目录
gitee仓库地址:
https://gitee.com/CMD-UROOT/my_project/commits/master
大家根据上传历史进行查找你需要的代码
spu图片我们只是完成了照片墙的展示,但是对于数据的收集还没有做,比如我们删除了已经有的图片,那么我们需要收集数据提交给服务器,或者我们新增了图片也需要收集数据提交给服务器
现在我们要完成的是销售属性的数据的展示

整个项目当中销售属性一共三个:颜色、尺码、版本
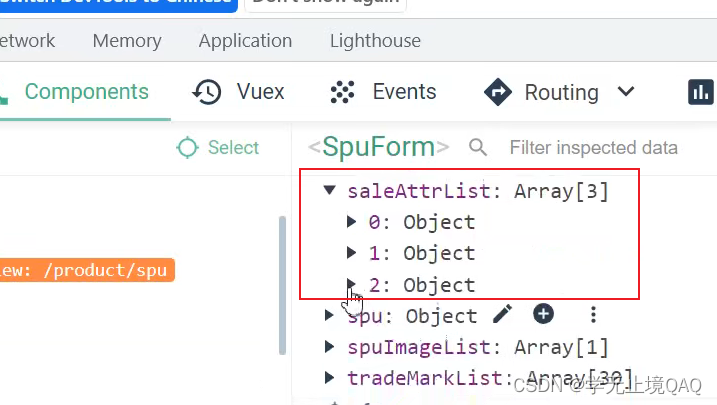
我们从数据中可以看到saleAttrList是平台的销售属性,我们现在需要把已有的销售属性展示出来

展示有几列
我们从数据中可以知道任何毅哥spu都有属于自己的销售属性,并且我们在页面中是用table来展示相应的销售属性和属性值,table所需要的数据一定是数组

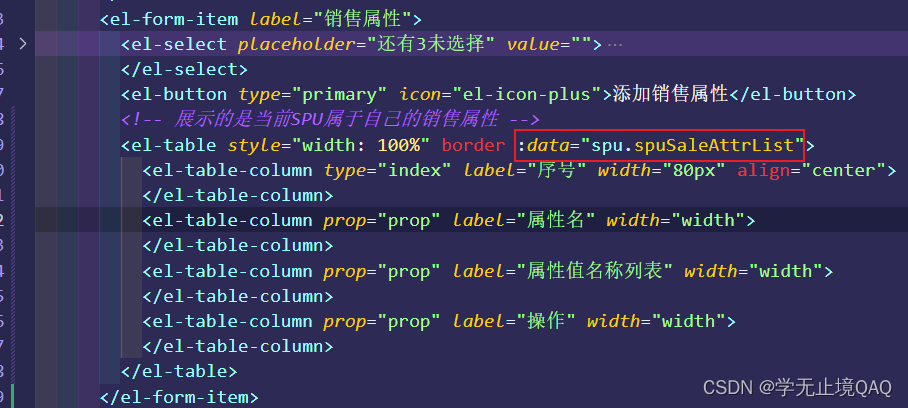
在views/product/Spu/SpuForm/index.vue中:

效果:

展示属性名


效果:

展示属性名称列表
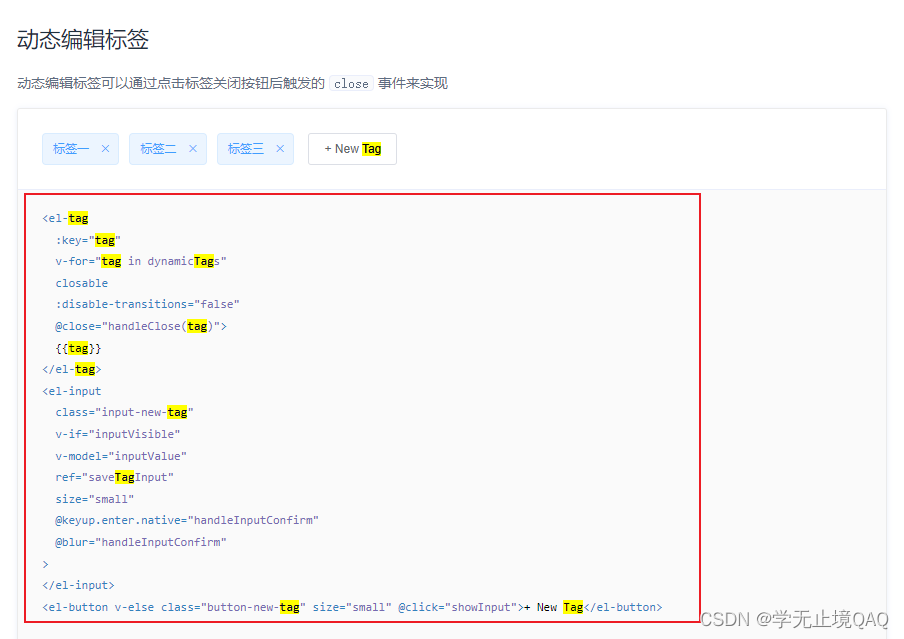
这块用到了ElementUi的一个组件,
地址:Element - The world's most popular Vue UI framework

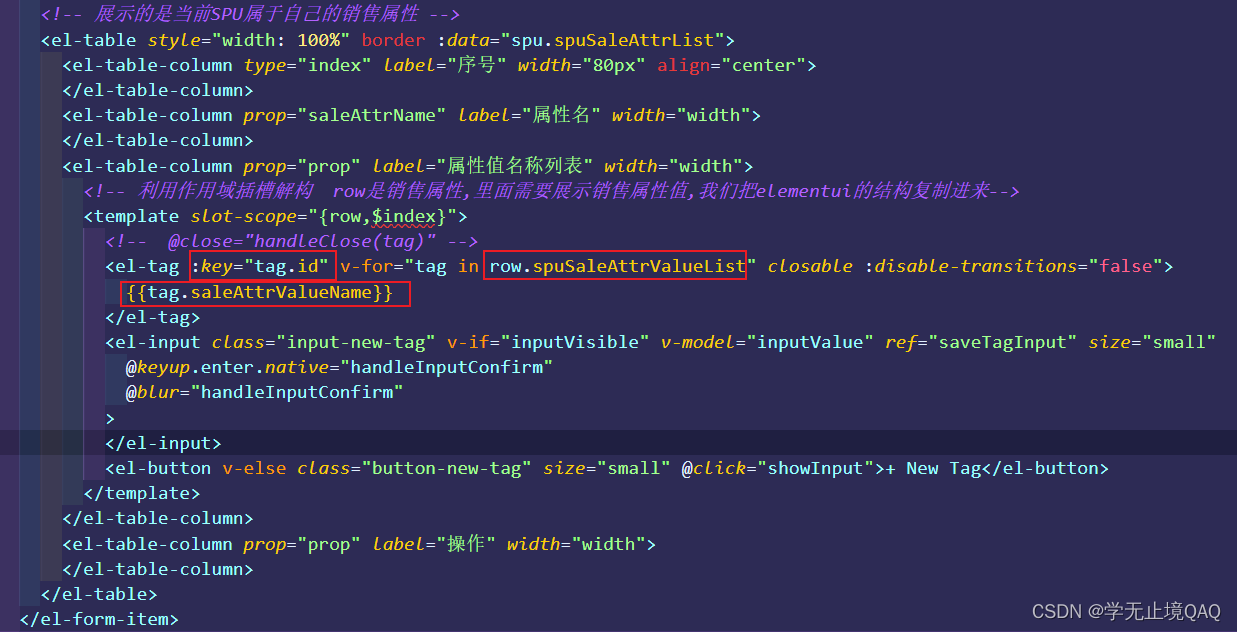
我们把结构和样式都复制到我们的SpuForm里面
结构放到作用域插槽里面


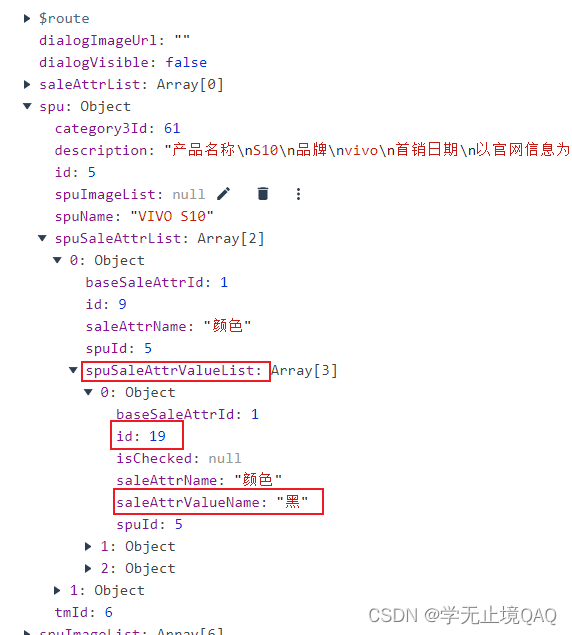
我们先进行数据的展示

遍历的是销售属性的销售属性值,并且有id

效果:相应的静态就有了

销售属性的展示
操作栏中的删除按钮

效果:

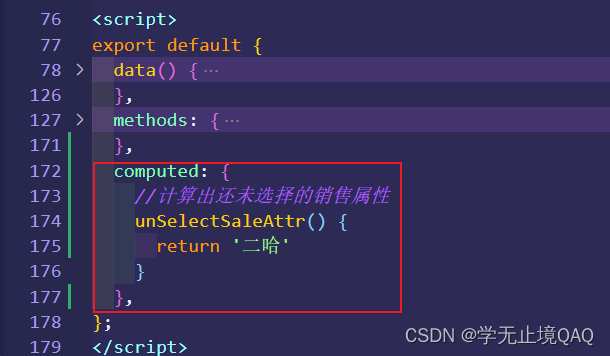
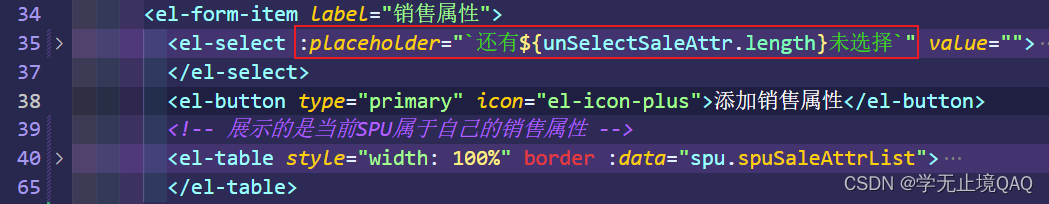
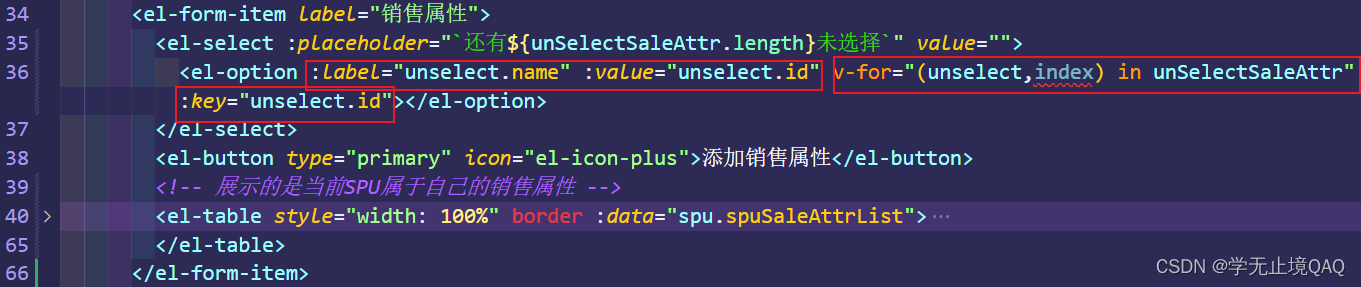
销售属性一共是三个,我们目前只拿到了两个,颜色和版本,我们还需要拿到另外一个销售属性,所以我们需要计算出为选择的销售属性


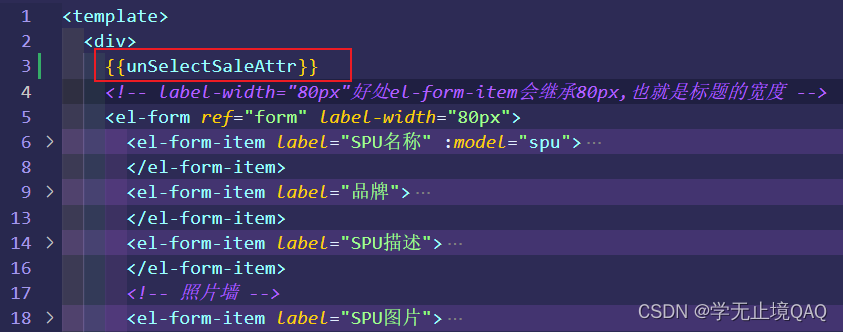
效果:

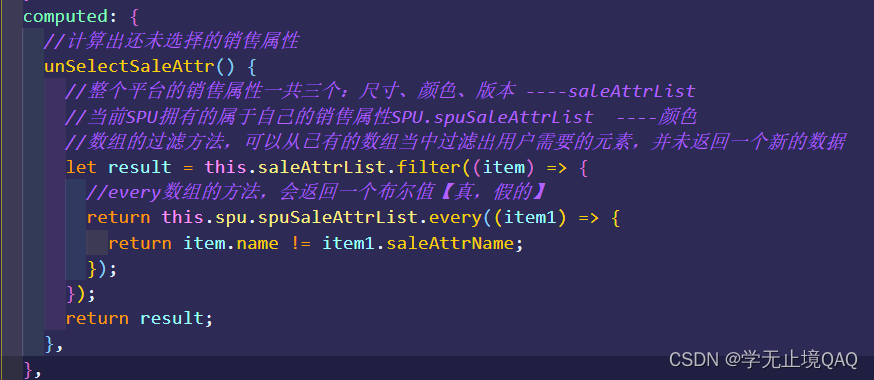
那么我们要好好想一下怎么计算

效果: 我们上面没有的属性就过滤出来了


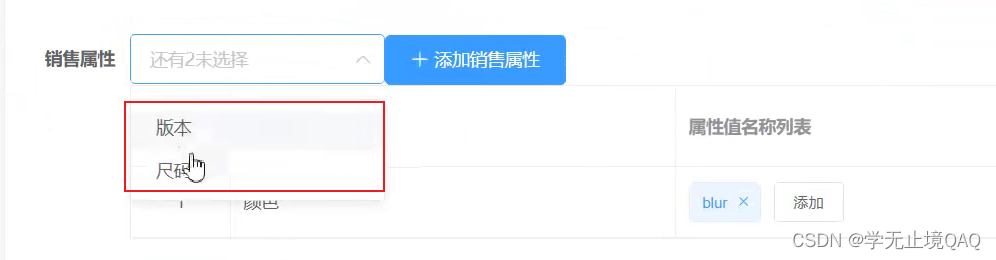
效果:


效果:



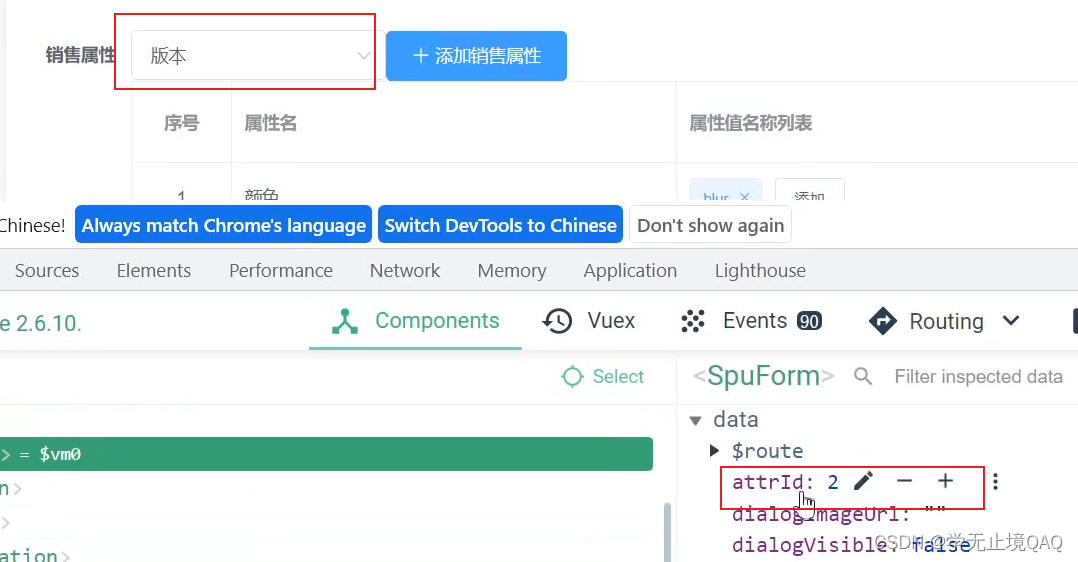
收集id成功

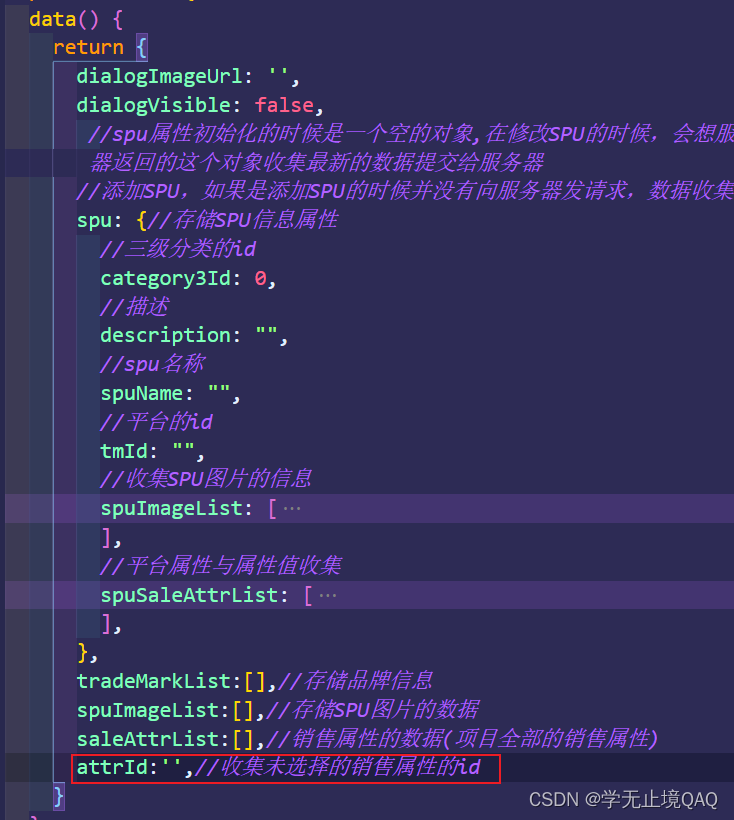
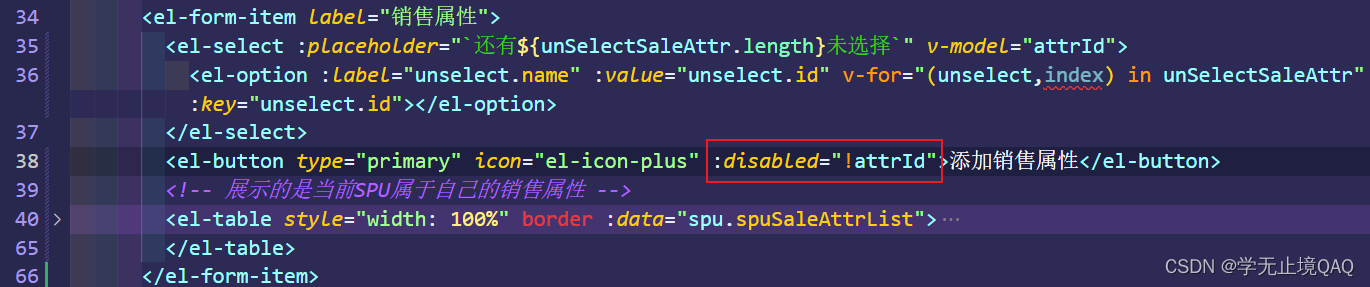
未选择销售属性,那么添加销售属性的按钮不可用,能不能用取决于attrId有没有值

这样就可以控制了
