目录
gitee仓库地址:
https://gitee.com/CMD-UROOT/my_project/commits/master
大家根据上传历史进行查找你需要的代码
业务需求
点击按钮添加,会切换为input,我们可以在input里面输入内容,添加新的属性值


业务需求一
当我们选择一个销售属性点击添加销售属性按钮后,销售属性也就是红框内应该为空

在views/product/Spu/SpuForm/index.vue中:

测试:
这回就没问题了

业务需求二
当我们在属性名称列表中点击添加按钮的时候,需要由button切换为input
在views/product/Spu/SpuForm/index.vue中:


效果:点击后切换成功

收集input的数据
由于数据我们是收集到inputValue里面 ,但是我们没有这个字段

那么我们就需要添加一个
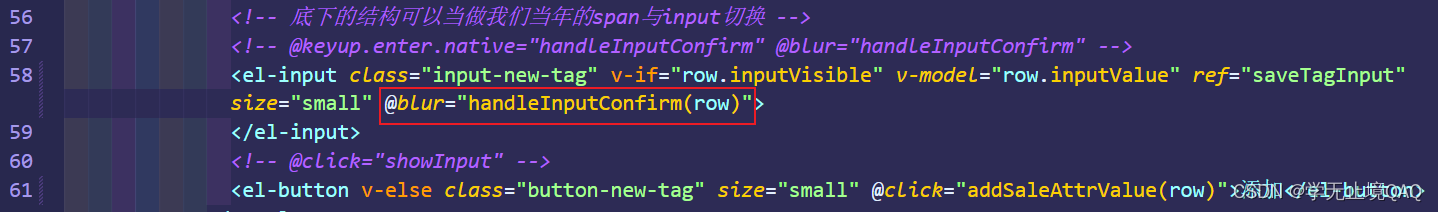
在views/product/Spu/SpuForm/index.vue中:

效果:我们收集到了数据

但是当我们失去焦点的时候,我们需要把新增的销售属性值放到spuSaleAttrValueList的数组里面,并且又从input展示为button

完成从input展示为button的切换

收集数据进行展示
当我们失去焦点的时候,我们需要把新增的销售属性值放到spuSaleAttrValueList的数组里面,而且数据里面格式我们需要包含baseSaleAttrId和saleAttrValueName这两个属性才行


测试:row里面是否含有我们要的数据

那么我们可以冲row里面解构出我们要的这两条数据

测试:添加可以成功了

但是问题出现添加内容不能为空,并且不能重复
不能为空


不能重复

效果:我们知道重复的打印false,不重复的打印true
当然这里用some更合理一些


效果: