效果图:

一、首先第一步需要下载echarts和获取到陕西身份的地图信息。
1.下载echarts链接(官网):
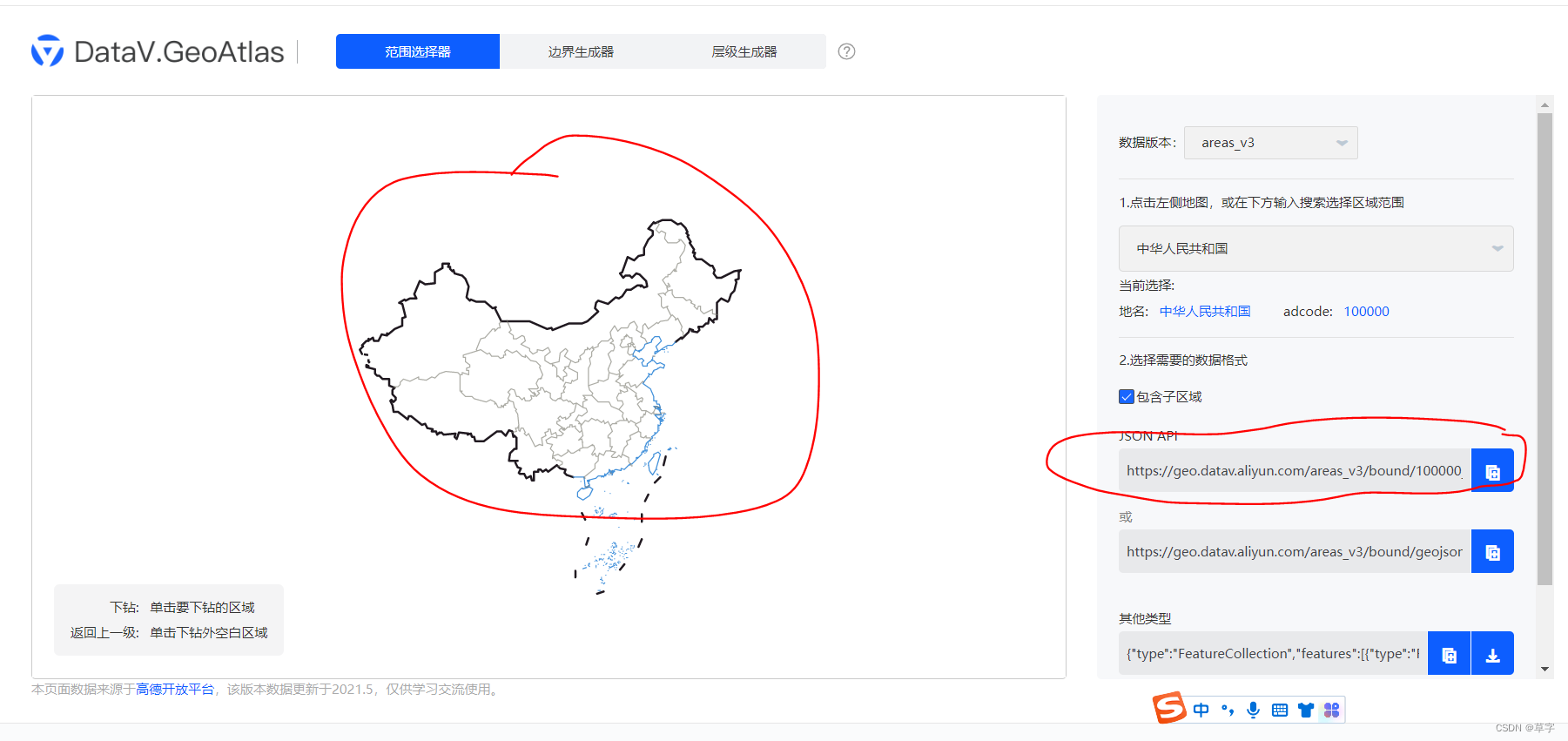
2.生成指定省份的地图数据信息,数据可以在阿里云获取。

如图,点击左圈需要的省份,这里我选择的是陕西省,然后点击右圈复制下载链接,得到一个json格式的数据,可以在json转换网站转成js格式。
Json在线解析格式化-Json在线校验Json格式化压缩-Jsons在线工具

扫描二维码关注公众号,回复:
14222629 查看本文章


转成js格式的数据后,将数据赋值给一个变量,并放在一个单独的js文件里。
二、使用。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#main{
width:400px;
height:400px;
border:5px solid #ccc;
}
</style>
</head>
<body>
<div id="main"></div>
</body>
</html>
<script src="./echarts.js"></script>
<script src="./shanxi.js"></script>
<script type="text/javascript">
var mapChatDate=shanxi;//使用shanxi.js中的变量
echarts.registerMap('shanxi', mapChatDate);
var chart = echarts.init(document.getElementById('main'));
var dataMap = [{ name: '西安市' },{ name: '汉中市' }];
option={
visualMap: {
min: 170259,
max: 401178,
text: ['max', 'min'],
realtime: false,
calculable: true,
inRange: {
color: ['lightskyblue', 'yellow', 'orangered']
}
},
series: [{
type: 'map',
map: 'shanxi',
itemStyle: {
normal: { label: { show: true } },
emphasis: { label: { show: true } }
},
label: {
normal: {
textStyle: {
fontSize: 16,
// fontWeight: 'bold',
color: 'black'
}
}
},
data: [
{ name: '西安市', value: 610100 },
{ name: '汉中市', value: 610700 },
]
}]
}
chart.setOption(option);
//取消选中的高亮
// chart.dispatchAction({
// type: 'highlight', // 高亮指定的数据图形。通过seriesName或者seriesIndex指定系列。如果要再指定某个数据可以再指定dataIndex或者name。
// seriesIndex: 0,
// name: '西安市'
// })
</script>