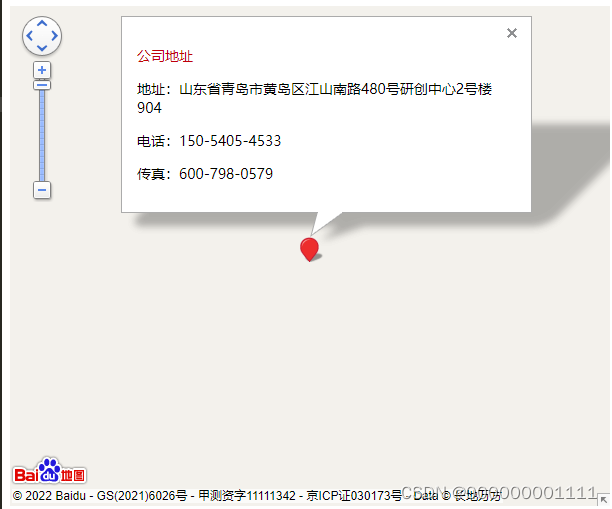
方法一:
效果图:

<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>百度地图定位</title>
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=zMhzmGoeymG4WuzyRTdYD1GufPGlUmhs">
</script> <!-- 百度地图引入 -->
<script src="https://libs.baidu.com/jquery/2.1.4/jquery.min.js"></script>
</head>
<body>
<div id="container" style="width: 600px;height: 500px;"></div>
</body>
<script type="text/javascript">
function ShowMap(zuobiao, name, addrsee, phone, chuanzhen, zoom) {
var arrzuobiao = zuobiao.split(',');
var map = new BMap.Map("container");
map.addControl(new BMap.OverviewMapControl());
map.centerAndZoom(new BMap.Point(arrzuobiao[0], arrzuobiao[1]), zoom);
map.addControl(new BMap.NavigationControl());
var marker = new BMap.Marker(new BMap.Point(arrzuobiao[0], arrzuobiao[1]));
map.addOverlay(marker);
var infoWindow = new BMap.InfoWindow('<p style="color: #bf0008;font-size:14px;">' + name +
'</p><p style="font-size:14px;">地址:' +
addrsee + '</p><p style="font-size:14px;">电话:' + phone + '</p><p style="font-size:14px;">传真:' +
chuanzhen + '</p>');
marker.addEventListener("click", function() {
this.openInfoWindow(infoWindow);
});
marker.openInfoWindow(infoWindow);
}
var loc;
var isMapInit = false;
//监听定位组件的message事件
window.addEventListener('message', function(event) {
loc = event.data; // 接收位置信息
//console.log('location', loc);
if (loc && loc.module == 'geolocation') {
//定位成功,防止其他应用也会向该页面post信息,需判断module是否为'geolocation'
var markUrl = 'https://apis.map.qq.com/tools/poimarker' +
'?marker=coord:' + loc.lat + ',' + loc.lng +
';title:我的位置;addr:' + (loc.addr || loc.city) +
'&key=OB4BZ-D4W3U-B7VVO-4PJWW-6TKDJ-WPB77&referer=myapp';
//给位置展示组件赋值
// document.getElementById('markPage').src = markUrl;
var lng = loc.lng //经度
var lat = loc.lat //维度
console.log(lng)
ShowMap('' + lng + ',' + lat + '', 'dome', loc.city, '1388888888', '010-88888888', '20');
} else {
console.log('定位失败');
}
}, false);
ShowMap('120.167829,35.969977', '公司地址', '山东省青岛市黄岛区江山南路480号研创中心2号楼904', '150-5405-4533', '600-798-0579', '20');
</script>
</html>
方法二:
效果图:

<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title></title>
<script src="https://api.map.baidu.com/api?type=webgl&v=1.0&ak=zMhzmGoeymG4WuzyRTdYD1GufPGlUmhs"></script> <!-- 百度地图引入 -->
<script src="https://libs.baidu.com/jquery/2.1.4/jquery.min.js"></script>
</head>
<body>
<div id="container" style="width: 500px;height: 500px;"></div>
</body>
<script type="text/javascript">
var map = new BMapGL.Map('container'); // 初始化地图
var lng = 120.167829; //4号楼
var lat = 35.969977; //
var point = new BMapGL.Point(lng, lat);
map.centerAndZoom(point, 30);
map.enableScrollWheelZoom(true);
map.setCenter(point); // 设置地图中心点
var marker1 = new BMapGL.Marker(point);
// 在地图上添加点标记
map.addOverlay(marker1);
</script>
</html>
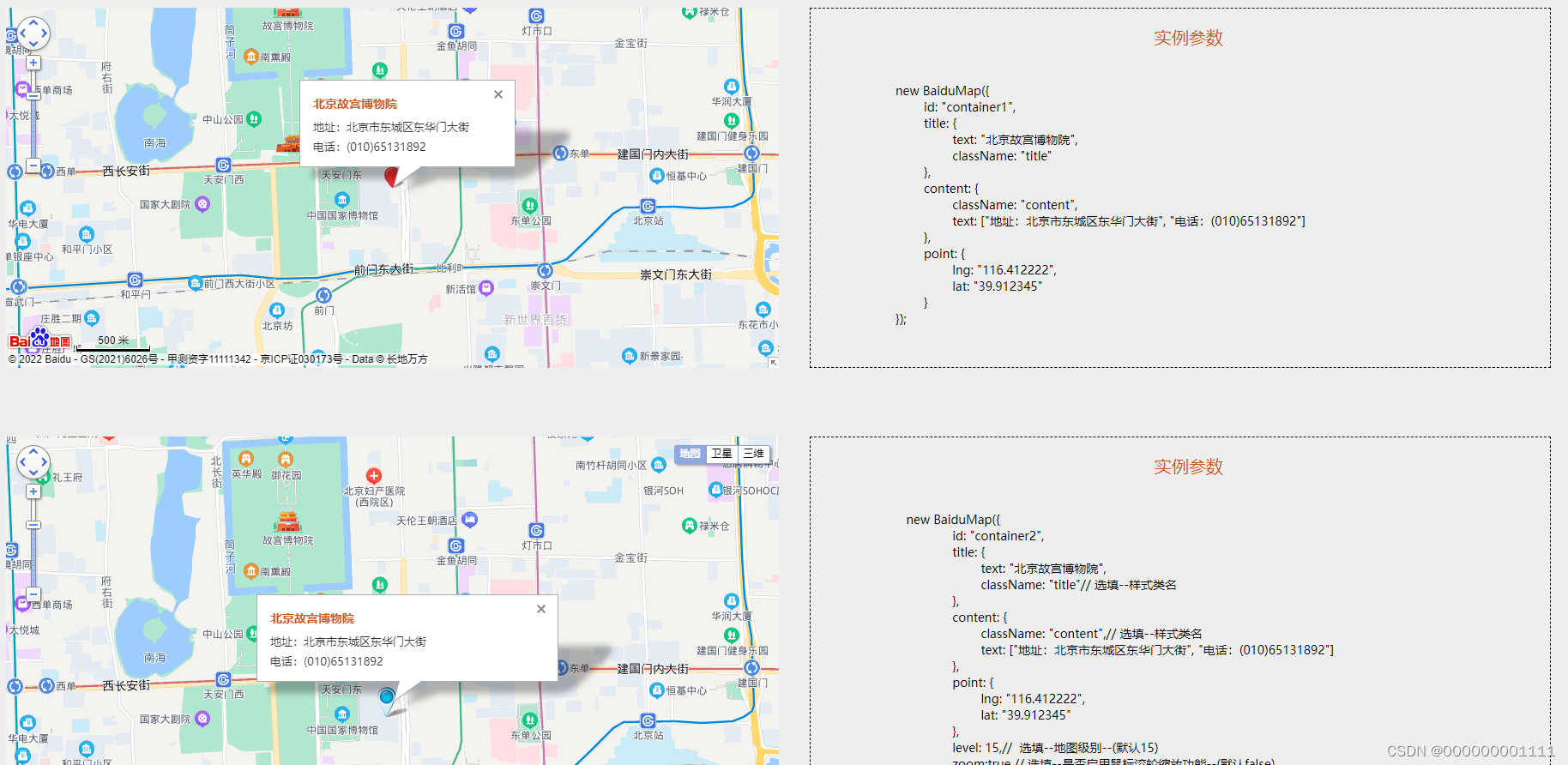
方法三:
效果图:

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>百度地图单点标注</title>
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=zMhzmGoeymG4WuzyRTdYD1GufPGlUmhs">
</script>
<script src="http://www.jq22.com/jquery/jquery-1.10.2.js"></script>
<script type="text/javascript">
// 引入js文件-可新建文件引入
! function(t) {
var n = function(t) {
this.init(t)
};
n.prototype = {
init: function(n) {
var i = {
id: "",
title: {
text: "",
className: ""
},
content: {
text: [],
className: ""
},
point: {
lng: 0,
lat: 0
},
type: [],
level: 15,
zoom: !1
};
if (this.opts = t.extend({
}, i, n), !this.opts.id) throw "id不能为空";
this.renderMap()
},
renderMap: function() {
var t = this.opts,
n = t.id,
i = t.level || 15,
o = this.map = new BMap.Map(n),
e = this.point = new BMap.Point(t.point.lng, t.point.lat);
o.centerAndZoom(e, i), this.addControl()
},
addControl: function() {
var t = this.opts,
n = this.map,
i = t.type,
o = t.zoom;
if (n.addControl(new BMap.NavigationControl), n.addControl(new BMap.ScaleControl), n.addControl(
new BMap.OverviewMapControl), o && n.enableScrollWheelZoom(!0), i.length > 0) {
var e = this.getMapType(i);
n.addControl(new BMap.MapTypeControl({
mapTypes: e
}))
}
this.createMarker()
},
getMapType: function(n) {
var i = [],
o = {
"地图": BMAP_NORMAL_MAP,
"卫星": BMAP_SATELLITE_MAP,
"三维": BMAP_PERSPECTIVE_MAP
};
return t.each(n, function(t, n) {
n in o && i.push(o[n])
}), i
},
createMarker: function() {
var t = this,
n = this.map,
i = this.point,
o = new BMap.Marker(i),
e = this.opts.icon;
e && e.url && (o = new BMap.Marker(i, {
icon: new BMap.Icon(e.url, new BMap.Size(e.width, e.height))
})), n.addOverlay(o), this.renderInfoWindow(), o.addEventListener("click", function() {
t.openInfoWindow()
})
},
renderInfoWindow: function() {
this.map, this.point;
var n = this.opts,
i = n.content.text,
o = "";
i.length > 0 && t.each(i, function(t, i) {
o += '<div class="' + n.content.className + '">' + i + "</div>"
});
this.infoWindow = new BMap.InfoWindow(o, {
width: n.width || 0,
height: n.height || 0,
title: '<div class="' + n.title.className + '">' + n.title.text + "</div>"
});
this.openInfoWindow()
},
openInfoWindow: function() {
var t = this.map,
n = this.point,
i = this.infoWindow;
i.isOpen() || t.openInfoWindow(i, n)
}
}, window.BaiduMap = n
}(jQuery);
</script>
<style>
* {
margin: 0;
padding: 0;
}
.left,
.right {
width: 100%;
height: 700px;
padding: 40px 20px;
box-sizing: border-box;
}
.left {
height: 500px;
}
.container {
width: 50%;
height: 100%;
float: left;
}
.des {
float: right;
width: 48%;
height: 100%;
border: 1px dashed #000;
box-sizing: border-box;
}
.info {
margin-top: 20px;
padding-left: 20px;
color: #cc5522;
font-size: 20px;
margin-bottom: 40px;
text-align: center;
}
pre {
font-size: 14px;
}
.title {
font-size: 14px;
font-weight: bold;
color: #cc5522;
}
.content {
font-size: 13px;
color: #333;
margin-top: 6px;
}
</style>
</head>
<body>
<div class="left">
<div id="container1" class="container"></div>
<div class="des">
<p class="info">实例参数</p>
<pre>
new BaiduMap({
id: "container1",
title: {
text: "北京故宫博物院",
className: "title"
},
content: {
className: "content",
text: ["地址:北京市东城区东华门大街", "电话:(010)65131892"]
},
point: {
lng: "116.412222",
lat: "39.912345"
}
});
</pre>
</div>
</div>
<div class="right">
<div id="container2" class="container"></div>
<div class="des">
<p class="info">实例参数</p>
<pre>
new BaiduMap({
id: "container2",
title: {
text: "北京故宫博物院",
className: "title"// 选填--样式类名
},
content: {
className: "content",// 选填--样式类名
text: ["地址:北京市东城区东华门大街", "电话:(010)65131892"]
},
point: {
lng: "116.412222",
lat: "39.912345"
},
level: 15,// 选填--地图级别--(默认15)
zoom:true,// 选填--是否启用鼠标滚轮缩放功能--(默认false)
type: ["地图", "卫星", "三维"],// 选填--显示地图类型--(默认不显示)
width: 320,// 选填--信息窗口width--(默认自动调整)
height: 70,// 选填--信息窗口height--(默认自动调整)
icon: {
// 选填--自定义icon图标
url: "img/icon.png",
width: 36,
height: 36
}
});
</pre>
</div>
</div>
<script type="text/javascript">
new BaiduMap({
id: "container1",
title: {
text: "北京故宫博物院",
className: "title"
},
content: {
className: "content",
text: ["地址:北京市东城区东华门大街", "电话:(010)65131892"]
},
point: {
lng: 116.412222,
lat: 39.912345
}
});
new BaiduMap({
id: "container2",
title: {
text: "北京故宫博物院",
className: "title"
},
content: {
className: "content",
text: ["地址:北京市东城区东华门大街", "电话:(010)65131892"]
},
point: {
lng: "116.412222",
lat: "39.912345"
},
level: 15,
zoom: true,
type: ["地图", "卫星", "三维"],
width: 320,
height: 70,
icon: {
url: "img/icon.png",
width: 36,
height: 36
}
});
</script>
</body>
</html>