面试过程中遇到js操作数组的具体实现和返回值的提问,自己对于这部分知识不熟练,故而专门整理出来进行运行学习
| 操作数组方法 |
含义 |
返回值 |
数据实现截图 |
是否改变原数组 |
| arr.push() |
数组尾部添加 |
返回添加元素 |
|
改变原数组 |
| arr.unshift() |
数组头部添加 |
返回数组的长度 |
|
改变原数组 |
| arr.pop() |
删除数组的最后一个元素 |
返回删除的数据 |
|
改变原数组 |
| arr.shift() |
移除数组的第一个元素 |
返回移除的数据 |
|
改变原数组 |
| arr.slice(strat,end) |
1、不传参数 2、一个参数:索引开始截取到数组结束 3、两个参数:索引开始,到第二个参数索引结束(包含第二个参数) |
1、不传参数:返回原数组 2、一个参数:返回截取数组 3、两个参数:返回截取数组 4、返回的数组均不包含第一个参数索引处值,包含第二个参数索引处值 |
|
原数组不变 |
| arr.splice() arr.splice(参1) arr.splice(参1,参2) arr.splice(参1,参2,参3) |
1、不传参 2、一个参数:索引处开始截取到数组结束 3、两个参数:索引开始,第二个参数表示截取的长度 4、三个或更多参数:第三个和之后的参数表示要从截取位插入的值 |
1、不传参数:返回空数组 2、传参数:返回截取数组 |
|
1、不传参数:原数组不变 2、一个参数:改变原数组 3、两个参数:改变原数组 4、三个参数以上:改变原数组 |
| arr.reverse() |
数组顺序倒序 |
返回倒序之后的数组 |
|
改变原数组 |
| arr.sort() |
进行数组的排序 正确的理解:需要在sort中进行函数的定义来升序或降序 错误的理解:从小到大进行排序 |
返回排序之后的数组 |
|
改变原数组 |
| arr.join() |
将数组作为字符串返回,由指定的分隔符进行分割,默认分隔符为( , ) |
返回分割之后的字符串 |
|
原数组不变 |
| string.concat() |
将多个数组或字符串进行拼接,拼接在原数组、字符串后面。 此方法属于字符串,数组也可以使用。 |
返回拼接之后的数组或字符串 |
|
原数组不变 |
| ES5新增 |
||||
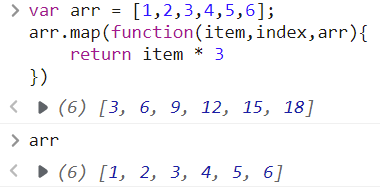
| arr.map() |
遍历数组 |
有值:返回计算之后的数组 数组为空时返回也为空数组 |
|
原数组不变 |
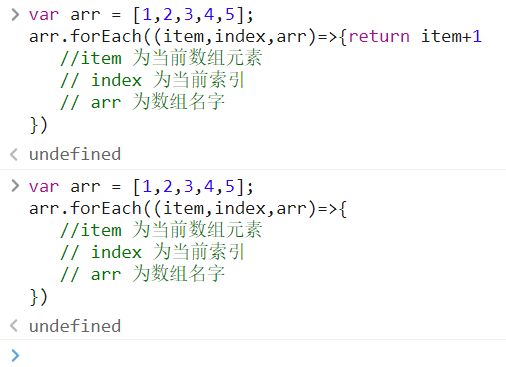
| forEach() |
遍历数组 |
返回值为undefined 换种说法:不接受返回值或者返回undefined |
|
原数组不变 |
| indexOf() |
字符串或数组的方法 判断元素是否在数组中 |
若在返回在数组中的索引 不在返回-1 |
|
原数组不变 |
| filter() |
过滤符合条件的元素 |
返回一个满足条件的新数组 |
|
原数组不变 |
| some() |
数组中有任意一个元素满足条件则返回true,反则返回false |
返回布尔值:true或者false |
|
原数组不变 |
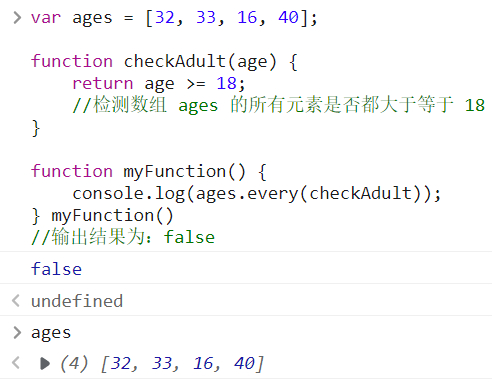
| every() |
数组中所有的元素都符合条件则返回true,反则false |
返回布尔值:true或者false |
|
原数组不变 |
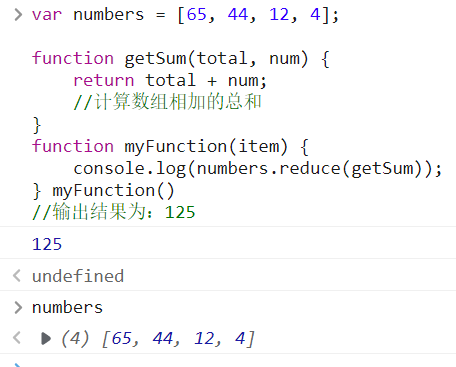
| reduce() |
数据累加 |
返回值累加结果 |
|
原数组不变 |
| ES6新增 |
||||
| ... 复制数组 |
复制数组,合并数组 |
返回复制的数组或合并的数组 |
|
原数组不变 |
| find() |
遍历查找数组中符合条件的元素,若有符合条件的元素,则返回第一个元素 |
1、多个满足条件返回第一个值 2、无满足条件时返回undefined |
|
原数组不变 |
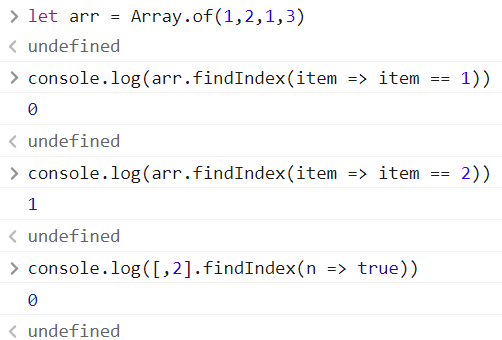
| findIndex() |
遍历查找符合条件的元素索引 |
1、返回满足条件的第一个索引值 2、数组空位返回undefined |
|
原数组不变 |
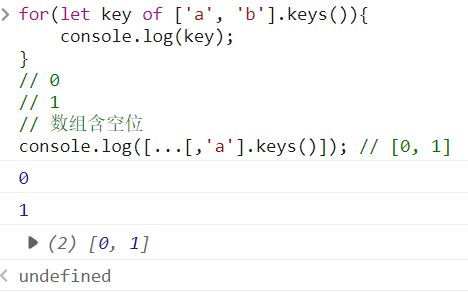
| keys() |
遍历键名 |
包含索引值的数组 |
|
原数组不变 |
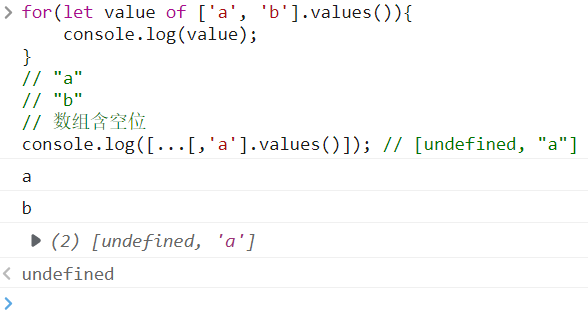
| values() |
遍历键值 |
包含键值的数组 |
|
原数组不变 |
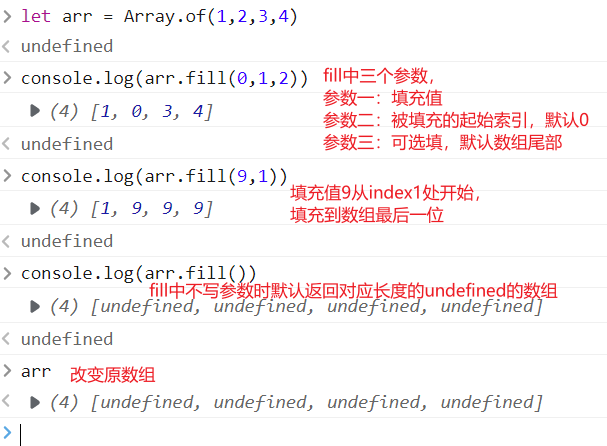
| fill() |
将一定范围索引的数组元素内容填充为单个指定的值 |
1、返回填充之后数组 2、无参数时返回对应长度的数组,数组中均为undefined |
|
改变原数组 |
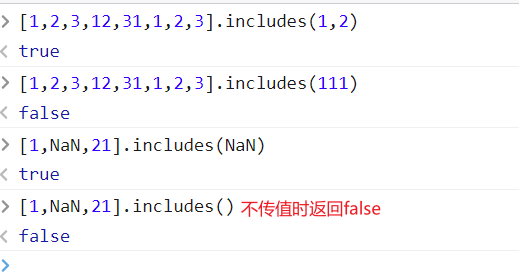
| includes() |
检测数组中是否包含一个值 |
返回布尔值false或true |
|
原数组不变 |
| array.of() |
数组创建,将参数中的所有值转换为数组 参数可以是不同类型,最后返回到一个数组中 |
返回数组,无参数则为空数组 |
|
改变原数组 |
| array.from() |
将类数组对象或可迭代对象转换为数组 |
返回数组 |
|
改变原数组 |
sort函数正确解析: