因为显示方案进行调整,要学习web实时显示车辆运行过程中的信息。
本章先说说一开始搭环境调试的坑。
一般来说,第一件事是安装编译器。
参考不少网上教材啊,我自己成功搭了两个环境(webstorm和vscode),我觉得都挺好用的。
1、vscode
这是网上用的比较多的,优点是轻量、跨平台、插件多。
第一步:下载vscode https://code.visualstudio.com/download
第二步:下载插件 live server,安装成功后重启vs code
第三步:测试hello world
1、新建一个文件夹,然后在文件夹里新建一个index.html文件。
2、可以通过快捷方式来先生成一个demo。
网上出的比较多的教程是 : !+ Tab
但是现在新的vscode,按下!没有任何提示,网上找了半天,才发现现在需要 输入 html:5 才能触发自动生成模版。

生成后的模版应该如下图所示。

3、在中间输入Hello World!
<body>
Hello World!
</body>
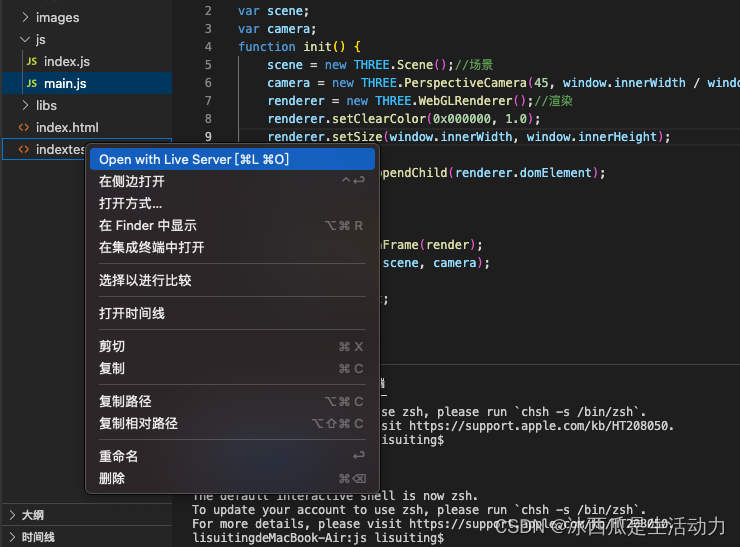
4、保存并看实际效果
选择open with Live Server

2、webstrom
webstrom本身是收费软件,既然收费,那肯定功能更加丰富,我没有深入体验太多功能,只用过命令行,还有调试可以选择不同的浏览器或者选择在软件内看网页效果。
第一步:这一步也是最复杂的一步,就是装软件,壕无人性的可以直接官网。这里有一个破解的,亲测有效。
https://macwk.com/soft/webstorm
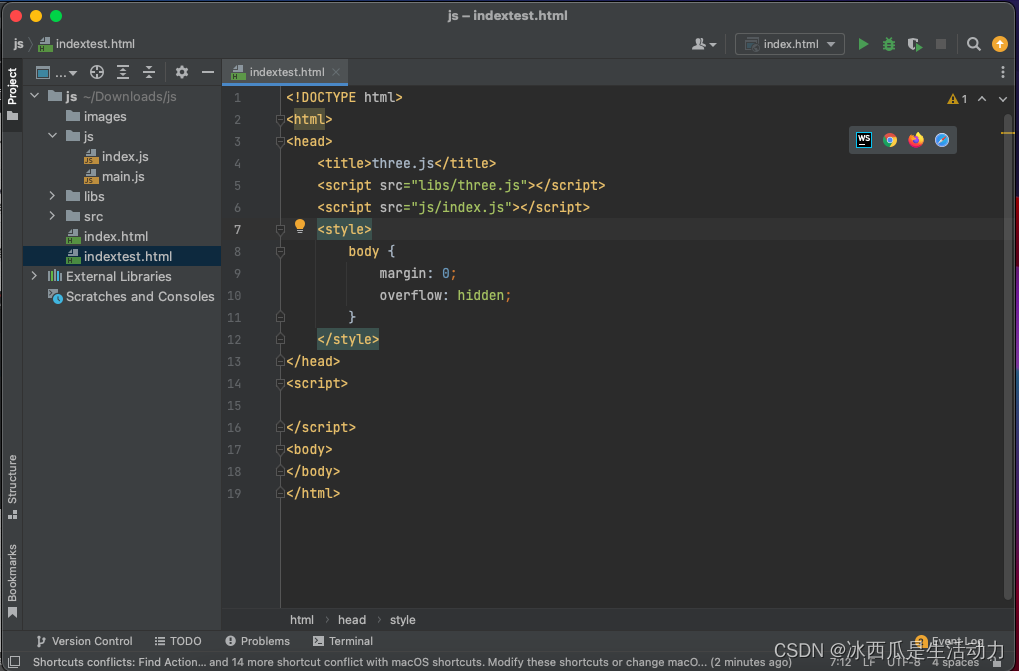
第二步:打开写代码

只要是html文件,右侧都能提示选择运行于哪个浏览器。
总结
环境搭好了,下一节进行简单的入门。预告一下,js的数据范围有那么点费劲。