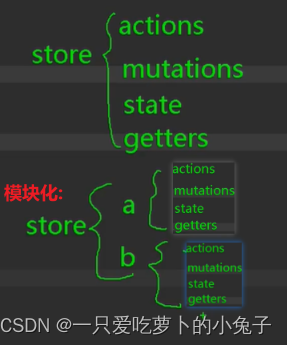
vuex插件的模块化编码

根据组件模块化 — vuex的modules
步骤 – 此处模块名(a,b)与配置名不同
1.在main.js中为每个组件分别配置一个有vuex实例相同内容的对象
2.组件的配置对象放入名为storevuex实例中的modules内
/**
* 本文件是整个项目的入口文件
*/
import {
createApp } from 'vue'
import App from './App.vue'
// 引入vuex
import {
createStore } from "vuex";
// 1.根据vue组价创建有`vuex实例`相同内容的**对象**
//计数相关配置 vuex实例1
const myCountOptions={
//记得开启命名空间
namespaced: true,
state(){
return{
sum:0,
school:"尚硅谷",
subject:"前端",
}
},
acitons:{
increment(context,value){
context.commit('INCREMENT', value)
},
decrement(context,value){
context.commit("DECREMENT",value)
}
},
mutations:{
INCREMENT(state,value){
console.log("INCREMENT被调用了")
state.sum+=value;
},
DECREMENT(state,value){
console.log("DECREMENT被调用了")
state.sum-=value;
},
INCREMENTODD(state,value){
console.log("INCREMENTODD被调用了")
if(state.sum%2)
state.sum+=value;
},
INCREMENTWAIT(state,value){
setTimeout(() => {
console.log("INCREMENTWAIT被调用了")
state.sum+=value;
}, 1000);
},
ADD_PERSON(state,value){
console.log("ADD_PERSON被调用了")
state.personList.unshift(value)
}
},
getters:{
bigSum(state){
return state.sum*10;
}
}
}
//人员列表相关配置 vuex实例2
const personListOptions={
//记得开启命名空间
namespaced: true,
state(){
return{
personList:[{
id:'001',name:"张三"}]
}
},
acitons:{
},
mutations:{
},
getters:{
}
}
//2.组件的配置对象放入`vuex实例`中的modules内
const store = createStore({
modules:{
a:myCountOptions,
b:personListOptions
}
})
// 创建vue实例对象 -- app
const app=createApp(App)
// 2.将store实例作为插件安装
app.use(store)
app.mount('#app')
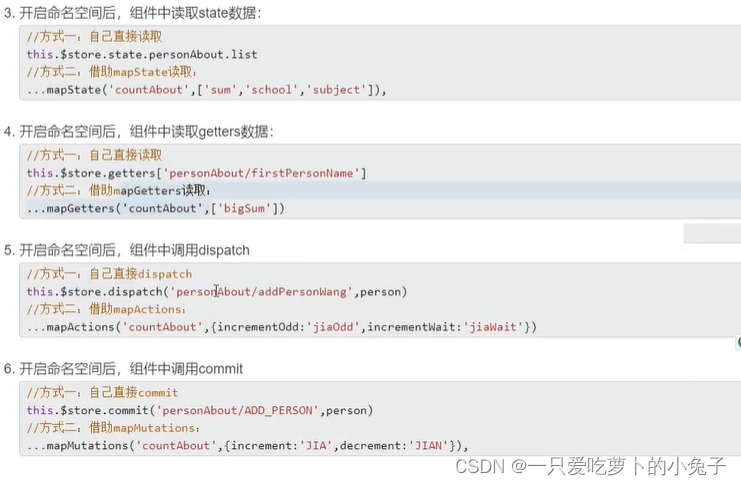
在组件中使用(vuex中的4个map同理)
mapActions
mapMutations
第一个位置指定一个命名空间参数, 第二个参数和以前一样.
mapState用法一, 映射模块
computed: {
...mapState(["a", "b"]),
},
模版中,用a.属性名
<h1>当前求和为:{
{ a.sum }}</h1>
mapState用法二, 要求: 每个对应组件的配置中都写了命名空间为真( namespaced: true, )
映射模块时, 指定模块
computed: {
//...mapState(["a", "b"]),
// 指定个命名空间, 从这个模块中取这些数据
...mapState("a", ["sum", "school", "subject", "personList"]),
...mapState("b", ["personList"]),
...mapGetters("a", ["bigSum"]),
}
模版中,用a.属性名
<h1>当前求和为:{
{ sum }}</h1>
总结