
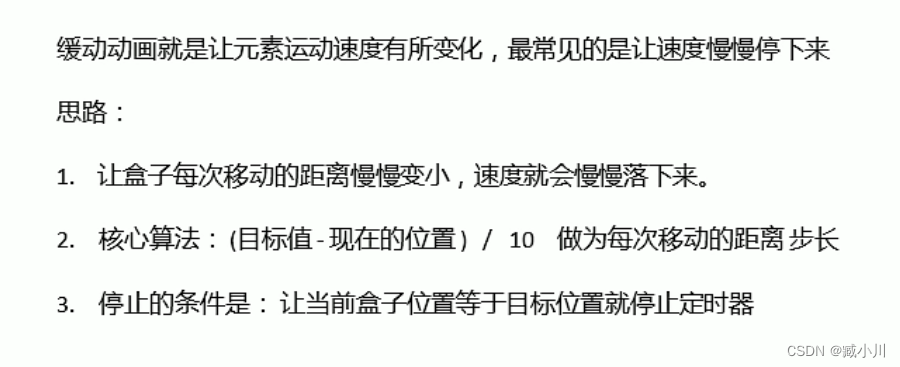
效果图

结构
<button class="btn500">点击夏雨荷才走到500</button>
<button class="btn800">点击夏雨荷才走到800</button>
<div></div>
<span>夏雨荷</span>
CSS
div {
position: absolute;
left: 0;
width: 100px;
height: 100px;
background-color: pink;
}
span {
position: absolute;
left: 0;
top: 100px;
background-color: red;
width: 100px;
height: 100px;
}
js
var btn500 = document.querySelector('.btn500');
var btn800 = document.querySelector('.btn800');
function animate (obj, target)
{
clearInterval(obj.timer);
obj.timer = setInterval(function ()
{
var step = (target - obj.offsetLeft) / 10;
step = step > 0 ? Math.ceil(step) : Math.floor(step);
if (obj.offsetLeft == target)
{
clearInterval(obj.timer);
}
obj.style.left = obj.offsetLeft + step + 'px';
}, 15)
}
var div = document.querySelector('div');
var span = document.querySelector('span');
var btn = document.querySelector('button');
animate(div, 300);
btn500.addEventListener('click', function ()
{
animate(span, 500);
})
btn800.addEventListener('click', function ()
{
animate(span, 800);
})