效果
先放效果图

此处根据“角色名称”进行搜索,得到效果

实现
html部分
此处注意!!需要要为input、table里边加上“id”属性,在js部分需要特定进行获取。
<div class="layuimini-container">
<div class="layuimini-main">
<fieldset class="table-search-fieldset">
<legend>搜索信息</legend>
<div style="margin: 10px 10px 10px 10px" id="btn">
<form class="layui-form layui-form-pane" action="">
<div class="layui-form-item">
<div class="layui-inline">
<label class="layui-form-label">角色名称</label>
<div class="layui-input-inline">
<!--注意此处input标签里的id-->
<input class="layui-input" name="keyword" id="demoReload" autocomplete="off">
</div>
</div>
<div class="layui-inline">
<!--注意此处button标签里的type属性-->
<button type="button" class="layui-btn layui-btn-primary" data-type="reload" lay-filter="data-search-btn"><i class="layui-icon"></i> 搜 索</button>
</div>
</div>
</form>
</div>
</fieldset>
<!--注意此处table标签里的id-->
<table class="layui-table layui-hide" id="test" lay-filter="test"></table>
</div>
</div>
这里的button标签里边的type一定要为type=“button”,,,而不能是type=“submit” !!!! (我最开始是设置的type=“submit”,结果一点击搜索按钮就重新加载页面,无法达到搜索的效果 5555…)
js部分
下面就要通过js给表格进行自动匹配数据
1.先得到table数据表格
layui.use(['jquery', 'form', 'table', 'layer', 'tree'], function () {
var $ = layui.jquery,
form = layui.form,
table = layui.table,
layer = layui.layer,
tree = layui.tree;
var tableIns = table.render({
elem: '#test', //对应table标签里的id
url:'../../admin/role/list', //从后台获取数据的url
id:'test', //此处也需要设置这个属性,后边会用到
toolbar: '#toolbarDemo',
method:'post',
dataType:'json',
defaultToolbar: ['filter', 'exports', 'print', {
title: '提示',
layEvent: 'LAYTABLE_TIPS',
icon: 'layui-icon-tips'
}],
//用于对返回的数据格式的自定义,如:
response: {
statusName: 'status' //成功的状态码,默认:code
,statusCode: 0
,msgName: 'hint' //状态信息的字段名称,默认:msg
,countName: 'total' //数据总数的字段名称,默认:count
,dataName: 'rows' //数据列表的字段名称,默认:data
},
cols:[[
{
type:"numbers", width:15, align:"center"},
{
type:"checkbox", width:35, align: "center" },
{
field:'name',title:'角色名称',width:'20%', align: "center"},
{
field:'remark',title:'角色备注',width:'45%', align: "center"},
{
title:'权限操作',align: "center",
templet:function(d){
var test = '<a href="#" class="fa fa-check-square-o" οnclick="selectAuthority('+d.id+')">编辑权限</a>';
return test;
}},
]],
limit:6, //默认6条数据一页
page: {
//支持传入 laypage 组件的所有参数(某些参数除外,如:jump/elem) - 详见文档
layout: ['count', 'prev', 'page', 'next', 'limit', 'refresh', 'skip']//自定义分页布局
,limits:[6,10,15]
,first: false //不显示首页
,last: false //不显示尾页
},
skin: 'line'
});
2.进行搜索框的监测
//以下是搜索框进行监测
var active = {
reload: function(){
var demoReload = $('#demoReload'); //得到搜索框里已输入的数据
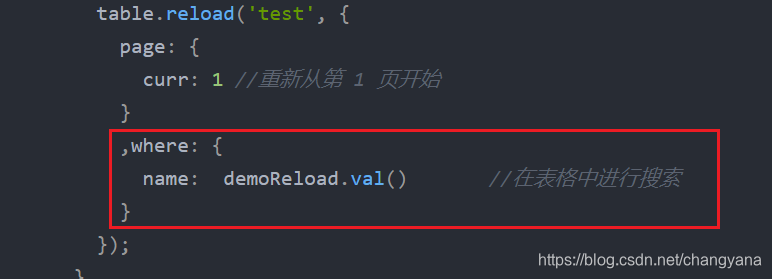
//执行重载
table.reload('test', {
page: {
curr: 1 //重新从第 1 页开始
}
,where: {
name: demoReload.val() //在表格中进行搜索
}
});
}
};
$('#btn .layui-btn').on('click', function(){
var type = $(this).data('type');
active[type] ? active[type].call(this) : '';
});
});
如此便可以实现上述图片中的效果。
注意!! 不论是 table.render还是table.reload都是从后台数据库或者已有的json文件中获得信息,都需要根据特定的标志重新获取数据再加载出来! 比如我是从数据库的对应表里获取数据,对于此处的where里的搜索条件一定要在进入数据库前的搜索语句里进行条件的限制!

此处是后端Controller层和Mapper层需要注意的
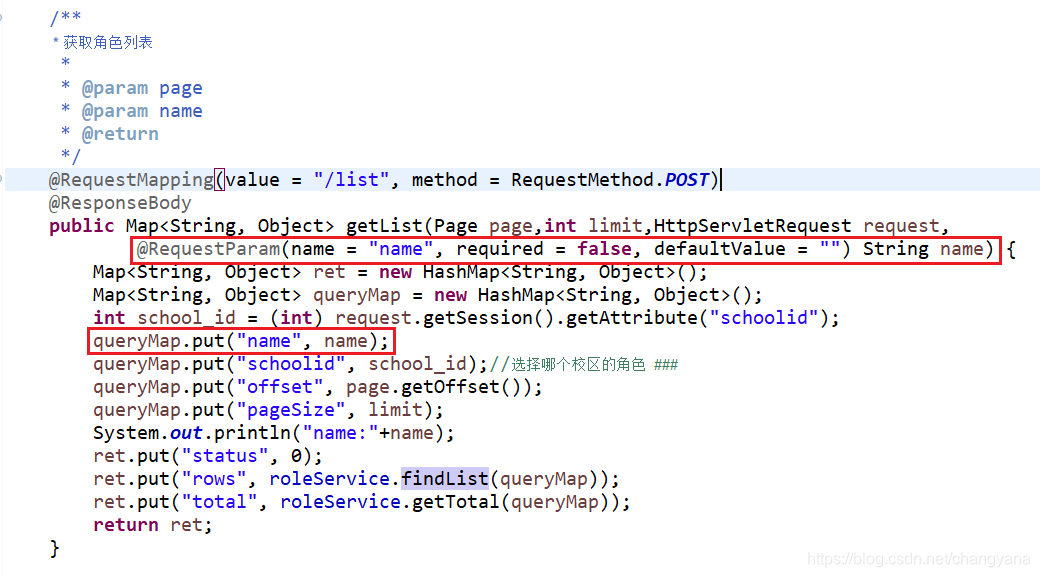
Controller层

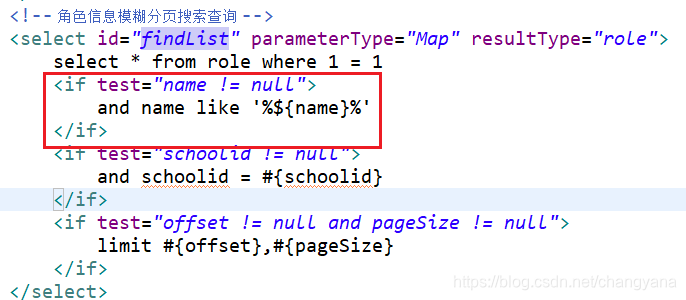
Mapper层

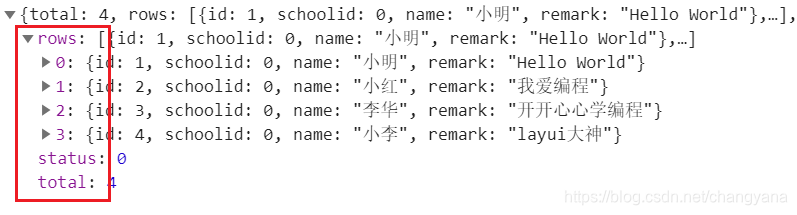
注意
此处从后台得到table的表格数据进行加载时,一定要匹配layui已经封装好的格式!!所以可以自动匹配的格式如图:

总结
在探索中学习,自己开发项目过程中遇到的问题便记录了下来,希望对大家有帮助,共同学习、共同进步!觉得有用就点个赞吧!