此案例用flex布局实现,有利于帮助我们掌握flex语法的使用。
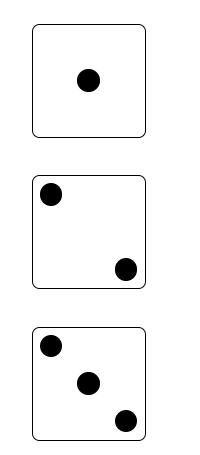
- 首先是1—3的点数,结构相同
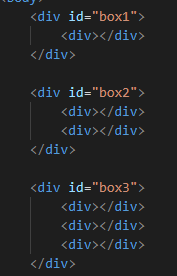
html:

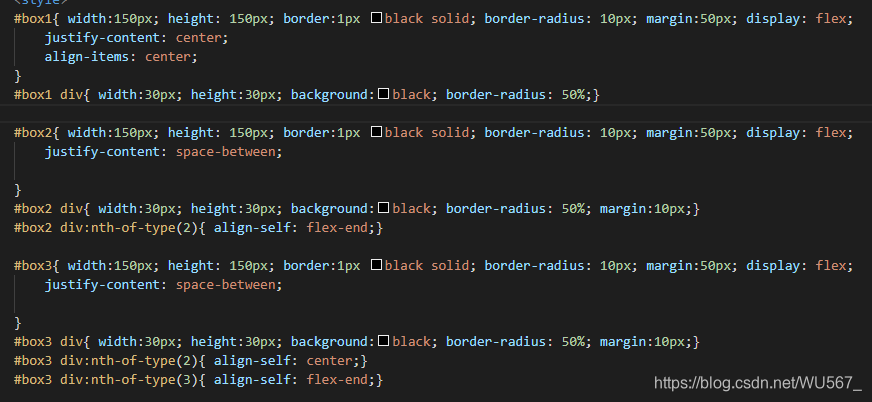
css:

运行效果:

- 接下来是点数4,因为flex适合做一维的布局,我们就把点数4的结构分为两行来操作
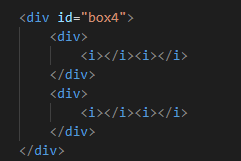
html:

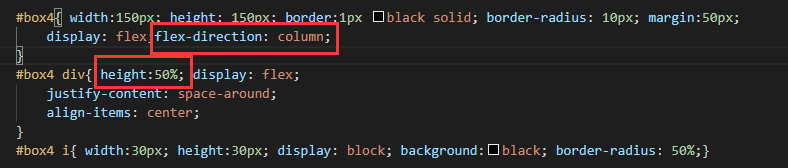
css:

注: 垂直是主轴的时候:默认情况下,当宽高不写的时候,宽度由父容器决定,高度由内容决定,所以这里我们要给box4下的div 每行50%的高度。
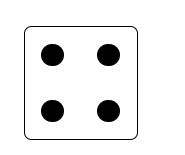
运行效果:

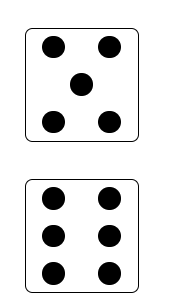
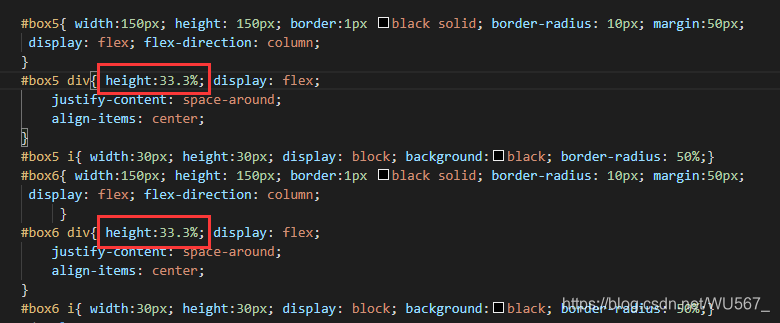
- 最后是点数5和6,参考点数4就ok啦
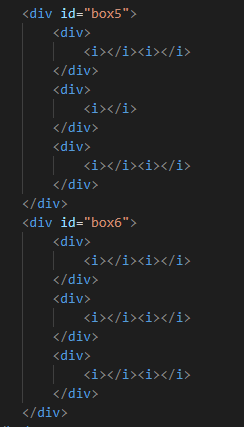
html:

css:

点数5和6是分为3行做的,与点数4一样,垂直为主轴,此时我们把高度给1/3就可以了。
运行效果: