问题描述
写入的表格式

markdown 渲染后的效果

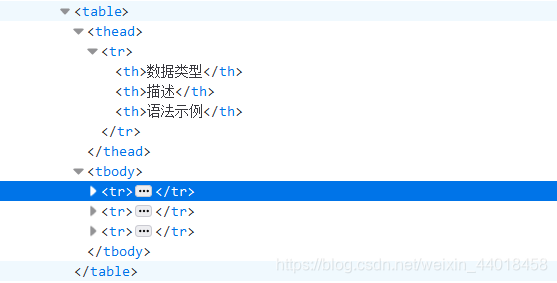
表的 html 结构

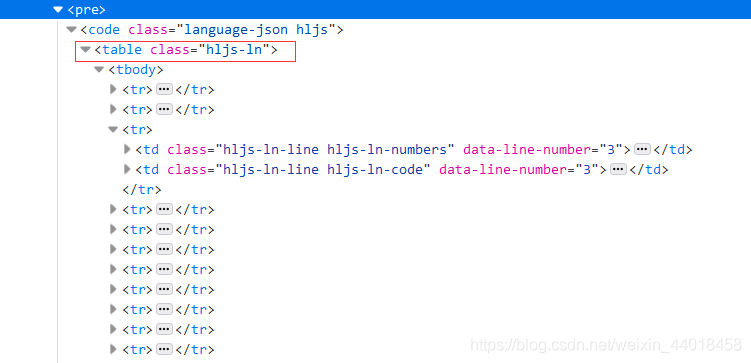
这是插入代码生成的 html

现在生成的 table 是没有类名的,如果直接给 table 加样式会影响到代码块的样式。
解决方法:
使用像代码块那样的方法生成<pre><code></code></pre>把代码包起来
-
更改markdown扩展(此方法未解决)
-
使用 js 找到 table ,用 div 把表格包起来
<script> [].slice.call(document.querySelectorAll('table')).forEach(function(el){ var wrapper = document.createElement('div'); wrapper.className = 'table-area'; el.parentNode.insertBefore(wrapper, el); el.parentNode.removeChild(el); wrapper.appendChild(el); }) </script>
table 的样式是需要自己写的,可参考下面的代码
.table-area{
padding-bottom: 2em;
}
.table-area table{
margin: 0 auto;
width: 100%;
}
.table-area table th {
font-weight: bold;
}
.table-area table tr th{
background-color: #f8f8f8;
white-space: nowrap;
}
.table-area table th,.table-area table td {
border: 1px solid #ddd;
padding: 5px 12px;
text-align: center;
}
.table-area table tr {
border-top: 1px solid #ccc;
background-color: #fff;
}
.table-area table tr:nth-child(2n) {
background-color: #f8f8f8;
}