极地图(Polar Area Chart),也叫极区图或南丁格尔玫瑰图,其功能与饼图类似,区别在于极地图中每类数据所在扇区的角度相同,而扇区半径取决于数据大小。
基本用法
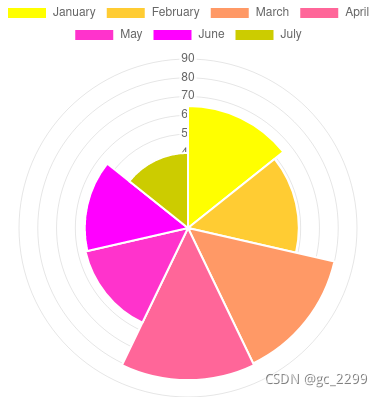
如下列代码及效果图所示,创建极地图主要是在Chart类构造函数中指定type为polarArea即可。从图形效果来看,极地图与雷达图、饼图类似,更适合数据类型不多的数据比较,如果数据量很大,用其它图形可能更适合。
const labels = months({
count: 7});
const data = {
labels: labels,
datasets: [{
data: [65, 59, 80, 81, 56, 55, 40],
backgroundColor: [
'#ffff00',
'#ffcc33',
'#ff9966',
'#ff6699',
'#ff33cc',
'#ff00ff',
'#cccc00'
]
}]
};
var barChart = new Chart(ctx, {
type: 'polarArea',
data: data
});

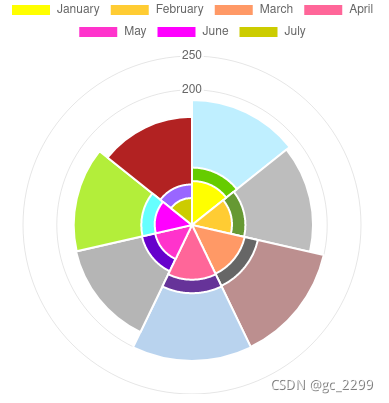
设置多个数据集的话,每个数据集对应的极地图会叠加在一起,其代码及效果如下图所示(包含3个数据集,个人感觉看着不直观)。

常用属性
| 属性名称 | 简要说明 | 默认值 |
|---|---|---|
| backgroundColor | 设置数据集的填充色 | rgba(0, 0, 0, 0.1) |
| borderAlign | 设置扇区之间边框线的对其方式,可选值为inner和center | center |
| borderColor | 设置边框线颜色 | #fff |
| borderWidth | 设置边框线的线宽 | 2 |
| hoverBackgroundColor | 鼠标悬停时的背景色 | |
| hoverBorderColor | 鼠标悬停时的边框颜色 | |
| hoverBorderWidth | 鼠标悬停时的边框线线宽 |
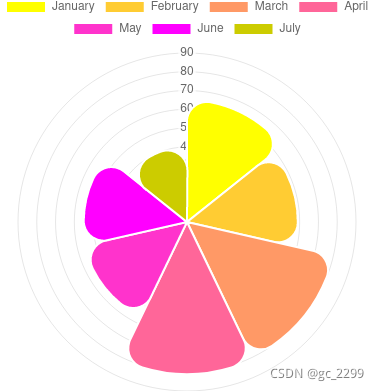
虽然极地图的帮助文档中主要介绍了上述常用属性,但是测试过程中发现其它图表的部分属性也能设置极地图,如下图所示的设置borderRadius和hoverOffset的效果,有兴趣的还可以试试其它属性设置。


参考文献:
[1]https://geek-docs.com/matplotlib/matplotlib-tutorial/matplotlib-polar-diagram.html
[2]https://www.chartjs.org/docs/latest/charts/polar.html
[3]https://chartjs.bootcss.com/docs/charts/polar.html
[4]https://blog.csdn.net/qq_36288559/article/details/112351142