说明
vue脚手架(vue CLI)是vue官方提供的开发平台
vue CLI(command line interface)是向下兼容的, 所以选最新的就好
安装 vue脚手架
- 换源: 配置npm淘宝镜像
npm config set registry https://registry.npm.taobao.org
- 全局安装脚手架(第一次才用)
npm install -g @vue/cli
创建新项目
脚手架+hello实例
3. 在需要创建项目的文件夹内, 打开命令行工具, 使用命令创建项目
vue create 项目名
出现 successfully 创建成功

-
命名:
项目名: 小写短横线
组件一律大驼峰命名法,其余小写短横线. -
选择使用语言的版本:
vue2
vue3
自定义(手动选择) 可参考链接: 前端之开始学习vue内的初始化一个新项目
注意:
babel: ES6 → ES5
ESlint: 代码规范和错误检查工具
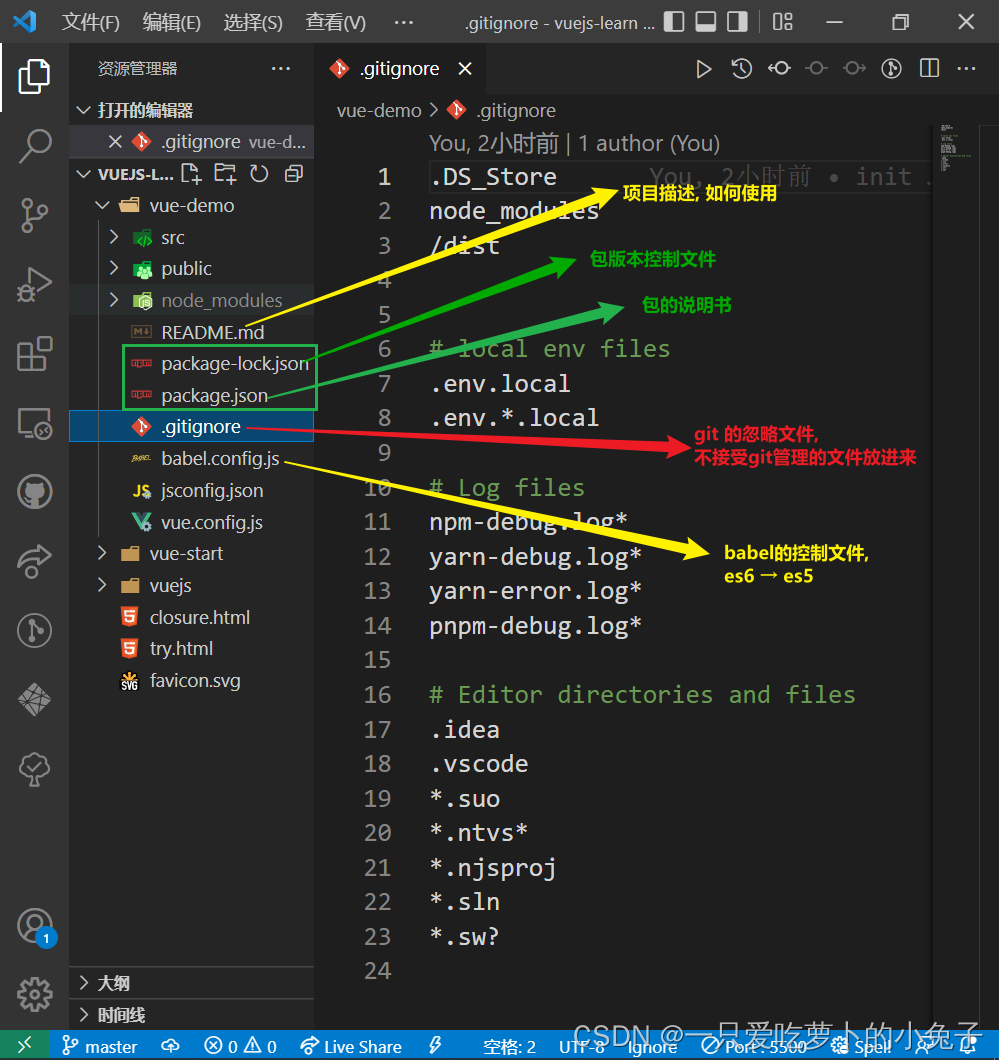
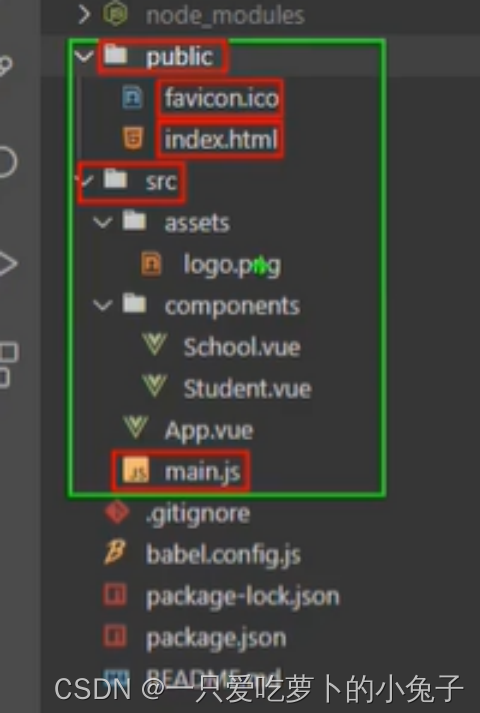
脚手架内部文件说明
也叫项目文件结构
.文件目录
├── node_modules
├── public
│ ├── favicon.ico: 页签图标
│ └── index.html: 主页面
├── src
│ ├── assets: 存放静态资源
│ │ └── logo.png
│ │── component: 存放组件
│ │ └── HelloWorld.vue
│ │── App.vue: 汇总所有组件
│ └── main.js: 入口文件
├── .gitignore: git版本管制忽略的配置
├── babel.config.js: babel的配置文件
├── package.json: 应用包配置文件
├── README.md: 应用描述文件
└── package-lock.json: 包版本控制文件
项目配置文件:

src内:
components 放组件
asset 内部放静态资源
App.vue 管理所有组件
main.js 入口文件:
/**
* 本文件是整个项目的入口文件
*/
// 引入vue
import {
createApp } from 'vue'
// 引入App组件, 它是所有组件的父组件
import App from './App.vue'
// 创建vue实例对象 -- vm
createApp(App).mount('#app')
命令行执行流程:
npm run serve → main.js → App.vue(包括相关组件) → 将 App放入容器 ( public/index.html )
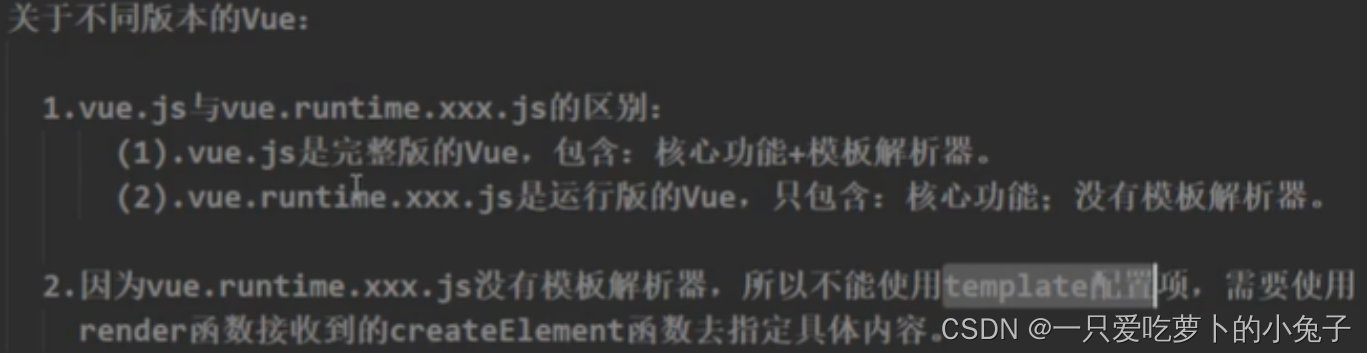
app.vue 中的 render 函数,
扫描二维码关注公众号,回复:
14289955 查看本文章



默认文件配置
脚手架依托 webpack(依靠webpack.config.js)
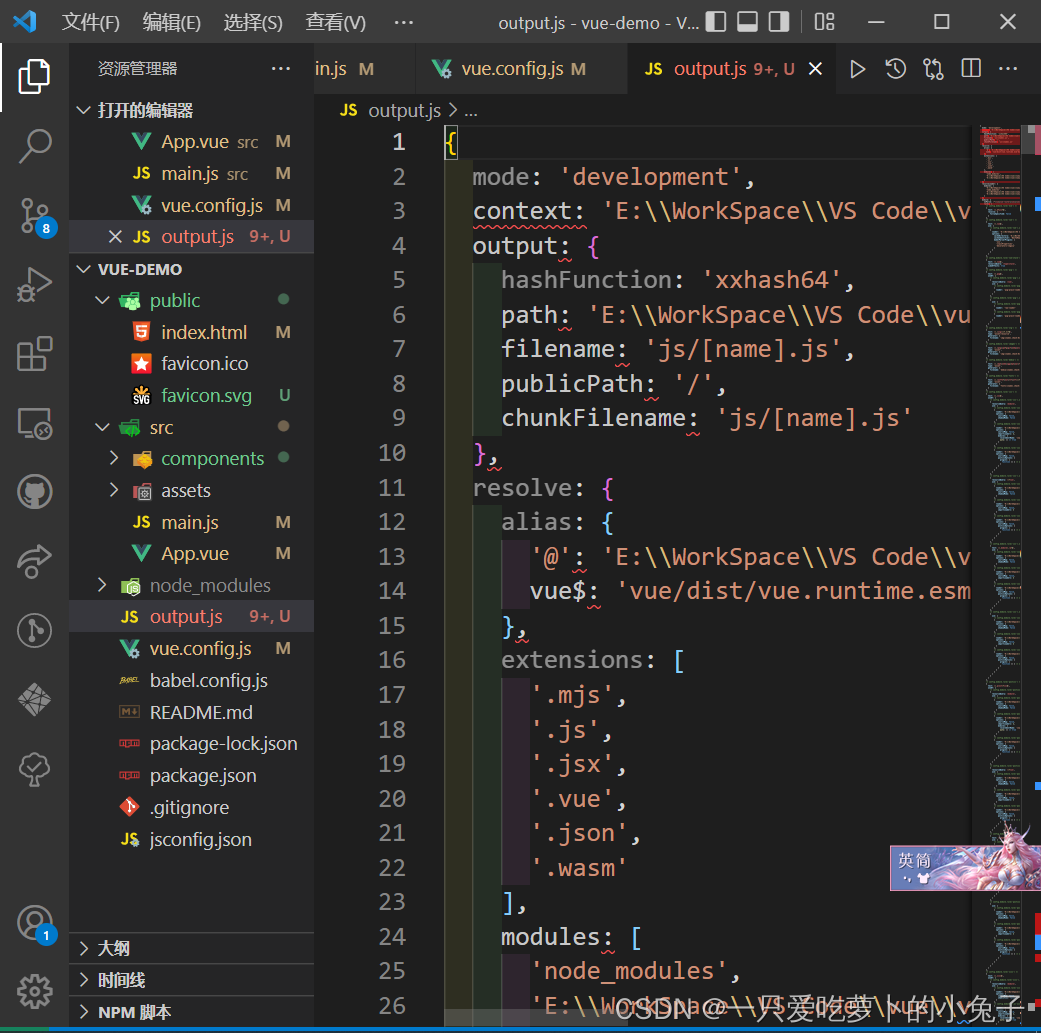
查看配置命令(只是看)
vue inspect > output.js

红色框不可以改

可以改的
官网脚手架配置参考内的属性都是可以改的.
跳转链接
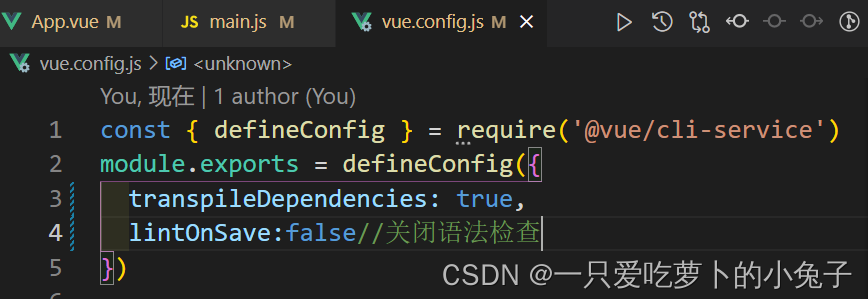
在与package.json同级的位置添加文件vue.config.js
关闭语法检查
lintOnSave:false//关闭语法检查

其余配置用时查.