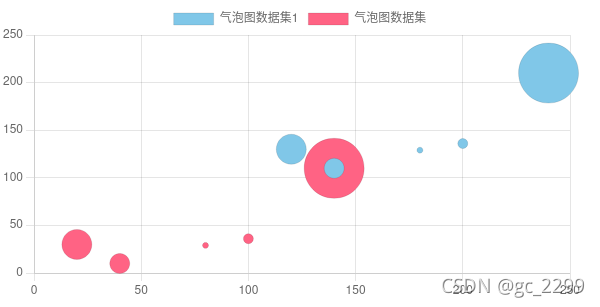
设置多个数据集的话,每个数据集对应的气泡图在一起展示,其效果如下图所示(多个数据集中位置相近的气泡会相互覆盖,此时可以设置数据集的order属性调整绘图顺序,要显示被覆盖的气泡)。


常用属性
| 属性名称 | 简要说明 | 默认值 |
|---|---|---|
| backgroundColor | 设置数据集的填充色 | rgba(0, 0, 0, 0.1) |
| borderColor | 设置边框线颜色 | rgba(0, 0, 0, 0.1) |
| borderWidth | 设置边框线的线宽 | 3 |
| hoverBackgroundColor | 鼠标悬停时的背景色 | |
| hoverBorderColor | 鼠标悬停时的边框颜色 | |
| hoverBorderWidth | 鼠标悬停时的边框线线宽 | 1 |
| hoverRadius | 鼠标悬停时气泡半径的增加量 | 4 |
| hitRadius | 鼠标与气泡接触的额外检测半径,也即鼠标移动到气泡半径+hitRadius之和的位置即认为鼠标移动到气泡上 | 1 |
| order | 数据集的绘图顺序 | 0 |
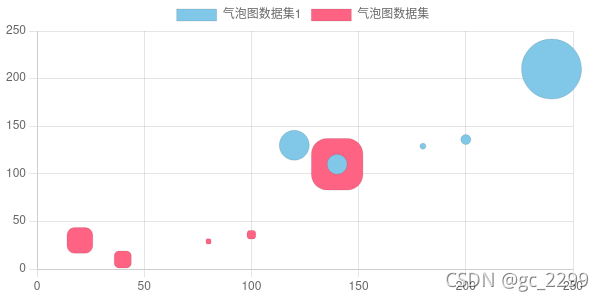
| pointStyle | 设置气泡的形状,可以设置为圆角矩形,如下图所示,取值范围详见参考文献2 | circle |

参考文献:
[1]https://baike.baidu.com/item/%E6%B0%94%E6%B3%A1%E5%9B%BE/10816649?fr=aladdin
[2]https://www.chartjs.org/docs/latest/charts/bubble.html
[3]https://chartjs.bootcss.com/docs/charts/bubble.html
[4]https://blog.csdn.net/qq_36288559/article/details/112360158