本专栏将会从基础开始,循序渐进,讲解HTML先关知识,也请大家多多支持。
专栏地址: html专栏
1 列表标签
列表的应用场景
1.1 无序列表
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<ul>
<li>榴莲</li>
<li>香蕉</li>
<li>苹果</li>
</ul>
</body>
</html>
1.2 有序列表
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<ol>
<li>张三:100</li>
<li>李四: 80</li>
</ol>
</body>
</html>
1.3 自定义列表
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<dl>
<dt>帮助中心</dt>
<dd>账户管理</dd>
<dd>购物指南</dd>
</dl>
</body>
</html>
总结:
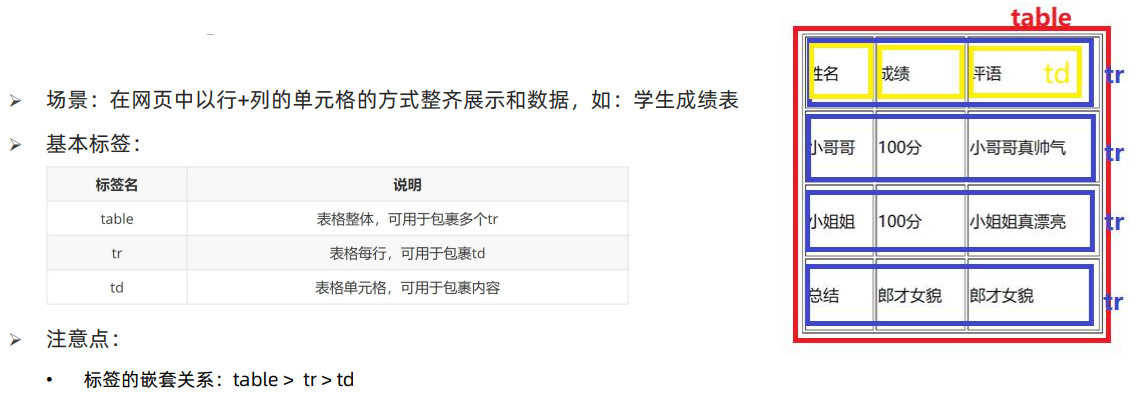
2 表格标签
2.1 表格的基本标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- table 包含 tr, tr包含td -->
<table border="1" width="600" height="400">
<tr>
<td>姓名</td>
<td>成绩</td>
<td>评语</td>
</tr>
<tr>
<td>小哥哥</td>
<td>100分</td>
<td>孩砸, 真棒啊</td>
</tr>
<tr>
<td>aaa</td>
<td>150分</td>
<td>bbbb</td>
</tr>
</table>
</body>
</html>
2.2 表格相关属性
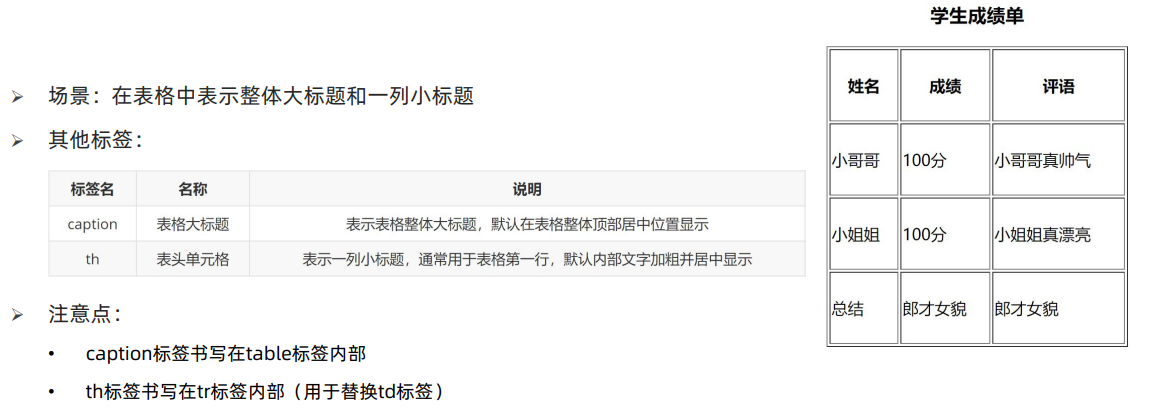
2.3 表格标题和表头单元格标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<table border="1">
<caption><strong>学生成绩单</strong></caption>
<tr>
<!-- <td></td> -->
<th>姓名</th>
<th>成绩</th>
<th>评语</th>
</tr>
<tr>
<td>张三</td>
<td>100分</td>
<td>真棒, 第一名</td>
</tr>
<tr>
<td>李四</td>
<td>99分</td>
<td>真棒, 第二名</td>
</tr>
<tr>
<td>总结</td>
<td>郎才女貌</td>
<td>真棒, 相亲成功</td>
</tr>
</table>
</body>
</html>
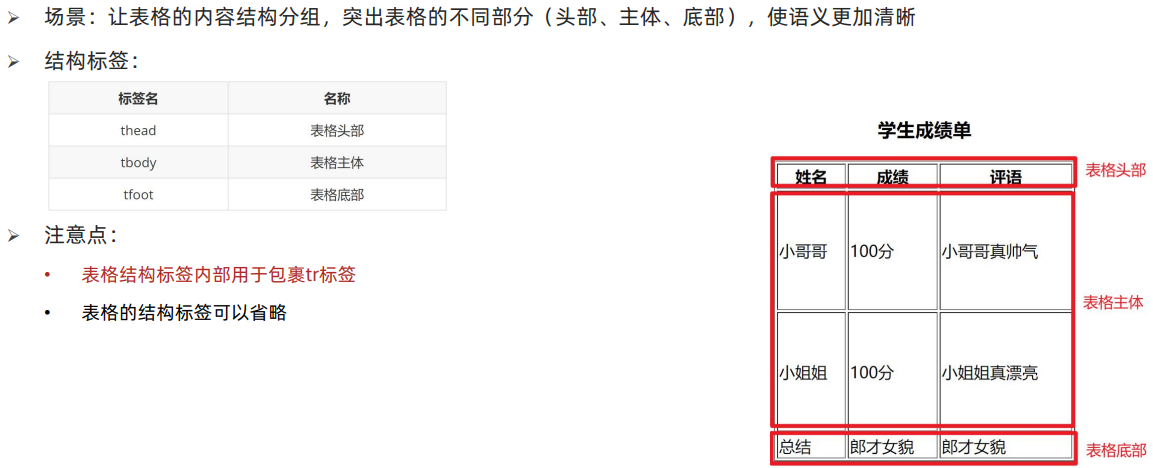
2.4 表格的结构标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<table border="1">
<caption><strong>学生成绩单</strong></caption>
<thead>
<tr>
<!-- <td></td> -->
<th>姓名</th>
<th>成绩</th>
<th>评语</th>
</tr>
</thead>
<tbody>
<tr>
<td>张三</td>
<td>100分</td>
<td>真棒, 第一名</td>
</tr>
<tr>
<td>李四</td>
<td>99分</td>
<td>真棒, 第二名</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>总结</td>
<td>郎才女貌</td>
<td>真棒, 相亲成功</td>
</tr>
</tfoot>
</table>
</body>
</html>
2.5 合并单元格
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<table border="1">
<caption><strong>学生成绩单</strong></caption>
<thead>
<tr>
<!-- <td></td> -->
<th>姓名</th>
<th>成绩</th>
<th>评语</th>
</tr>
</thead>
<tbody>
<tr>
<td>张三</td>
<td rowspan="2">100分</td>
<td>真棒, 第一名</td>
</tr>
<tr>
<td>李四</td>
<td>真棒, 第二名</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>总结</td>
<td colspan="2">郎才女貌</td>
</tr>
</tfoot>
</table>
</body>
</html>
3 表单标签
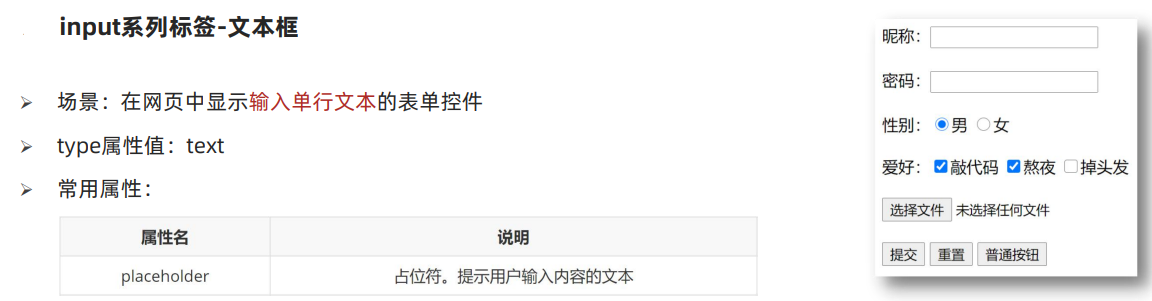
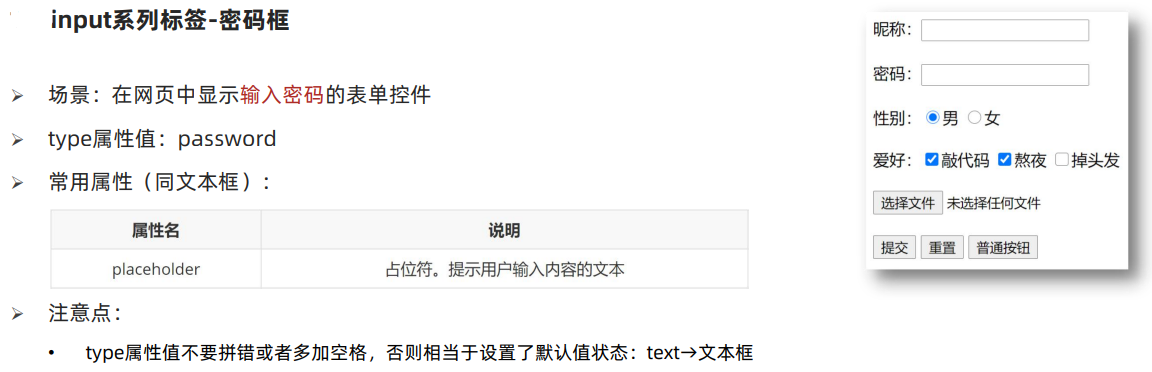
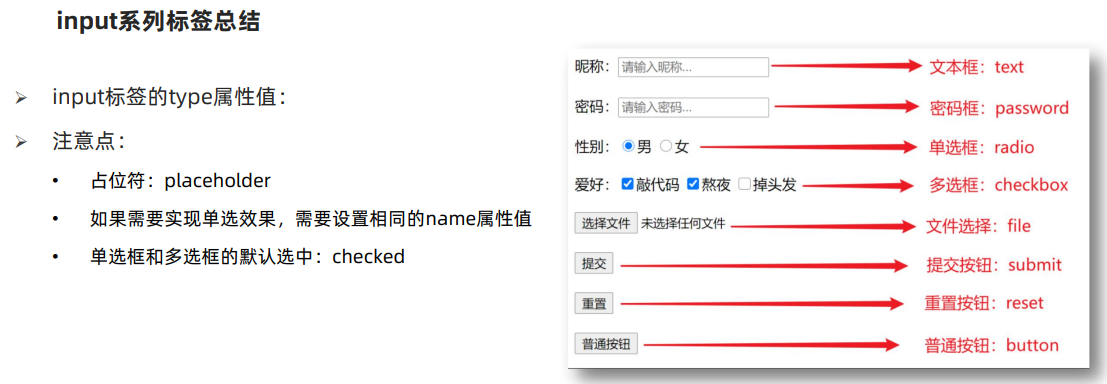
3.1 input系列标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 写什么就显示什么 -->
文本框: <input type="text">
<br>
<br>
<!-- 书写的内容都会变成点点显示 -->
密码框: <input type="password">
<br>
<br>
单选框: <input type="radio">
<br>
<br>
多选框: <input type="checkbox">
<br>
<br>
上传文件: <input type="file">
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<input type="text" placeholder="请输入用户名">
<input type="password" placeholder="请输入密码">
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
性别: <input type="radio" name="sex">男
<input type="radio" name="sex" checked>女
<input type="checkbox" checked>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<input type="file" multiple>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<form action="">
用户名: <input type="text">
<br>
<br>
密码: <input type="password">
<br>
<br>
<!-- 按钮 -->
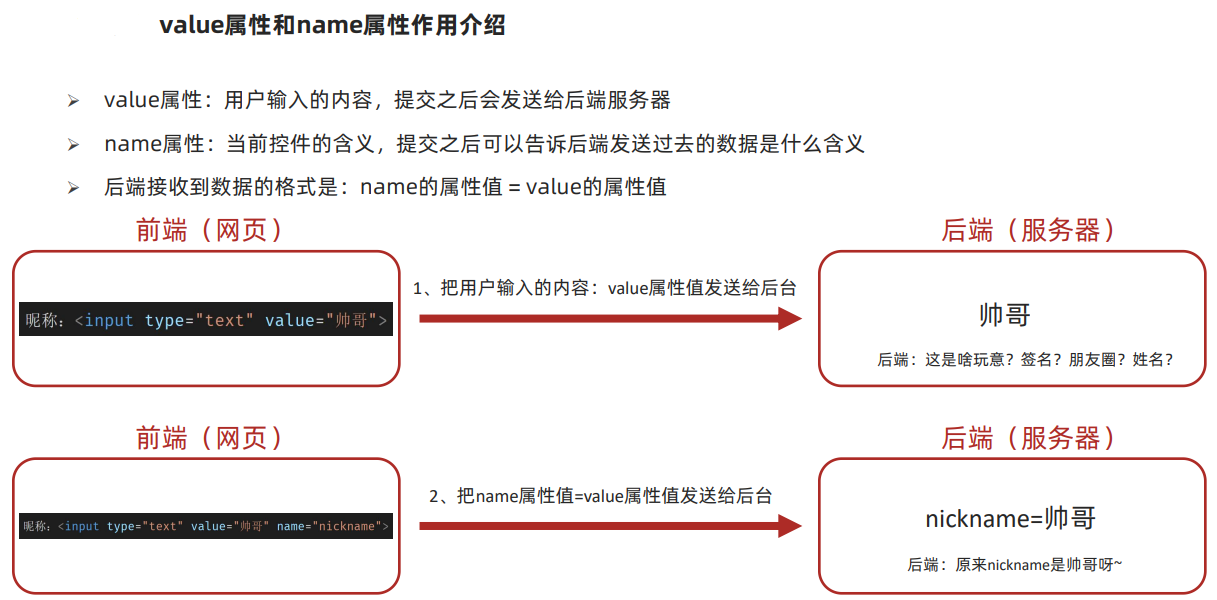
<input type="submit" value="免费注册">
<input type="reset">
<input type="button" value="普通按钮">
<!-- 属性 xx="xxx" -->
</form>
</body>
</html>
3.2 button按钮标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<button>我是按钮</button>
<button type="submit">提交按钮</button>
<button type="reset">重置按钮</button>
<button type="button">普通按钮, 没有任何功能</button>
</body>
</html>
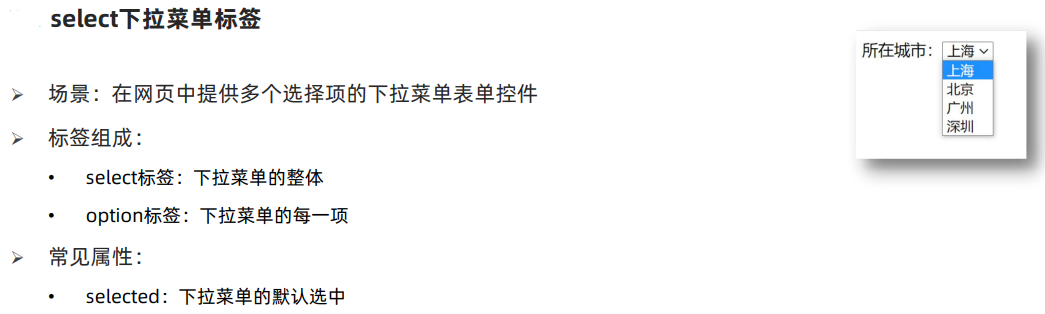
3.3 select下拉菜单标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<select>
<option>北京</option>
<option>上海</option>
<option>广州</option>
<option selected>深圳</option>
</select>
</body>
</html>
3.4 textarea文本域标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<textarea cols="60" rows="30"></textarea>
</body>
</html>
3.5 label标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
性别:
<input type="radio" name="sex" id="nan"> <label for="nan">男</label>
<label><input type="radio" name="sex"> 女</label>
</body>
</html>
4 语义化标签
4.1 没有语义的布局标签-div和span
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
普通文字
<div>这是div标签</div>
<div>这是div标签</div>
<span>这是span标签</span>
<span>这是span标签</span>
</body>
</html>
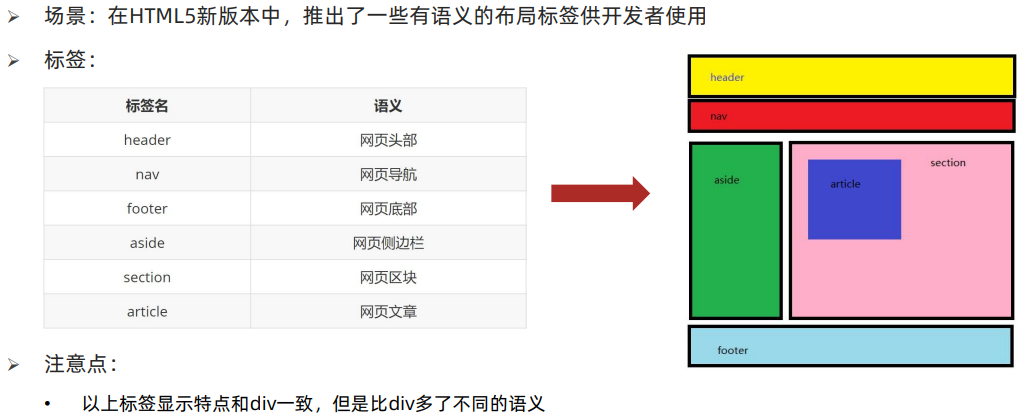
4.2 有语义的布局标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<header>网页头部</header>
<nav>网页导航</nav>
<footer>网页底部</footer>
<aside>侧边栏</aside>
<section>网页区块</section>
<article>文章</article>
</body>
</html>
5 字符实体
5.1 HTML中的空格合并现象
5.2 常见字符实体
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 网页不认识多个空格, 只认识一个 -->
这是HTML文档, 现在要学 习字符实体.
</body>
</html>
6 综合案例
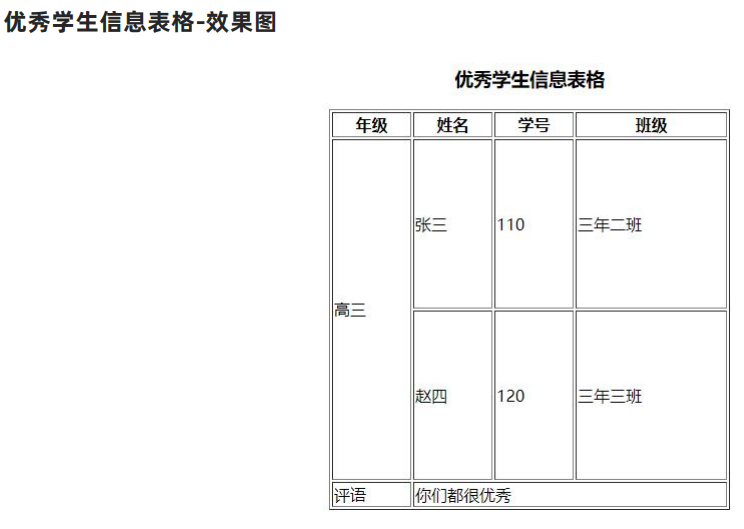
6.1 综合案例1-优秀学生信息表格
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<table border="1" width="500" height="300">
<caption><h3>优秀学生信息表格</h3></caption>
<tr>
<th>年级</th>
<th>姓名</th>
<th>学号</th>
<th>班级</th>
</tr>
<tr>
<td rowspan="2">高三</td>
<td>aaa</td>
<td>110</td>
<td>三年二班</td>
</tr>
<tr>
<td>bbb</td>
<td>120</td>
<td>三年三班</td>
</tr>
<tr>
<td>评语</td>
<td colspan="3">你们很优秀</td>
</tr>
</table>
</body>
</html>
6.2 综合案例2-会员注册表单
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>青春不常在,抓紧谈恋爱</h1>
<hr>
<form action="">
昵称: <input type="text" placeholder="请输入昵称">
<br>
<br>
性别:
<label><input type="radio" name="sex" checked> 男</label>
<label><input type="radio" name="sex"> 女</label>
<br><br>
所在城市:
<select>
<option>北京</option>
<option selected>上海</option>
<option>广州</option>
</select>
<br>
<br>
喜欢的类型:
<label><input type="checkbox" checked> 可爱</label>
<label><input type="checkbox" checked> 性感</label>
<label><input type="checkbox"> 御姐</label>
<br>
<br>
个人介绍: <br>
<textarea name="" id="" cols="60" rows="10"></textarea>
<h3>我承诺</h3>
<ul>
<li>年满18岁、单身</li>
<li>年满18岁、单身</li>
<li>年满18岁、单身</li>
</ul>
<!-- 按钮: input button -->
<input type="submit" value="免费注册">
<button type="reset">重置</button>
</form>
</body>
</html>