系列文章目录
Vue + Element-UI —— 项目实战(零)(项目概述)
三、项目实战三
Ⅰ、home 组件布局
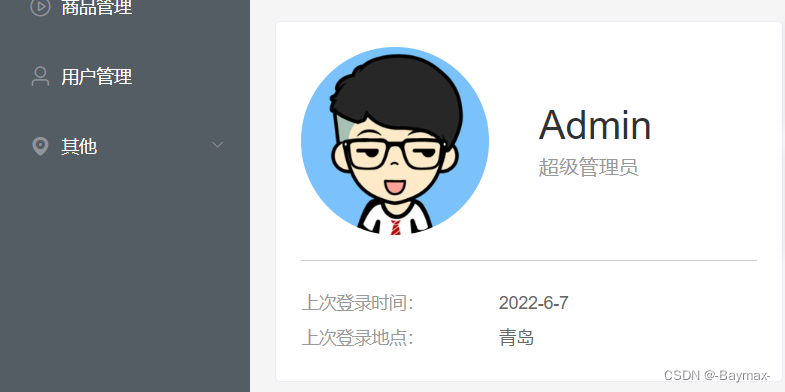
1. 管理员卡片块
- 动态获取图片头像
<el-card shadow="hover" style="margin-left: 20px">
<div class="user">
<img :src="userImg" />
<div class="userinfo">
<p class="name">Admin</p>
<p class="access">超级管理员</p>
</div>
</div>
<!-- 第一个卡片下部分显示的信息 -->
<div class="login-info">
<p>上次登录时间:<span>2022-6-2</span></p>
<p>上次登录地点:<span>青岛</span></p>
</div>
</el-card>
data() {
return {
userImg: require("@/assets/images/user.png")
}
}

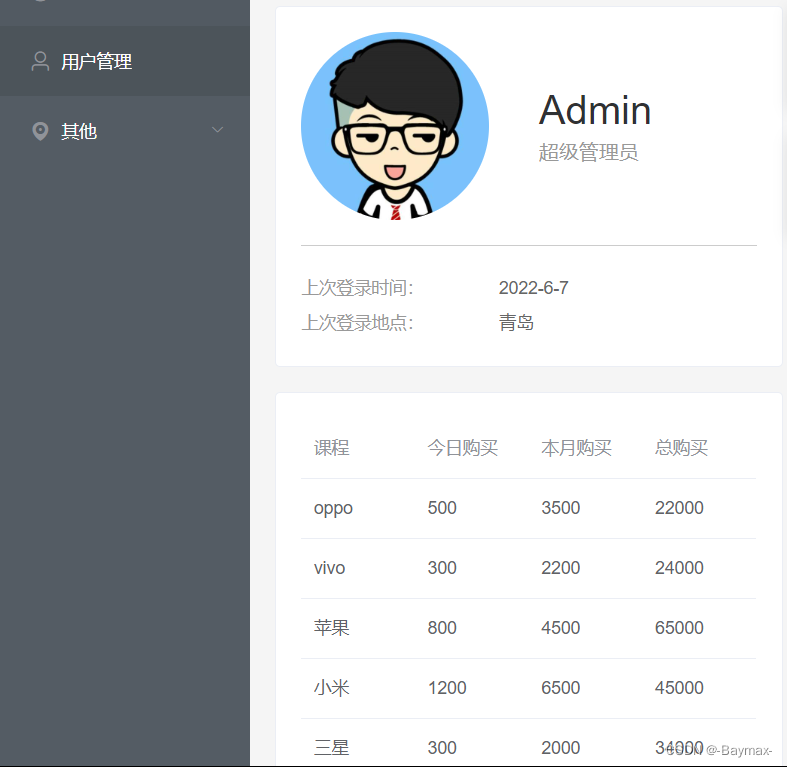
2. 购买统计卡片块
- 动态读取数据,通过 prop 读取对应列内容的字段名,通过 label 显示标题。
<el-card
shadow="hover"
style="margin-top: 20px; margin-left: 20px; height: 455px"
>
<el-table :data="tableData">
<!-- prop:读取对应列内容的字段名,用来显示具体数据
label:显示的标题,用来显示第一行的标题-->
<el-table-column
v-for="(val, key) in tableLabel"
:key="key"
:prop="key"
:label="val"
>
</el-table-column>
</el-table>
</el-card>
tableData: [
{
name: 'oppo',
todayBuy: 100,
monthBuy: 300,
totalBuy: 800
},
{
name: 'vivo',
todayBuy: 100,
monthBuy: 300,
totalBuy: 800
},
{
name: '苹果',
todayBuy: 100,
monthBuy: 300,
totalBuy: 800
},
{
name: '小米',
todayBuy: 100,
monthBuy: 300,
totalBuy: 800
},
{
name: '三星',
todayBuy: 100,
monthBuy: 300,
totalBuy: 800
},
{
name: '魅族',
todayBuy: 100,
monthBuy: 300,
totalBuy: 800
}
]

3. 订单统计卡片块
- 遍历 countData 里面的数据,动态绑定 icon 图标,并展示 name 名和 value 值
<!-- body-style 设置body的样式,注意为对象类型 {
display: 'flex'} -->
<el-card
v-for="item in countData"
:key="item.name"
:body-style="{ display: 'flex', padding: 0 }"
>
<!-- 动态渲染图标 -->
<i
class="icon"
:class="`el-icon-${item.icon}`"
:style="{ background: item.color }"
></i>
<div class="detail">
<p class="num">¥{
{
item.value }}</p>
<p class="txt">{
{
item.name }}</p>
</div>
</el-card>
countData: [
{
name: "今日支付订单",
value: 1234,
icon: "success",
color: "#2ec7c9",
},
{
name: "今日收藏订单",
value: 520,
icon: "star-on",
color: "#ffb980",
},
{
name: "今日未支付订单",
value: 678,
icon: "s-goods",
color: "#5ab1ef",
},
{
name: "本月支付订单",
value: 5050,
icon: "success",
color: "#2ec7c9",
},
{
name: "本月收藏订单",
value: 1024,
icon: "star-on",
color: "#ffb980",
},
{
name: "本月未支付订单",
value: 6888,
icon: "s-goods",
color: "#5ab1ef",
},
]

不积跬步无以至千里 不积小流无以成江海
点个关注不迷路(持续更新中…)
扫描二维码关注公众号,回复:
14244094 查看本文章

