文章目录
获取body标签
获取body标签有两种方法,以下两种方法都等效。
document.body
window.onload = function(){
//1.查询body标签
var body = document.body;
console.log(body);
}
document.getElementsByTagName(‘body’)[0]
window.onload = function(){
//1.查询body标签
var body2 = document.getElementsByTagName('body')[0];
console.log(body2);
}
获取html根标签
获取html标签同样有两种方法,以下两种方法都等效。
document.documentElement
window.onload = function(){
//查询html根标签
var html = document.documentElement;
console.log(html);
}
document.getElementsByTagName(‘html’)[0]
window.onload = function(){
//查询html根标签
var html2 = document.getElementsByTagName('html')[0];
console.log(html2);
}
获取所有元素
获取当前页面下的所有元素标签。
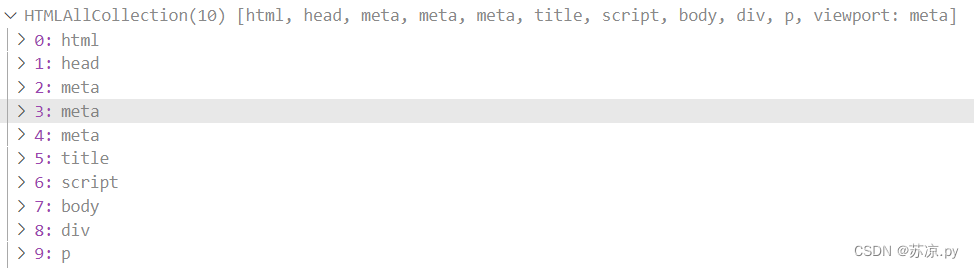
document.all
window.onload = function(){
//获取所有元素
var all = document.all;
console.log(all);
}

根据元素的class属性值查询一组元素节点对象
注意:查询class属性标签时,查询结果是一个类数组对象。
document.getElementsByClassName
window.onload = function(){
//根据元素的class属性值查询一组元素节点对象
var box = document.getElementsByClassName('box1');
console.log(box.length);
}
获取页面中的div
document.querySelector
需要一个选择器的字符串作为参数,可以根据一个CSS选择器来查询一个元素节点对象
如果满足条件的元素有多个,那么它只会返回第一个。
window.onload = function(){
var div = document.querySelector('.box1 p');
console.log(div);
}
document.querySelectorAll
查找满足条件的所有div。
window.onload = function(){
var divall = document.querySelectorAll('.box1');
console.log(divall);
}