前言
本文将介绍web基础知识,包括域名的概念、dns原理、静态网页和动态网页的相关知识
一,DNS与域名概述
1.1DNS与域名
1.网络是基于TCP/IP协议进行通信和连接的,每一台主机都有一个唯一的标识(固定的IP地址),用以区别在网络上成千上万个用户和计算机。网络在区分所有与之相连的网络和主机时,均采用一种唯一、通用的地址格式,即每一个与网络相连接的计算机和服务器都被指派一个独一无二的地址
2.为了保证网络上每台计算机的IP地址的唯一性,用户必须向特定机构申请注册,分配IP地址网络中的地址方案分为两套:IP地址系统和域名地址系统。这两套地址系统其实是一一对应的关系;由于IP地址是数字标识,使用时难以记忆和书写,因此在Te地址的基础上又发展出一种符号化的地址方案,来代替数字型的IP地址
小结:
- 网络上交互是基于TCP/IP协议的,每个主机在逻辑上有一个唯一位置标识(IP地址),物理地址为MAC地址
- 为了保证地址唯一性,用户协议向特定的机构申请注册,分配IP地址网络中的地址有两套方案:
①IP地址系统
②域名地址系统
而由于IP地址是由32位二进制数字表示,不方便记忆,所以,以IP地址为基础发展出了以域名对应IP的方式表示唯一地址
1.域名定义
标识一组主机并提供它们的有关信息的树形结构(主要确定了根在哪,就可以确定每个分支)
例:www.baldu.com
域名服务器(分布式,每台主机维护一个部分):
①保持和维护域名空间的程序
②响应解析器的请求
③解析端(客户端)
向DNS服务器发出请求的设备
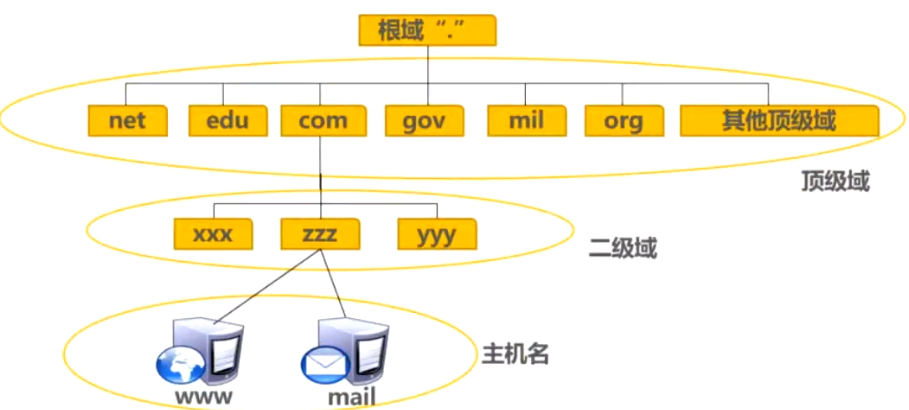
2.域名空间结构(从右往左看)
2.1 根域
位于域名空间最项层,一般用一个“.”表示
基础单位,除了根域其他都只有个上级域,有0或多个子域,同层域不可重复的子域或域名
2.2 顶级域
一股代表一种类型的组织机构或国家地区(主要有此两种类型构成),如net(网络公司)、com(商业) 、org(民间团体组织)、edu(教育)、gov(政府)、mil(军事)、cn(中国)、jp(日本香港)
2.3 二级域
用来标明顶级域内的一个特定的组织,国家顶级域下面的二级域名由国家网络部门统一管理,如 .cn顶级域名下面设置的二级域名: .com.cn、.net.cn、.edu.cn …
2.4 子域
用来标明顶级域内的一个特定的组织,国家顶级域下面的二级域名由国家网络部门统一管理,如 .cn顶级域名下面设置的二级域名: .com.cn、 .net.cn、.edu.cn …
2.5 主机
主机位于域名空间最下层,就是一台具体的计算机,如www、mail、都是具体的计算机名字,可用ww.sina.com.cn. 、mail.sina.com.cn,来表示,这种表示方式称为 FQDN(完全合格域名),也是这台主机在域名中的全名

bond(虚拟网口):就是将多个网卡组成一个虚拟网口,然后服务共用这个虚拟网口就是多个网卡,为了防止单点故障,也就是说一个坏了,另一个顶上,不会影响服务正常工作,没有故障时是同时工作的
3.域名注册
- 域名注册是Internet中用于解决地址对应问题的一种方法遵循先申请先注册原则
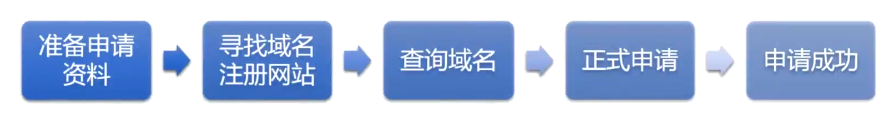
- 域名注册步骤:
准备申请资料———》寻找域名注册网站——》查询域名——》正式申请——》申请成功

- 阿里云域名申请流程:
申请 查询重名,20-60元,备案(阿里云)拍照(负责人拍照人);10-20天 申请之后就可以解析和使用,但是如果有问题,会被封
4.DNS解析有三种
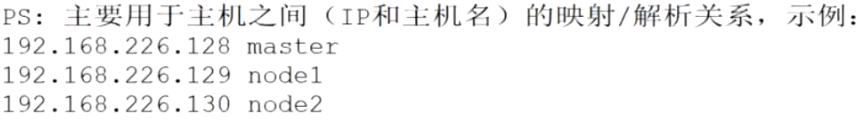
- /etc/hosts
linux系统中负责快速解决的文件。包含了ip与主机的映射关系,在没有DNS服务器的情况下,使用本地/etc/hosts完成解析/映射,实现快速访问

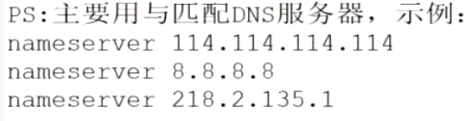
2./etc/resolve.conf
DNS客户端配置文件,主要用于设置DNS服务器的ip和域名,还包含了主机域名的搜索顺序等等,这个文件是由域名解析器(resolver,一个根据主机名解析ip地址的库)使用的配置文件

3./etc/sysconfig/network-scripts/ifcfg-ens33
我们也可以在网卡配置文件中定义DNS1= DNS2=
生效顺序 :1–>hosts文件 2–>网卡配置文件 3–>/etc/resolv.conf
二、网页访问(HTTP/HTTPS)
1.网页基本概念
1.网页
纯文本格式文件,编写语言为HTML、HTML5
index.html index.htm index.php
在用户的浏览器中被"翻译"成网页形式显示出来
2.网站
由一个一个页面构成的,是多个网页的结合体主页
打开网站后出现的第一个网页称为网站主页(或首页)
3.域名
浏览网页时输入的网址
4.HTTP/HTTPS
用来传输网页的通信协议(是否加密),是一种通讯/交互的标准/规范
5.URL
是一种万维网寻址系统
6.HTML
用来产号网页的超文本标记语言
7.超链接
超链接是将网站中不同网页链接起来的功能
8.网站发布
将制作好的网页上传到服务器供用户访问的过程
2.HTML
- 超文本标记语言
Hyper Text Markup Language
网页的”源码”
浏览器:“解释和执行” HTML源码的工具
- HTML文档的结构
①HTML网页
②头部部分
③标题部分
④主体部分
⑤网页内容,包括文本、图像等
例:
[root@localhost html]# vim index.html
[root@localhost html]# systemctl start httpd
<html>
<head>
<title>这里是MC大狮子</title>
</head>
<body>
动词卡次,卷起来
</body>
</hrml>

- 网页基本标签
##头标签中常用标签
标签 描述
<title> #定义了文档的标题
<base> #定义了页面链接标签的默认链接地址
<link> #定义了一个文档和外部资源之间的关系
<meta> #定义HML文档中的元数据
<script> #定义了客户端的脚本文件
<style> #定义了HTML文档的样式文件
##内容标签中常用标签
标签 描述
<table> #定义一个表格
<tr> #定义了表格中的一行
<td> #定义了表格中某·行的一·列
<img> #定义了一个图像
<a> #定义了一个超链接
<p> #定义了·行
<br> #定义了换行
<font> #定义了字体
-
网页摘要信息的作用
有利于浏览器解析
有利于搜索引擎搜索 -
标题标签类型
①行控制相关标签
②范围标签
③图像标签
④超链接标签
⑤特舒符号
三、web
1.web概述
-web (world wide web)即全球广域网,也称为万维网一种分布式图形信息系统,建立在Internet上的一种网络服务
2.web1.0 vs web2.0
1.web1.0
以编辑为特征,网站提供给用户的内容是编辑处理后的,然后用户阅读网站提供的内容这个过程是网站到用户的单向行为(静态页面的概念)
2.web2.0
更注重用户的交互作用,用户既是网站内容的消费者(浏览者),也是网站内容的制造者加强了网站与用户之间的互动,网站内容基于用户提供,网站的诸多功能也由用户参与建设,实现了网站与用户双向的交流与参与
3.web2.0特征
用户分享、以兴趣为聚合点的社群、开放的平台,活跃的用户
3. 静态页面与动态页面
3.1 静态页面定义
1.静态网页是标准的HTML
2.文件扩展名是.htm、 .html
例如:文本、图像、声音、Flash动画、客户端脚本和Activex控件及Java小程序等
3.是网站建设的基础,早期网站一般都由静态网页制作
4.没有后台数据库、不含程序和不可交互的网页
5.相对更新起来比较麻烦,适用于一般更新较少的展示型网站
3.2 静态页面特点
1.每个静态网页都有一个固定的URL,且UR以.htm、.html、.shtml等常见形式为后缀,而不含有"?"
2.网页内容一经发布到网站服务器上,无论是否有用户访问,每个静态网页都是保存在网站服务器上的
3.静态网页的内容相对稳定,容易被搜索引擎检索
4.静态网页没有数据库的支持,在网站制作和维护方面工作量较大,因此当网站信息量很大时完全依靠静态网页制作方式比较困难
5.静态网页的交互性较差,在功能方面有较大的限制
6.页面浏览速度迅速,过程无需连接数据库,开启页面速度快于动态页面
3.3 动态页面
- 网页URL不固定,能通过后台与用户交互
- 在动态网页网址中有一个标志性的符号——“?”
- 常用的语言有PHP、JSP、Python、Ruby等
3.4 动态页面特点
1.交互性
网页会根据用户的要求和选择而动态改变和响应,将浏览器作为客户端界面,这将是今后WEB发展的大势所趋
2.自动更新
无须手动地更新HTML文档,便会自动生成新的页面,可以大大节省工作量
3.因时因人而变
当不同的时间,不同的人访问同一网址时会产生不同的页面
不同的人:访问的用户的权限、身份
不同的时间:6月16日 9:00-10:00 商品促销 10:00 以后恢复正常
四、HTTP协议概述
1.HTTP协议简介、版本
-
HTTP(超文本传输协议HyperText Transfer
Protocol)协议是互联网上应用最为广泛的一种网络协议,它是基于TCP/IP协议的应用层传输协议,简单来说就是客户端和服务端进行数据传输的一种规则 -
HTTP/HTTPs是应用层上的协议,建立在传输层TCP之上,客户端通过与服务端进行TCP连接(三次手握),之后发送HTTP请求与接收HTTPI响应都是通过访问Socket接口来调用TCP协议实现
-
HTTP 是一种无状态(stateless)协议,HTTP协议本身不会对发送过的请求和相应的通信状态进行持久化处理。这样做的目的是为了保持HTTP协议的简单性,从而能够快速处理大量的事务,提高效率
-
然而,在许多应用场景中,我们需要保持用户登录的状态或记录用户购物车中的商品。由于HTTP是无状态协议,所以必须引入一些技术来记录管理状态,例如Cookie
-
cookie是缓存在用户端(client)浏览器中的(默认缓存一天),当下次客户端通过同一个浏览器访问客户端的时候,会优先读取cookie中的缓存信息,向服务端进行请求,同时服务端收到客户端请求的时候,读取到cookie文件,知道客户端之前找的是服务器a处理的任务,为了省事儿,省资源,干脆直接讲请求直接再交给服务器A处理
-
cookie和session 都为了实现的是http的短期的持久化(内存/缓存方式,查询快、效率比较高)
-
两者对比
cookie省服务器性能
session更安全 -
HTTP协议的版本
HTTP 0.9已过时
HTTP 1.0
HTTP 1.1
HTTP 2.0
1.1 HTTP1.0和HTTP1.1之间的区别
1.缓存处理
在HTTP1.0中主要使用header里的If-Modified-Since , Expires来做为缓存判断的标准,HTT1.1则引入了更多的缓存控制策略例如Entitag,If-Unmodified-Since,If-Match,If-None-Match等更多可供选择的缓存头来控制缓存策略。
2.带宽优化及网络连接的使用(1.1比1.0节省宽带)
HTTP1.0中,存在一些浪费带宽的现象,例如客户端只是需要某个对象的一部分,而服务器却将整个对象送过来了,并且不支持断点续传功能,HTTP1.1则在请求头引入了range头域,它允许只请求资源的某个部分,即返回码是206 (PartialContent),这样就方便了开发者自由的选择以便于充分利用带宽和连接
3.错误通知的管理
在HTTP1.1中新增了24个错误状态响应码,如409(conflict)表示请求的资源与资源的当前状态发生冲突;;410(sone)表示服务器上的某个资源被永久性的删]除
4.Host头处理
在HTTP1.0中认为每台服务器都绑定一个唯一的IP地址,因此,请求消息中的RZ并没有传递主机名(hostnam
e)。但随着虚拟主机技术的发展,在一台物理服务器上可以存在多个虚拟主机(Multi-homed web
Servers),并且它们共享一·个Ie地址。HTTP1,1的请求消息和响应消息都应支持Host头域,且请求消息中如
果没有inost头域会报告一个错误(400 Bad Request)
5.长链接(1.0只能一次性的链接,1.1支持保持活跃状态的连接方式,即长链接)
HTTP1.1支持长连接(PersistentConnection)和请求的流水线(Pipelining)处理,在一个TCP连接上可以传送多个HTTP请求和响应,减少了建立和关闭连接的消耗和延迟,在HTTP1.1中默认开启comnection: keep-alive,一定程度上弥补了HTTP1.0每次请求都要创建连接的缺点
2.HTTP请求格式(GET/POST 方式)
2.1 GET 方式
1.请求行
请求的方式
请求的资源路径请求的版本协议号
2.请求头(描述信息/标准化信息)
Accept:客户端可以接受的数据类型
Accept-Language:客户端可以接受的语言类型User-Agent:浏览器的信息
Accpect-Encoding:客户端可以接受的编码格式Host:表示请求的ip和端口号
Connection:告诉服务器请求连接如何处理
①Keep-Alive:通知服务器回传数据不要马上关闭,保持一小段的连接
②closed:马上关闭
2.2 POST 请求方式
1.请求行
请求的方式
请求的资源路径
请求的协议的版本号
2.请求头
Accept:客户端可以接受的数据类型
Accept-Language:客户端可以接受的语言类型
Referer:表示请求发起时,浏览器地址栏中的地址
User-Agent:浏览器的信息
Content-Type:发送的数据类型
Content-Length:发送的数据长度
请求体:就是发送给服务器的数据


3.GET与POST区别
3.1 区别一:语义上的区别
- Get向服务器请求数据,依照HTTP协议,get是用来请求数据。
- Post向服务器发数据,依照HTTP协议,Post的语义是向服务器添加数据,也就是说按照Post的语义,该操作是会修改服务器上的数据
3.2 区别二:服务器请求的区别
-
Get请求是可以被缓存,示例:
访问百度,访问的方式就是cE,此时访问后的内容会缓被存在浏览器中,短时间再次访问,其实是拿到的浏览器中的缓存内容另外cet请求只能接收ASCII码的回复 -
Post请求是不可以被缓存的。对于Post方式提交表单,刷新页面浏览器会弹出提示框"是否重新提交表单",Post可以接收二进制等各种数据形式,所以如果要上传文件一般用Post请求
3.3 区别三:参数放请求头和请求体的差别
-
Get请求通常没有请求体(当然这也是可以由程序猿心情改变的),在TCP传输中只需传输一次(而不是一个包),所以Get请求效率相对高。
-
Post请求将数据放在请求体中,而实际传输中,会先传输完请求头,再传输请求体,是分为两次传输的(而不是两个包)。
-
Post请求头会比Get更小(一般不带参数),请求头更容易在一个TCP包中完成传输,更何况请求头中有Content-Llength的标识,可以更好地保证Http包的完整性。
小结
- GET方法:
1.从指定的服务器上获得数据GET请求能被缓存
2.GET请求会保存在浏览器的浏览纪录里(cookit>GET请求有长度的限制
3.主要用于获取数据
4.查询的字符串会显示在URL中,不安全
- POST方法:
1.提交数据给指定服务器处理POST请求不能被缓存
2.POST请求不会保存在浏览器的浏览纪录里POsT请求没有长度限制
3.查询的字符串不会显示在URL中,比较安全
五,HTTP状态码
当使用浏览器访问某一个UL,会根据处理情况返回相应的处理状态
通常正常的状态码为2xx,3xx(如200)
如果出现异常会返回4x×,5xx(如404)
状态码首位 己定义范围 分类
1xx 100-101 信息提示
2xx 200-206 成功
3xx 300-305 重定向
4xx 400-415 客户端错误
5xx 500-505 服务器错误
- 生产环境常见的HTTP状态码
消息 描述
200 OK 请求成功(其后是对GET和POST请求的应答文档)
301 Moved Permanently 请求的永久页面跳转
403 Forbidden 禁止访问该页而
404 Not Found 服务器无法找到被请求的页面
500 Internal Server Error 内部服务器错误
502 Bad Gateway 无效网关
503 Service Unavailable当前服务不可用
1.HTTP 协议请求流程分析
用户输入URL(地址链接)(http:L/ww,ba1du,com:80/tools,html)
客户端获取到端口及主机名后,客户端利用DS解析域名,首先客户端的浏览器会先找自身的缓存,如果有
解析结束,如果没有客户端会去找host文件,如果ost文件没有的话,客户端会去找本地的DNS缓存服务器
,本地的DNS缓存服务器没有的话,缓存服务器会去找根域,根域没有,会返回一个.com.然后本地缓存服
务器会去找顶级域,顶级域没有的话会返回bāidu.com,然后本地缓存服务器会去找二级域,二级域解析完
后会返回客户端。
客户端解析到IP地址后会通过TCP的三次握手与服务器建立连接
HTTPS请求的整个过程的详细分析
03 Service Unavailable当前服务不可用
1.HTTP 协议请求流程分析
用户输入URL(地址链接)(http:L/ww,ba1du,com:80/tools,html)
客户端获取到端口及主机名后,客户端利用DS解析域名,首先客户端的浏览器会先找自身的缓存,如果有
解析结束,如果没有客户端会去找host文件,如果ost文件没有的话,客户端会去找本地的DNS缓存服务器
,本地的DNS缓存服务器没有的话,缓存服务器会去找根域,根域没有,会返回一个.com.然后本地缓存服
务器会去找顶级域,顶级域没有的话会返回bāidu.com,然后本地缓存服务器会去找二级域,二级域解析完
后会返回客户端。
客户端解析到IP地址后会通过TCP的三次握手与服务器建立连接
HTTPS请求的整个过程的详细分析
https://blog.csdn.net/seuiava er/article/details/90018326