目录
gitee仓库地址:
https://gitee.com/CMD-UROOT/my_project/commits/master
大家根据上传历史进行查找你需要的代码
数据展示
上一篇文章我们已经把四种数据存储好了,我们现在需要把这些数据进行页面的展示

SPU名称
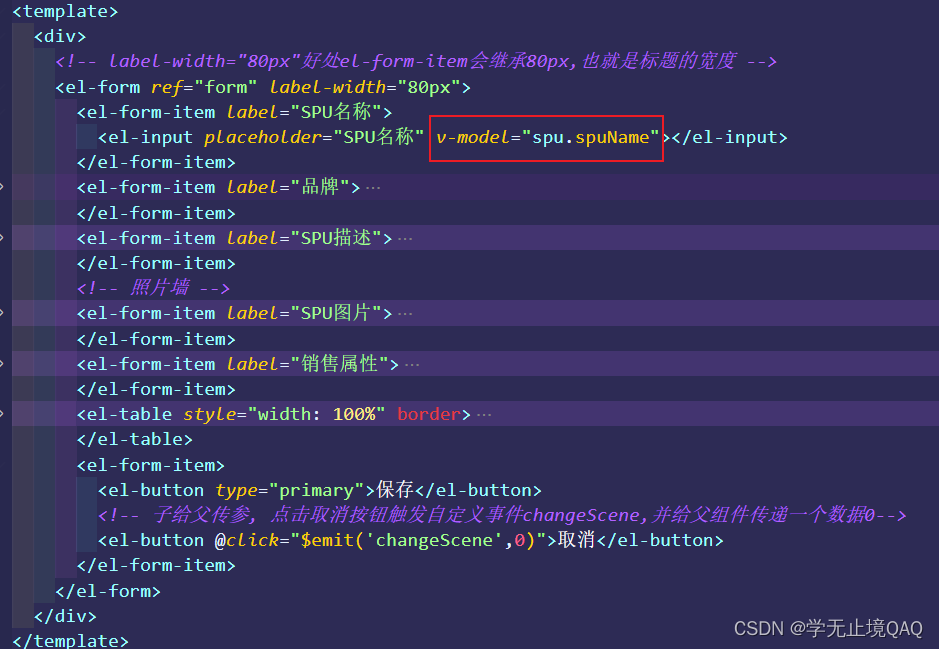
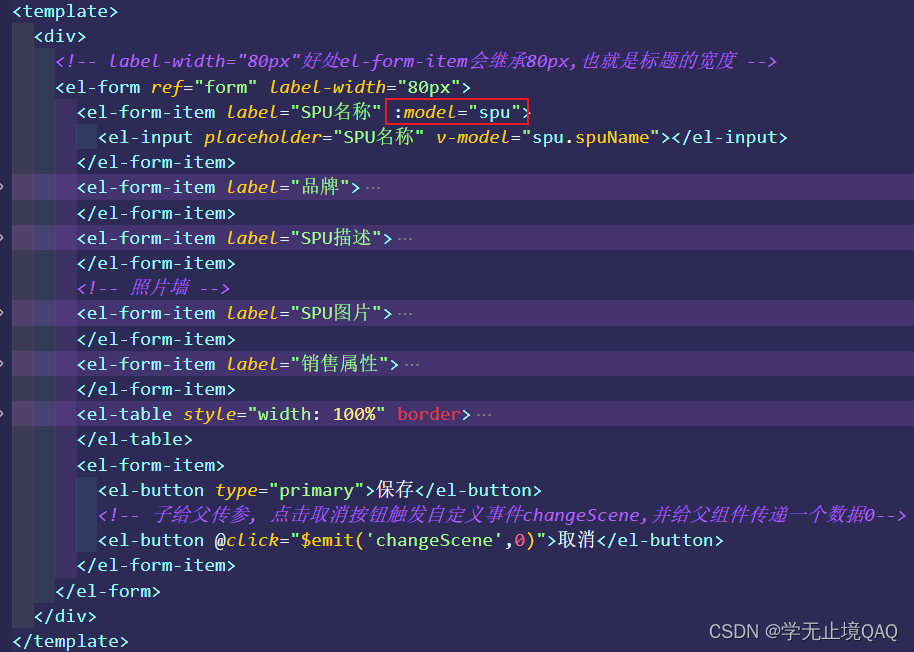
在views/product/Spu/SpuForm/index.vue中:
 效果:spu名称就有了
效果:spu名称就有了

注意:当我们点击修改spu的时候,不仅仅只是考虑如何展示这个数据,我们还需要考虑一件事,就是把用户需要修改的数据也需要收集到,比如我们把小米10改成小米11,修改后我们点击保存,那么修改完成的数据也需要带给服务器
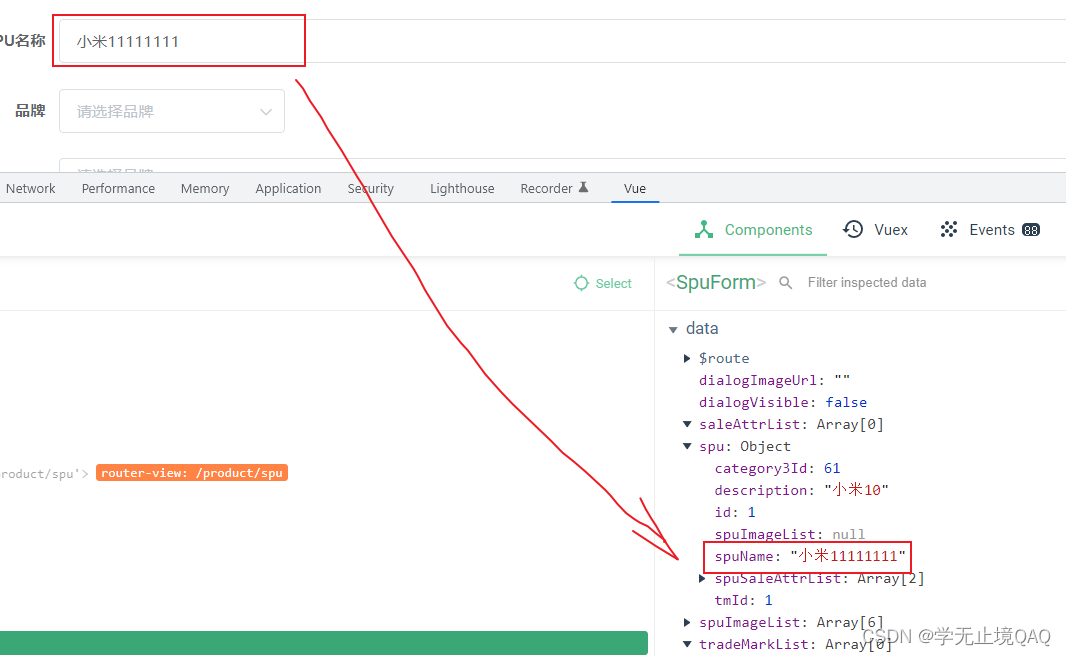
我们刚刚用的是spu里面的spuName,并且我们用的v-model双向数据绑定, 既可以显示数据又可以收集数据

比如我们修改spu名称可以看到控制台也可以收集数据

所以我们可以把数据收集到spu身上

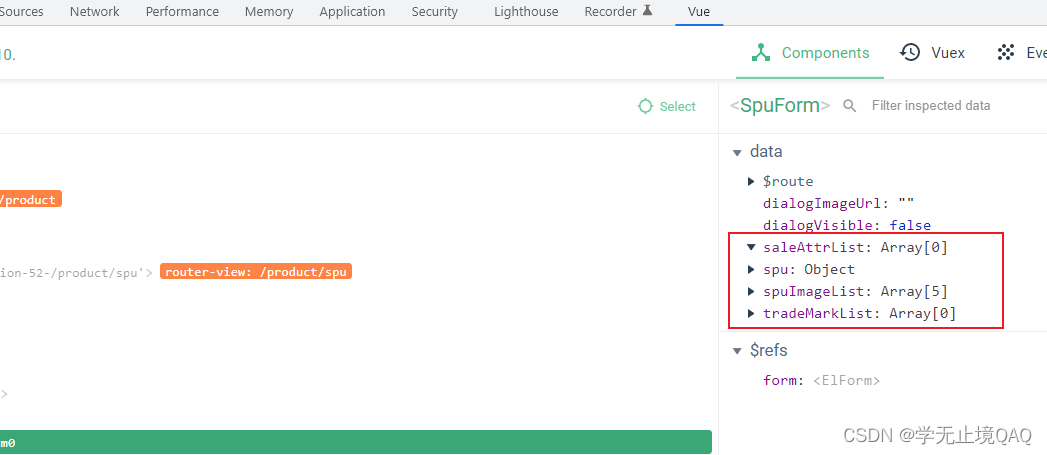
我们需要知道我们spu起始值是一个空对象,然后向服务器发了请求,服务器返回的数据是个对象赋值给了spu,所以我们看到spu里面有数据,而此时我们修改spu的时候,我们收集到的数据是放到了服务器给我们返回的对象的身上
当我们点击添加spu按钮的时候,我们新增的东西也是需要收集这些我们添加得到数据的,将来点击保存也需要把数据带给服务器

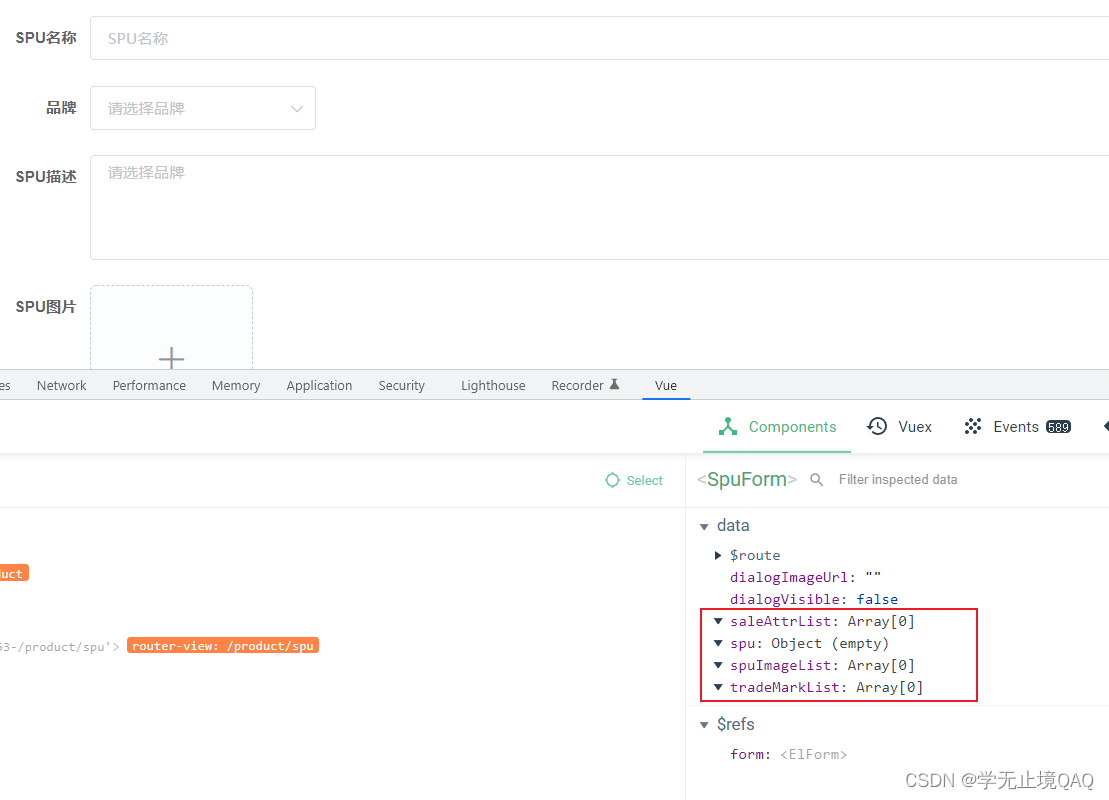
我们知道我们点击添加SPU的时候是没有发请求的
所以我们可以看到我们点击添加SPU按钮的时候,我们控制台里面数据都是空的,那么当我们此时在spu名称的input里面输入内容的时候,需要把我们输入的内容收集到哪里,以及收集的字段叫什么,这些我们都需要想清楚

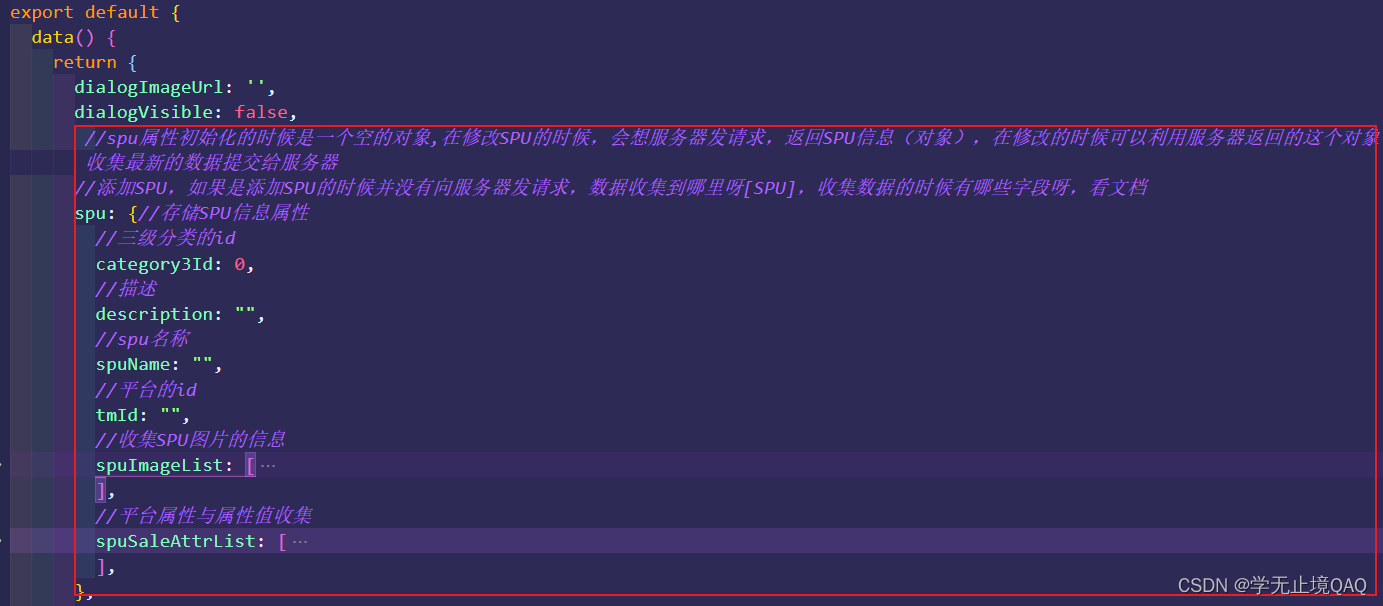
我们点击添加按钮,添加数据,这个时候我们的data中的spu就不能是一个空对象了,我们需要把需要收集的数据都定义在spu里面,因为这个spu不仅要存储添加的数据,还需要存储修改的数据

品牌
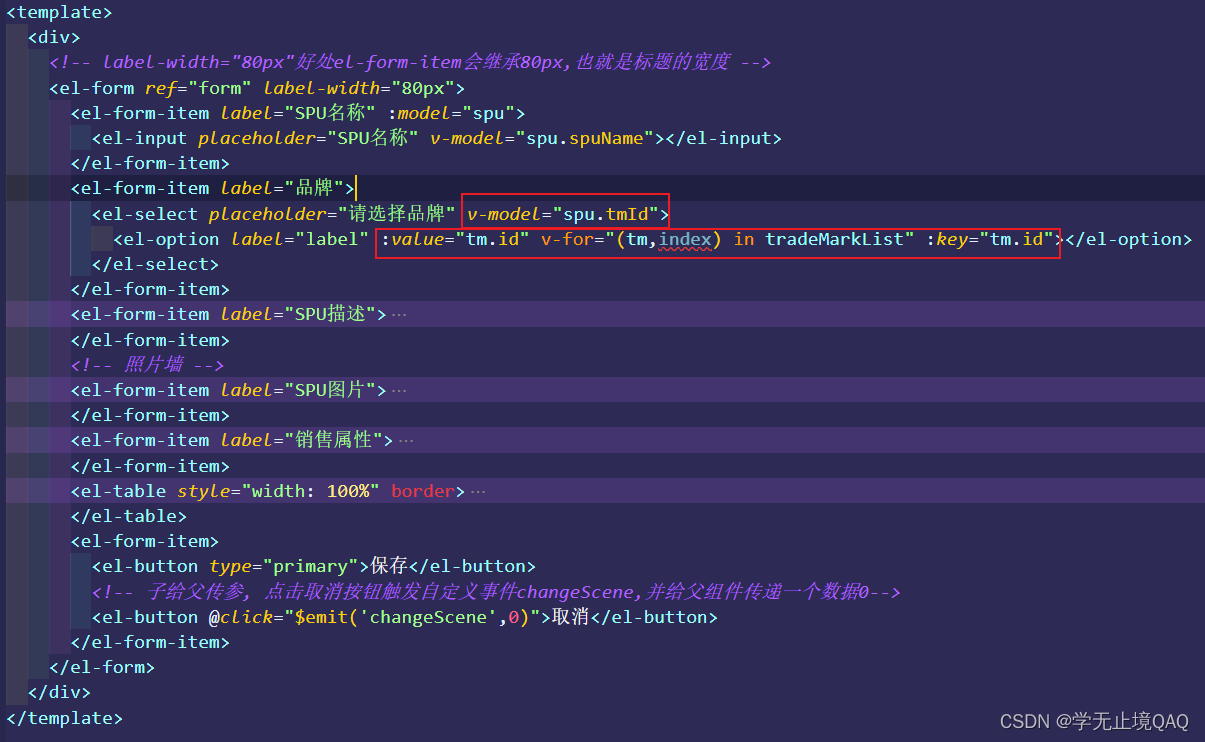
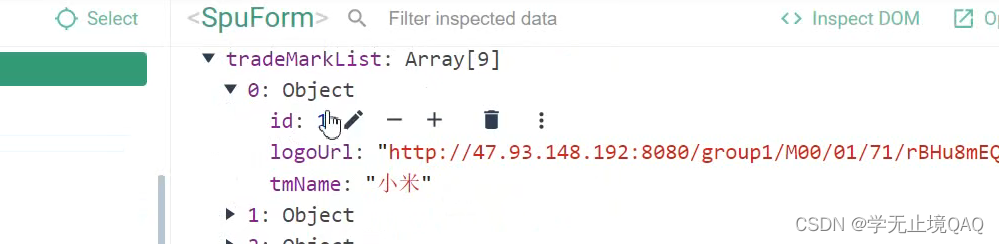
在views/product/Spu/SpuForm/index.vue中:


SPU描述
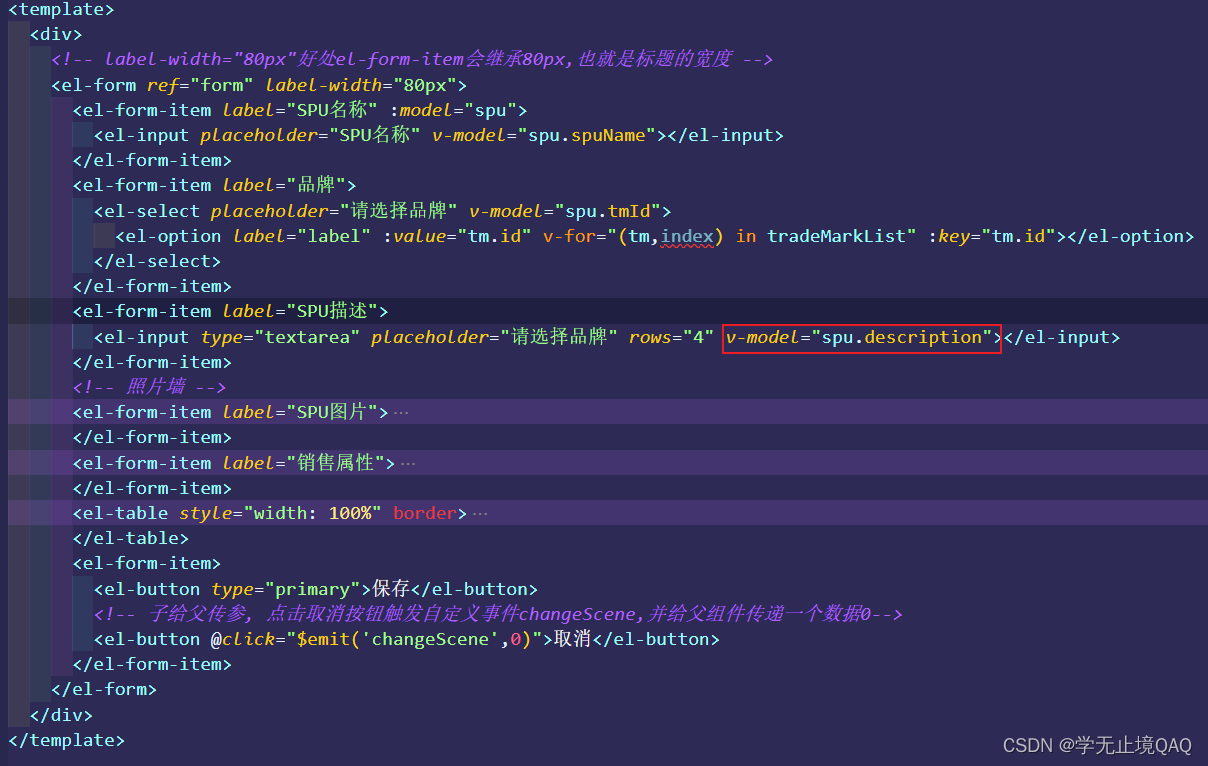
在views/product/Spu/SpuForm/index.vue中:


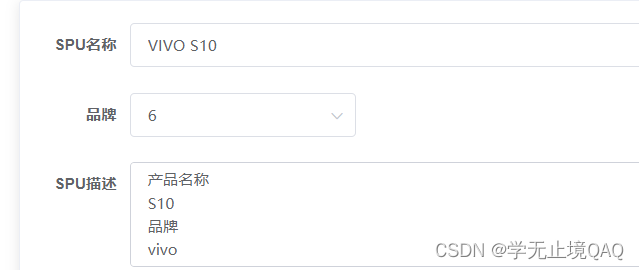
效果:

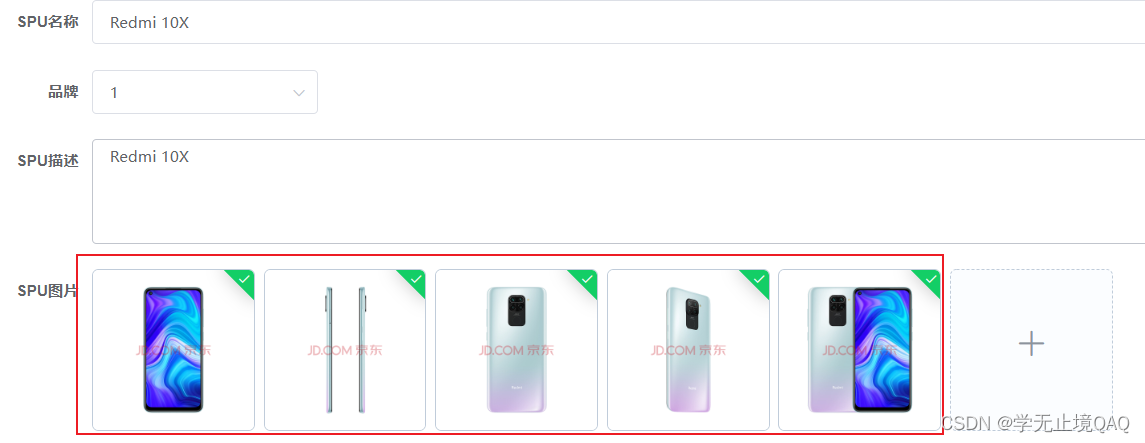
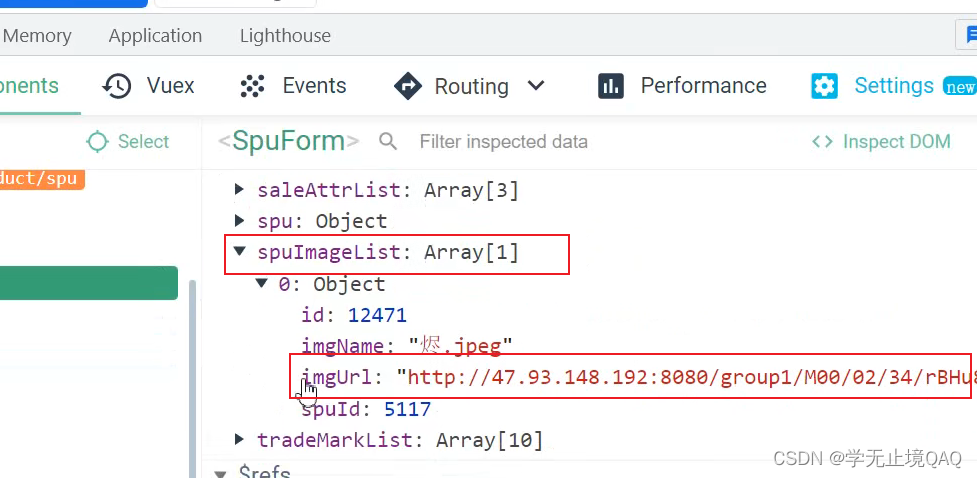
SPU图片
在views/product/Spu/SpuForm/index.vue中:

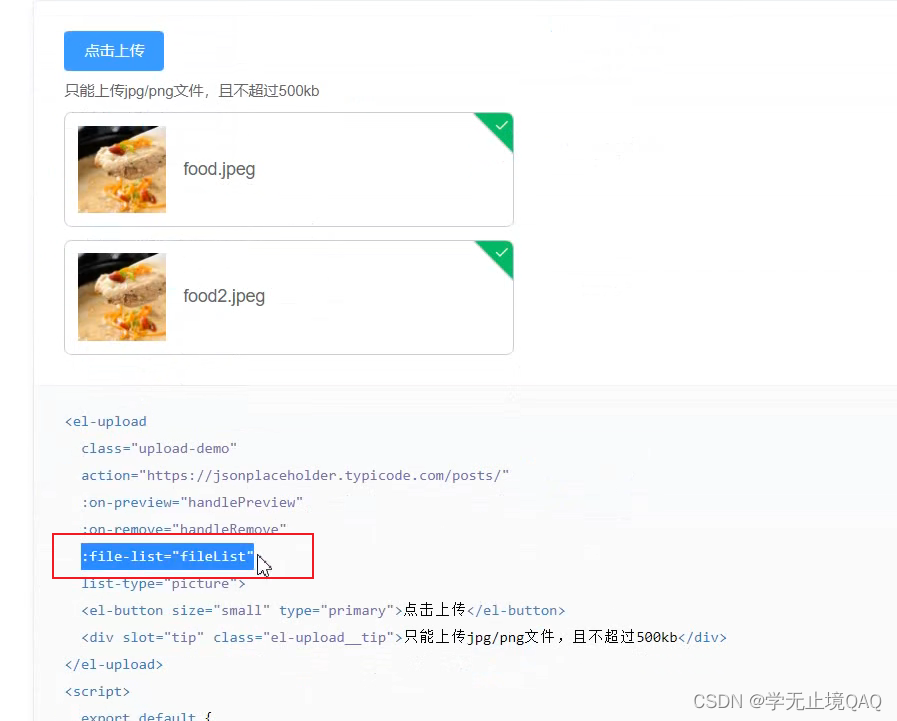
我们图片需要展示多张,需要用到elementui里面的一个属性file-list="fileList"



效果:图片确实有但是显示不出来
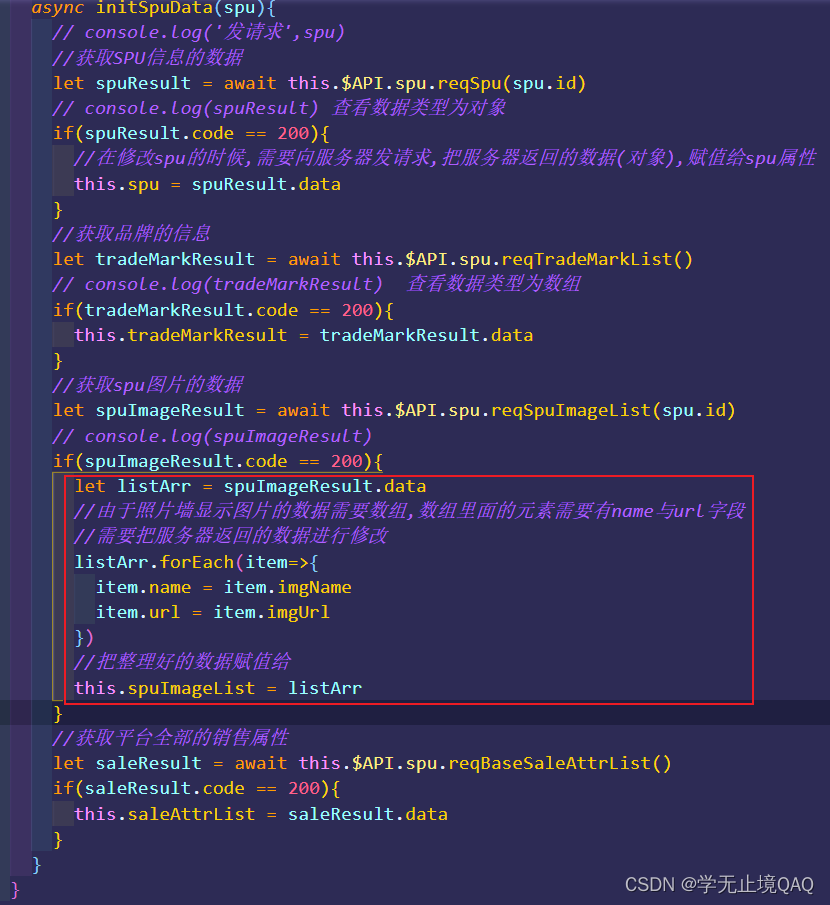
原因是上图中file-list的数据中需要有name和url的数据,而我们的数据中是imgName和imgUrl,所以我们可以先处理一些我们的数据在进行展示就可以了

我这样做就可以显示照片墙了

效果:
但是现在的照片墙我们没有进行收集,只是进行了展示,比如我们点击添加一个新图片,我们需要收集数据