vue之 el-form相关校验规则
校验 年龄 必须必填、必须为数字类型、必须大于18岁
<!--
描述:
作者:xzl
时间:03月30日190506
-->
<template>
<div class="Home">
Home formObj {
{
formObj }}
<el-form :model="formObj" :rules="rules" status-icon ref="formRef" label-width="100px">
<el-form-item label="年龄" prop="age">
<el-input v-model.number="formObj.age"></el-input>
</el-form-item>
</el-form>
<button @click="comfirm">确定</button>
</div>
</template>
<script>
export default {
name: 'Home',
components: {
},
data() {
const checkAge = (rule, value, callback) => {
console.warn('checkAge')
if (value < 18) {
callback(new Error('年龄必须超过18岁'))
} else {
callback()
}
}
return {
formObj: {
age: ''
},
rules: {
age: [
{
required: true, message: '年龄是必填的' },
{
type: 'number', message: '年龄必须为数字类型' },
{
validator: checkAge, trigger: ['blur', 'change'] }
]
}
}
},
methods: {
comfirm() {
console.log('确定', this.formObj)
}
}
}
</script>
- 效果

校验用户名 必须为字母,下划线,数字
<!--
描述:
作者:xzl
时间:03月30日190506
-->
<template>
<div class="Home">
Home formObj {
{
formObj }}
<el-form :model="formObj" :rules="rules" status-icon ref="formRef" label-width="100px">
<el-form-item label="用户名" prop="uname">
<el-input v-model.number="formObj.uname"></el-input>
</el-form-item>
</el-form>
<button @click="comfirm('formRef')">确定</button>
</div>
</template>
<script>
export default {
name: 'Home',
components: {
},
data() {
const isValidatorUName = str => {
const reg = /^(?![^A-Za-z]+$)(?![^0-9]+$)[0-9A-Za-z_]{4,15}/
return reg.test(str)
}
const checkUName = (rule, value, callback) => {
console.warn('checkAge')
if (value === '') {
callback(new Error('请输入用户名'))
} else if (!isValidatorUName(value)) {
callback(new Error('用户名要求为数字、字母、下划线的组合,必须字母开头,长度为4-15个字符'))
}
}
return {
formObj: {
uname: ''
},
rules: {
uname: [
{
required: true, message: '用户名是必填的' },
{
validator: checkUName, trigger: 'blur' }
]
}
}
},
methods: {
comfirm(formRef) {
this.$refs[formRef].validate(valid => {
if (valid) {
alert('submit!', this.formObj)
} else {
console.log('error submit!!')
return false
}
})
}
}
}
</script>
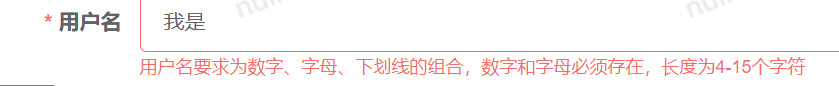
- 效果
- 用户名要求为数字、字母、下划线的组合,必须字母开头,长度为4-15个字符

校验用户名 用户名必填,必须为中文、字母、数字、下划线
<!--
描述:
作者:xzl
时间:03月30日190506
-->
<template>
<div class="Home">
Home formObj {
{
formObj }}
<el-form :model="formObj" :rules="rules" status-icon ref="formRef" label-width="100px">
<el-form-item label="用户名" prop="uname">
<el-input v-model.number="formObj.uname"></el-input>
</el-form-item>
</el-form>
<button @click="comfirm('formRef')">确定</button>
</div>
</template>
<script>
export default {
name: 'Home',
components: {
},
data() {
const isValidatorUName = str => {
const reg = /^[\u4e00-\u9fa5_a-zA-Z0-9.·-]{2,10}/
return reg.test(str)
}
const checkUName = (rule, value, callback) => {
if (value === '') {
callback(new Error('请输入用户名'))
} else if (!isValidatorUName(value)) {
callback(new Error('用户名要求为数字、字母、下划线的组合,不能数字开头,长度为2-10个字符'))
}
}
return {
formObj: {
uname: ''
},
rules: {
uname: [
{
required: true, message: '请输入姓名', trigger: 'blur' },
{
validate: checkUName, message: '用户名要求为数字、字母、下划线的组合,不能数字开头,长度为2-10个字符', trigger: 'blur' }
]
}
}
},
methods: {
comfirm(formRef) {
this.$refs[formRef].validate(valid => {
if (valid) {
alert('submit!', this.formObj)
} else {
console.log('error submit!!')
return false
}
})
}
}
}
</script>
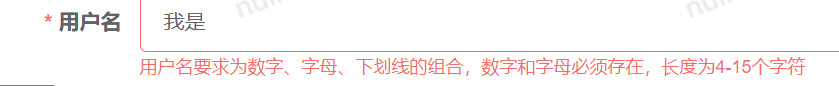
- 效果

限制只能 输入整数 、 正则数
<el-form :rules="editFormRules" label-width="110px" class="formClass" ref="editFormRef" :model="editForm">
<el-row :gutter="16">
<el-col :span="14">
<el-form-item :label="$t('安全库存')" prop="savaNum">
<el-input v-model="editForm.savaNum" :placeholder="$t('请输入安全库存')">
</el-input>
</el-form-item>
</el-col>
</el-row>
</el-form>
editForm: {
savaNum: "",
},
editFormRules: {
savaNum: [
{
required: true,
message: this.$t("请输入安全库存"),
trigger: "blur",
},
{
"pattern": /^-?[0-9]*$/,
message: this.$t("只能输入整数"),
trigger: "blur",
},
]
},